微信小程序实现一次上传多张照片
一.由于公司项目需要开发微信小程序用来对接之前已经完成WEB项目,所以接下了微信小程序开发,之前的一直做后台开发的~好吧临危受命。不过现在的前端框架也是很有意思。研究起来倒也不乏味。现在的VUE前端框架确实很优秀,配合Vant 以及Element 这些组件库开发,都是很优秀组合。为啥说着个呢,其实都是为了微信小程序上传照片实现一次提交多张照片的问题。也是有点较劲,结果东西越试越多。 ~ 随口扯两句,否则博客太空旷。~回归正题
1.微信小程序上传模块分析
目前微信小程序还是挺强的挺好用的,提供了微信小程序自己的组件。直接API下载放到小程序,引入就可以。挺优秀。
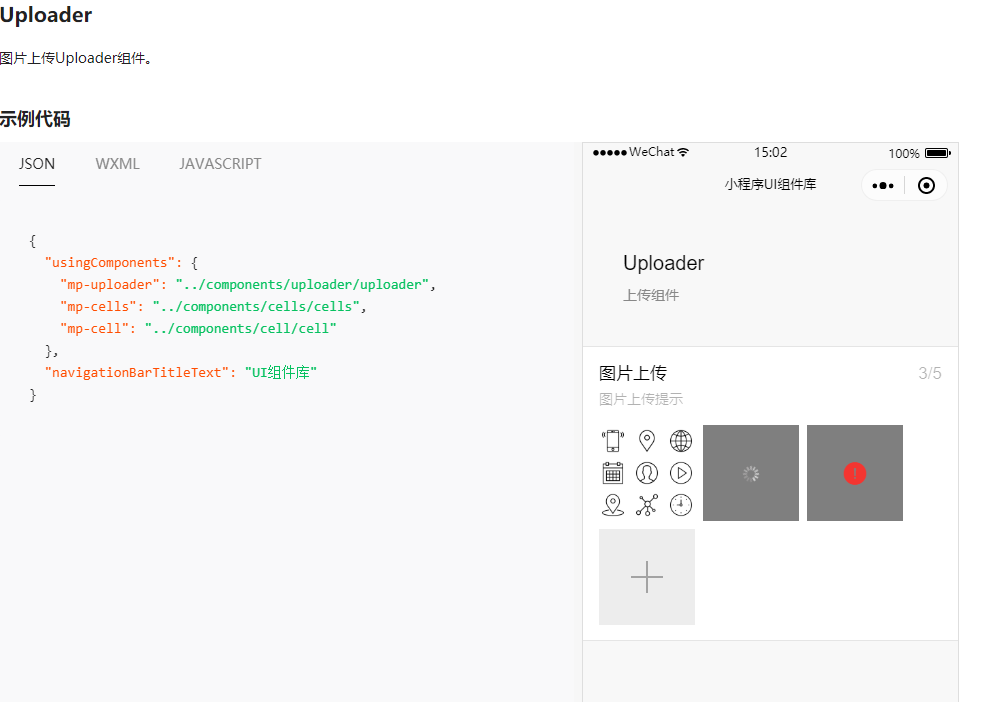
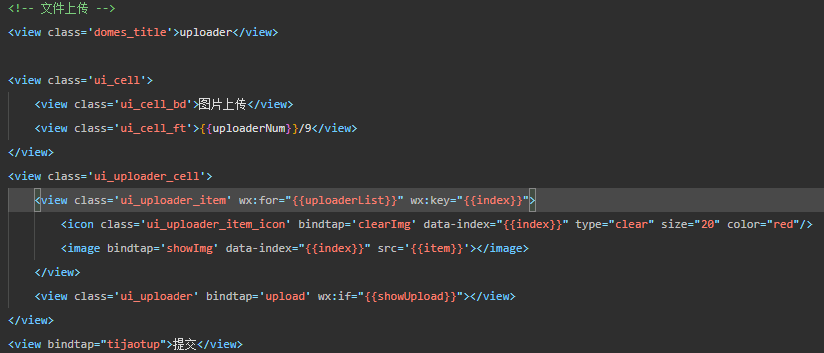
(1)微信小程序组件

(2)插件问题所在

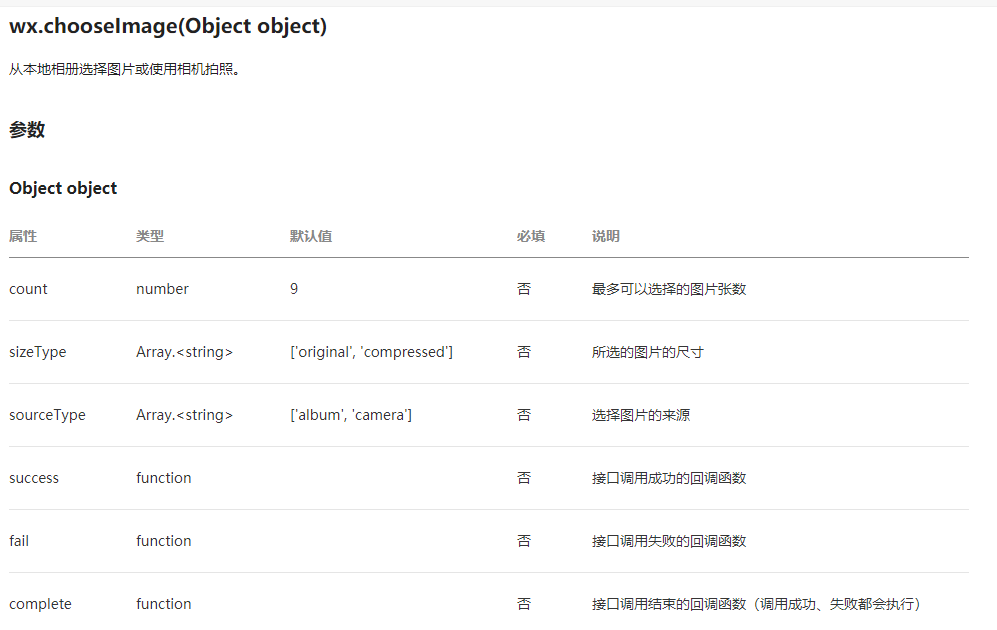
wx.chooseImage:从本地相册选择图片或使用相机拍照,获取图片上传的文件夹路径,以及设置获取上传照片最大张数(9张),和图片尺寸等。
tempFilePaths Array.
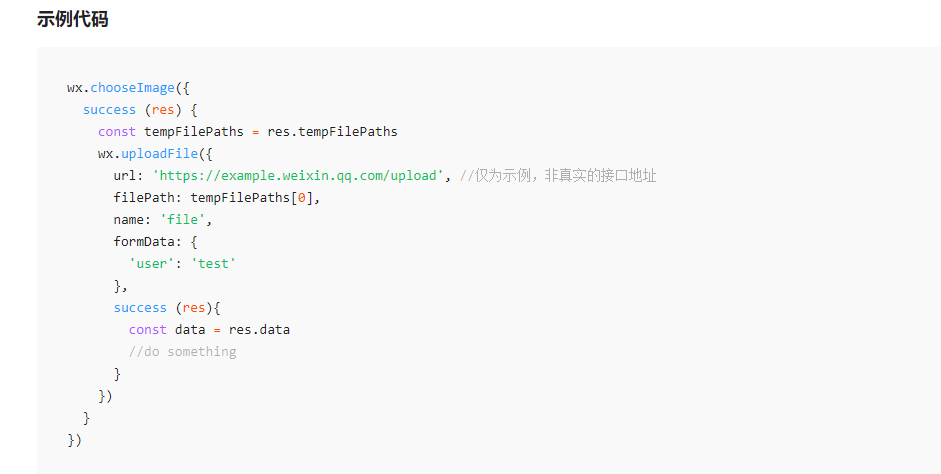
请看下面:

这是chooseImage 和 uplodFile 组合搭配完成的上传图片 chooseImage预选图片,uploadFile上传图片到后台。
问题所在uploadFile 里面的一个属性参数 filePath: xxx[0] 他的参数类型只能是String.所以网上大部分的多张照片上传都是 for循环UplodFile 或者递归来完成多张照片上传,但后台仔细看都是重复多次访问后台

二.我的解决思路
1.最好的办法就是用其他的组件来做这块,
(1)Vant组件的方法和微信小程序的uploadFile 属性参数是一样的,所以他是不行了
(2)VUE 和 element 组件 用node.js可以实现(但是我不会VUE ~尴尬。)
(3)kbone 微信小程序的底层模型和 Web 端不同,我们想直接把 Web 端的代码挪到小程序环境内执行是不可能的。kbone 的诞生就是为了解决这个问题,它实现了一个适配器,在适配层里模拟出了浏览器环境,让 Web 端的代码可以不做什么改动便可运行在小程序里。这有点复杂了,我不会~不过有技术的vue应该也能放进去。
2.最后我的解决办法转Base64码以数组传值到后台实现一次提交多张照片的需求
直接上代码:

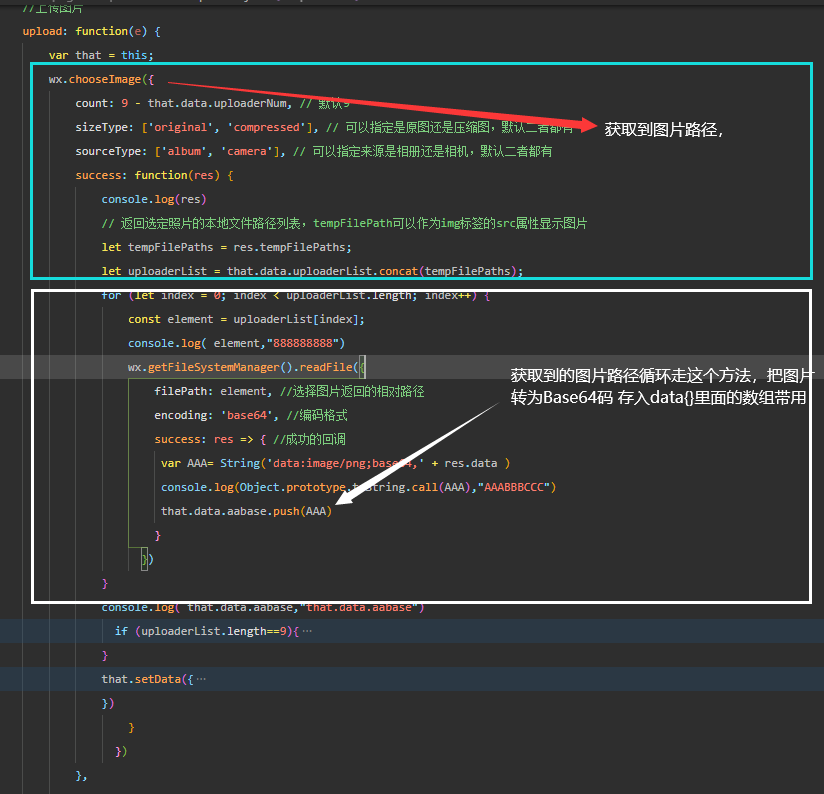
这里是chooseImage 获取图片,以及图片转为Base64码的部分

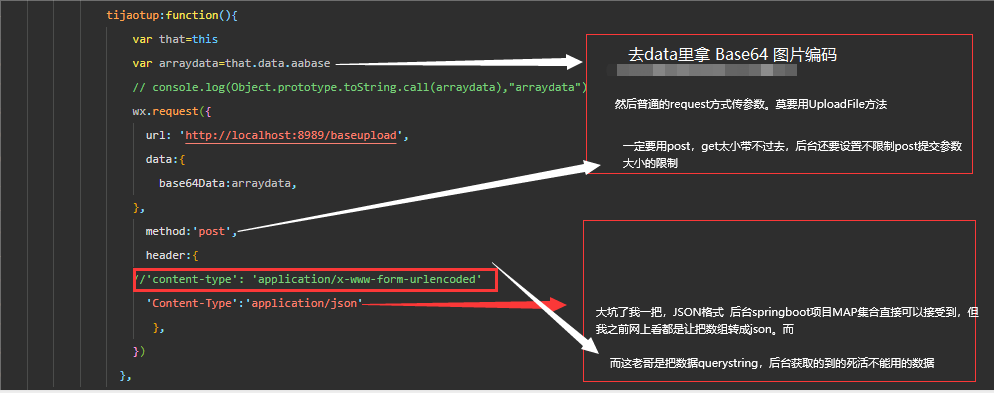
这里是提交按钮触发是事件部分

这里是demo后台测试获取图片的部分(这里有个大神写的工具类,把Base64码转为MultipartFile的类型)

~~如果有不恰当的地方大佬多多指点
[百度云:](链接:https://pan.baidu.com/s/1AYFoZe_dGtLNjAqnyvMXxQ
提取码:2u9i)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号