Vue开发环境搭建教程
在搭建Vue开发环境时,通常需要遵循一系列步骤来确保环境配置正确且高效。以下是一个详细的步骤指南,用于在Windows系统上搭建Vue开发环境:
一、安装Node.js
- 下载Node.js:
- 访问Node.js官网(https://nodejs.org/zh-cn/)下载适合您操作系统的Node.js安装包。
- 安装Node.js:
- 双击下载的安装包,按照提示完成安装。
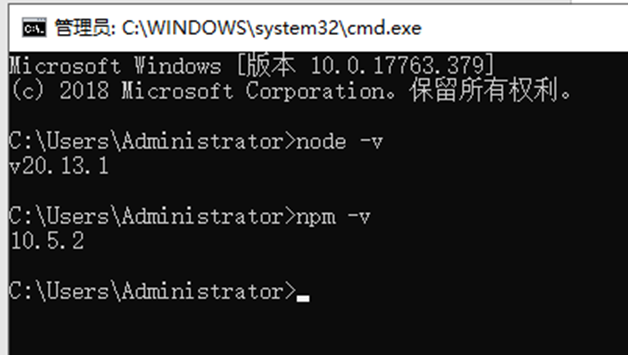
- 验证安装:
- 打开命令提示符(CMD)或PowerShell,输入node -v和npm -v来检查Node.js和npm的版本。如果返回了版本号,则说明安装成功。
![]()
二、配置npm镜像源(可选)
为了提高npm包的下载速度,可以配置国内的镜像源,如淘宝镜像。
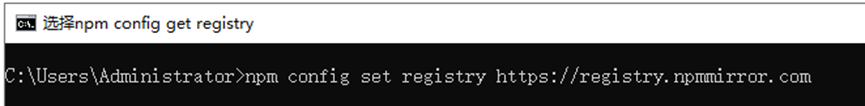
- 设置淘宝镜像:
- 在命令提示符或PowerShell中输入npm config set registry https://registry.npm.taobao.org。

- 安装cnpm(可选):
- 淘宝提供了一个npm的镜像版本cnpm,可以通过npm install -g cnpm --registry=https://registry.npm.taobao.org来安装。
三、安装Vue CLI
Vue CLI是一个用于快速搭建Vue项目的脚手架工具。
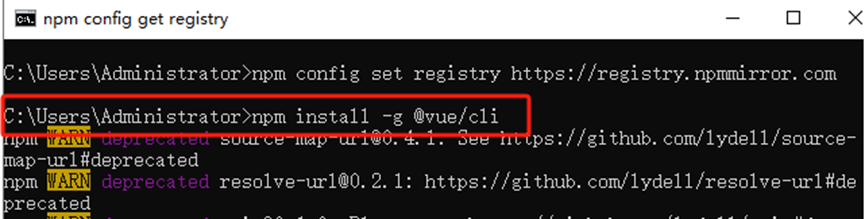
- 全局安装Vue CLI:
- 在命令提示符或PowerShell中输入npm install -g @vue/cli或cnpm install -g @vue/cli(如果使用cnpm)。
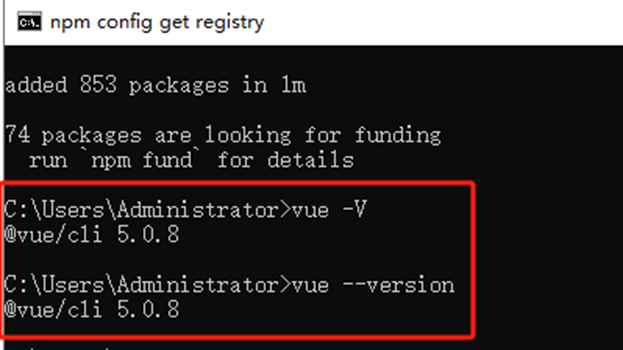
- 验证安装:
- 输入vue --version或vue -V来检查Vue CLI的版本。
![]()
四、创建Vue项目
- 使用Vue CLI创建项目:
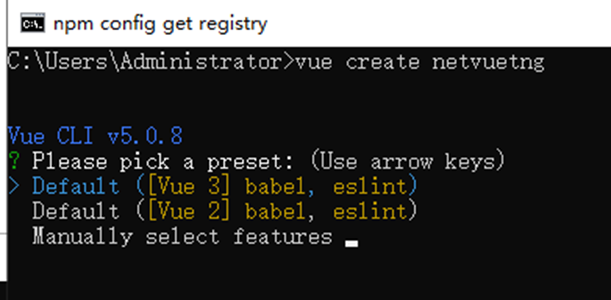
- 在命令提示符或PowerShell中进入您想要创建项目的目录,然后输入vue create <项目名>来创建一个新的Vue项目。
![]()
- 这里直接选择的默认的Vue3,直接按回车键进入下一个环节
- 选择配置:
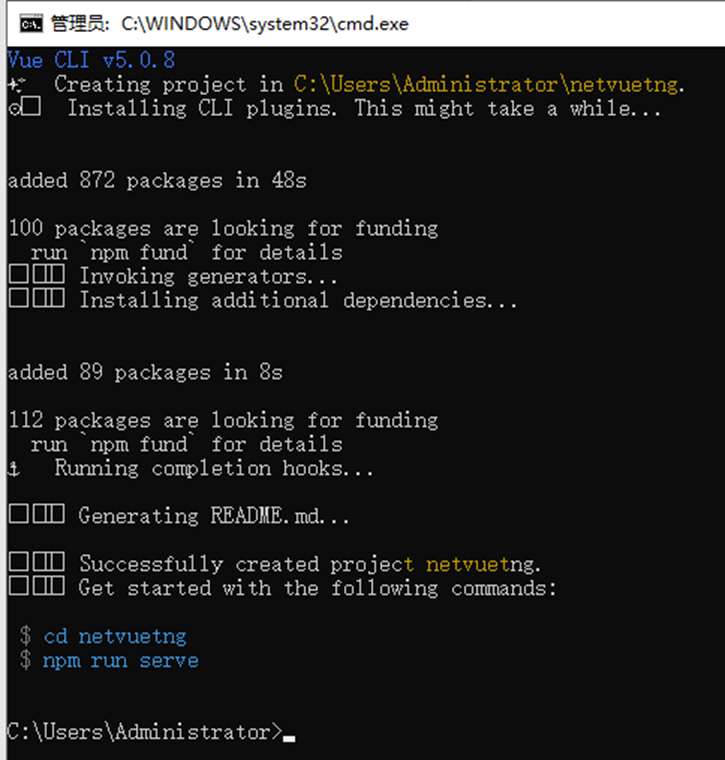
- 在创建项目的过程中,Vue CLI会提示您选择一系列的配置选项,如Babel、ESLint等。根据您的需求进行选择。
![]()
- 运行项目:
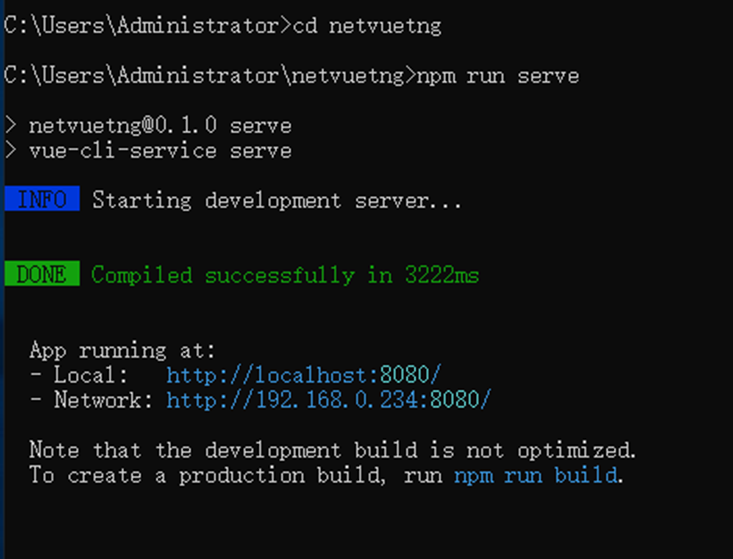
- 先进入项目目录,如上命令为 cd netvuetng
- 再输入npm run serve或cnpm run serve(如果使用cnpm)来启动开发服务器。
![]()
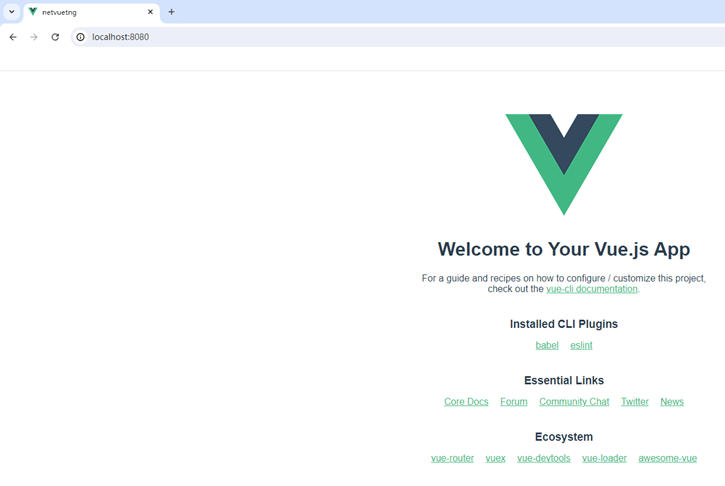
- 访问项目:
- 在浏览器中打开Vue CLI提供的开发服务器地址(通常为http://localhost:8080),即可看到您的Vue项目。
![]()
五、环境变量配置(可选)
如果您想要自定义npm的全局安装路径和缓存路径,可以配置环境变量。这通常不是必须的,但如果您想要更好地管理npm的全局模块和缓存,可以考虑进行配置。
- 创建全局安装和缓存目录:
- 在Node.js的安装目录下创建node_global和node_cache两个文件夹。
- 配置环境变量:
- 配置NODE_PATH环境变量,将其值设置为node_global\node_modules的路径。
- 将node_global的路径添加到系统的Path环境变量中。
六、使用IDE或编辑器
最后,您可以选择一个合适的IDE(如Visual Studio Code、WebStorm等)或文本编辑器(如Sublime Text、Atom等)来编写和调试您的Vue代码。这些IDE和编辑器通常都提供了丰富的插件和工具来支持Vue开发。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号