Asp.Net 防止重复点击提交,仅提交一次的终极绝杀技[高清、有码]
防止重复提交,通用的思路,就是当用户点击提交按钮后,在浏览器中用JS将按钮disable掉,从而阻止用户继续点击该按钮,实现防止重复提交的目的。网上防止重复提交的文章已经不少了,为啥我还要写呢,显然我不是吃饱了撑的。。。最近一个客户,老抱怨每个月总有几条重复的业务数据;但创建该业务数据的页面,我们已经应用了常规的防重复提交技术,为啥还这样呢……
1. 常规防重复提交
1: <asp:Button runat="server" ID="btnPostBack1" Text="按我1" UseSubmitBehavior="false" OnClientClick="this.disabled=true;this.form.submit();"/>
这里需要注意的是:
(1). UseSubmitBehavior="false" :需要设置成false,这样生成了个的input的类型才是button;如果用默认的true,生成的input的类型为submit,postback到服务器端,将不会触发button的服务器端事件;
(2). Button不能有ValidationGroup属性,否则,postback到服务器端,将不会触发button的服务器端事件;
2. 当遇上Validator控件
如果页面上使用了Validator控件,继续使用上面1种的方法,我们会发现,Validator控件失效了。因为将button disable掉后,提交的时候将不再使用Validator控件进行校验。
针对此问题,一个解决方案,就是提交前手动校验一次。如果我们用IE Develop tool来跟踪提交的JS代码,我们会发现asp.net是在Page_ClientValidate函数中来完成Validator中设置的校验,所以下面手工调用一次该方法,如果校验失败,则不提交:
1: <script type="text/javascript">
2: function disableButton(button)
3: {
4: if (typeof (Page_ClientValidate) == 'function' && Page_ClientValidate() == false)
5: {
6: return false;
7: }
8: button.disabled = true;
9: return true;
10: }
11: </script>
12:
13: <div>
14: <asp:TextBox runat="server" ID="tbxInput1"></asp:TextBox>
15: <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="tbxInput1"
16: ValidationGroup="Group1" ErrorMessage="*"></asp:RequiredFieldValidator>
17: <asp:Button runat="server" ID="btnPostBack1" Text="按我1" UseSubmitBehavior="false"
18: OnClientClick="disableButton(this);" OnClick="btnPostBack_Click">
19: </asp:Button>
20: </div>
说明:如果页面上有多个Validator控件,并且多个Button需要进行分组校验,则只需要设置Button的ValidationGroup即可。
上面的这个方法,貌似已经完美了;通常情况下,文章写到这里也该结束了,我们的系统也是这么使用的。但是……最近一个客户,老抱怨每个月总有几条重复的业务数据。。。
3. 当用户的点击速度足够快……
根据客户的反馈信息,我们查了下那几条重复的业务数据,发现同样的记录偶尔会出现两次,并且DB中记录的创建时间完全相等(精确到毫秒)。然后也让用户的演示了一下她日常的操作方式,发现她点鼠标相当的快;虽然没有重现问题,但我们也大致知道问题的可能原因了:当用户点击的速度足够快,浏览器还没有来得及将button禁用掉,用户又点击了第二次……
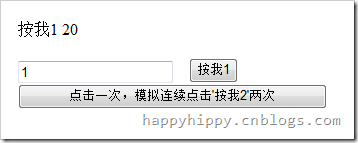
为了重现问题,我们做了如下测试:
1: <script type="text/javascript">
2: function disableButton(button) //, validateGroup)
3: {
4: if (typeof (Page_ClientValidate) == 'function' && Page_ClientValidate() == false)
5: {
6: return false;
7: }
8: button.disabled = true;
9: }
10:
11: function doubleClick()
12: {
13: var button1 = document.getElementById('btnPostBack1');
14: button1.onclick();
15: button1.onclick(); //模拟重复点击2次
16: }
17: </script>
18:
19:
20: <div>
21: <asp:TextBox runat="server" ID="tbxInput1"></asp:TextBox>
22: <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="tbxInput1"
23: ValidationGroup="Group1" ErrorMessage="*"></asp:RequiredFieldValidator>
24: <asp:Button runat="server" ID="btnPostBack1" Text="按我1" UseSubmitBehavior="false"
25: ValidationGroup="Group1" OnClientClick="disableButton(this);" OnClick="btnPostBack_Click">
26: </asp:Button>
27: </div>
28: <input type="button" onclick="doubleClick();" value="点击一次,模拟连续点击'按我1'两次" />
然后页面后台代码如下:
1:
2: public static int i = 0;
3: protected void btnPostBack_Click(object sender, EventArgs e)
4: {
5: Response.Write(((Button)sender).Text + " " + (++i).ToString());//将累加结果输出
6: }
每次页面PostBack时,全局变量+1,如果连续PostBack两次,则得到的是+2的累计。测试的结果:除了偶尔+1,大部分情况都是累加2……看来,如果用户点击鼠标的速度足够快,前面2中的办法还是无法杜绝重复提交,咋办呢???
4. 终极绝杀技
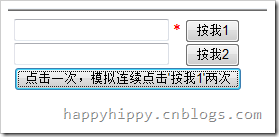
处理思路就是,用数组记录用户的点击时间,如果点击时间小于某个时间间隔(下面演示的1秒,即1000毫秒),则认为是重复提交,并取消当前点击事件,直接上代码了:
1: <html xmlns="http://www.w3.org/1999/xhtml">
2: <head runat="server">
3: <script type="text/javascript">
4: var date = new Array();
5: function disableButton(button, validateGroup)
6: {
7: date.push(new Date());
8: if (date.length > 1
9: && (date[date.length - 1].getTime() - date[date.length - 2].getTime() < 1000))//小于1秒则认为重复提交
10: {
11: event.cancelBubble = true; //测试时发现,如果直接单独设置cancelBubble、或者returnValue来取消事件,经常取消不了,依然存在重复提交的可能。因此只好用返回值来实现手工控制!
12: return false;
13: }
14: if (typeof (Page_ClientValidate) == 'function'
15: && ((validateGroup == undefined && Page_ClientValidate() == false)
16: || (validateGroup != undefined && Page_ClientValidate(validateGroup) == false)))
17: { //如果指定了ValidateGroup,则只验证改组;如果未指定,则验证全部验证控件
18: return false;
19: }
20:
21: button.disabled = true;
22: return true;
23: }
24:
25: function doubleClick()
26: {
27: var button1 = document.getElementById('btnPostBack1');
28: button1.onclick();
29: button1.onclick();
30: }
31: </script>
32: </head>
33: <body>
34: <form id="form" runat="server">
35: <div>
36: <asp:TextBox runat="server" ID="tbxInput1"></asp:TextBox>
37: <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="tbxInput1"
38: ValidationGroup="Group1" ErrorMessage="*"></asp:RequiredFieldValidator>
39: <asp:Button runat="server" ID="btnPostBack1" Text="按我1" UseSubmitBehavior="false"
40: ValidationGroup="Group1" OnClientClick="if(!disableButton(this, 'Group1')) return false;" OnClick="btnPostBack_Click">
41: </asp:Button>
42: </div>
43: <div>
44: <asp:TextBox runat="server" ID="tbxInput2"></asp:TextBox>
45: <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="tbxInput2"
46: ValidationGroup="Group2" ErrorMessage="*"></asp:RequiredFieldValidator>
47: <asp:Button runat="server" ID="btnPostBack2" Text="按我2" UseSubmitBehavior="false"
48: OnClientClick="if(!disableButton(this)) return false;" OnClick="btnPostBack_Click">
49: </asp:Button>
50: </div>
51: <input type="button" onclick="doubleClick();" value="点击一次,模拟连续点击'按我1'两次" />
52: </form>
53: </body>
54: </html>
说明:
(1). 测试时发现,如果直接单独设置cancelBubble、或者returnValue来取消事件,经常取消不了,依然存在高频率的重复提交。因此只好用返回值来实现手工控制;
(2). disableButton接收一个validateGroup参数,如果指定了ValidateGroup,则只验证改组;如果未指定,则验证全部验证控件。
于是,整个世界清净了。。。
博客园里一个网友写的帖子。很详细很好
http://www.cnblogs.com/happyhippy/archive/2010/08/15/1800289.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix