Fiddler学习笔记
Fiddler的工作原理
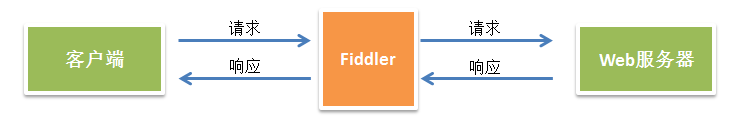
Fiddler是位于客户端和服务器端之间的HTTP代理, 它能够记录客户端和服务器之间的所有 HTTP(S)请求,可以针对特定的HTTP(S)请求,分析网络传输的数据,还可以设置断点、修改请求的数据和服务器返回的数据。
Fiddler在浏览器与服务器之间建立一个代理服务器,Fiddler工作于七层中的应用层,能够捕获通过的HTTP(S)请求。Fiddler启动后会自动将代理服务器设置成本机,默认端口为8888。Fiddler不仅能记录PC上浏览器的网络请求数据,还可以记录同一网络中的其他设备的HTTP(S)请求数据。数据传递流程大致如下:
1) 客户端像WEB服务器发送HTTP(S)请求时,请求会先经过代理Fiddler代理服务器。
2) Fiddler代理服务器截取客户端的请求报文,再转发到WEB服务器,转发之前可以做一些请求报文参数修改的操作。
3) WEB服务器处理完请求以后返回响应报文,Fiddler代理服务器会截取WEB服务器的响应报文。
4) Fiddler处理完响应报文后再返回给客户端。
Fiddler抓取https的原理
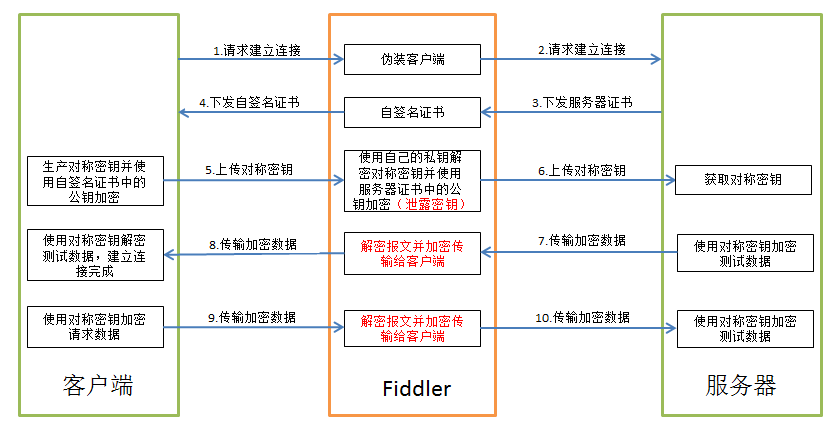
现在APP中的数据传输基本上都使用HTTS传输,传输的数据都是经过加密的,这增加了我们分析数据包的难度,还好Fiddler除了可以抓取HTTP数据包,还可以抓取HTTPS数据包。由于HTTPS传输需要使用到CA证书,所以抓取抓取HTTPS数据包时需要做一些特殊配置。Fiddler截取HTTPS报文的流程大致如下:
1) 客户端请求建立HTTPS链接,发送客户端支持的加密协议及版本列表等信息给服务器端。
2) Fiddler接受客户端请求并伪装成客户端向WEB服务器发送相同的请求。
3) WEB服务器收到Fiddler的请求以后,从请求中筛选合适的加密协议。并返回服务器CA证书,证书中包括公钥信息。
4) Fiddler收到WEB服务器的响应后保存服务器证书并自签名一个CA证书,伪装成服务器,把该证书下发给客户端。
5) 客户端验证证书合法性。(Fiddler能否抓取到HTTPS报文关键看这一步)
6) 客户端生产对称密钥,通过证书的公钥加密发送给服务器。
7) Fiddler拦截客户端的请求以后,使用私钥解密该报文,获取对称加密秘钥,并使用服务器证书中带的公钥加密该对称密钥发送给WEB服务器。此时对称密钥已经泄露了,以后可以使用该秘钥界面客户端和服务器端传输的数据。
8) WEB服务器接收到客户端发送的加密的对称密钥后使用私钥解密,并使用对称密钥加密测试数据传给客户端。
9) Fiddler使用前面获取的对称密钥解密报文。
10) 客户端验证数据无误以后HTTPS连接就建立完成,客户端开始向服务器发送使用对称密钥加密的业务数据
11) Fiddler使用前面获取的对称密钥解密客户端发送的数据并重新加密转发给客户端。
一.首先为fiddler设置代理服务器
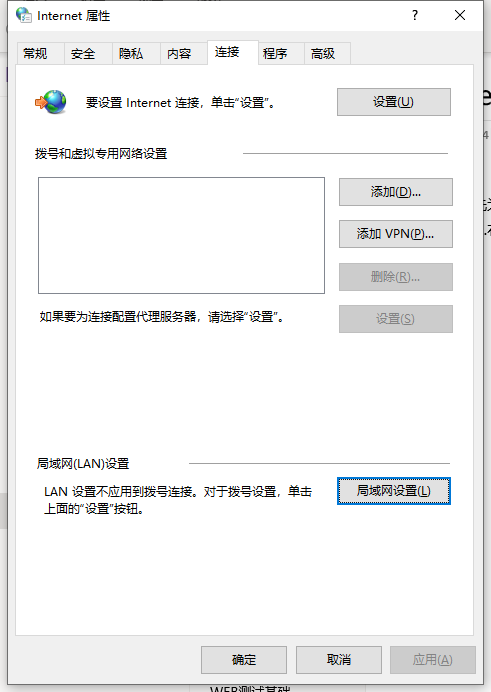
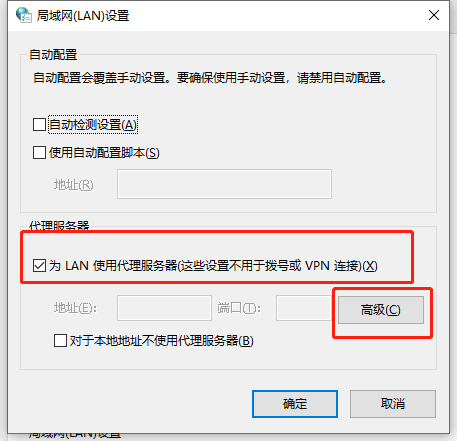
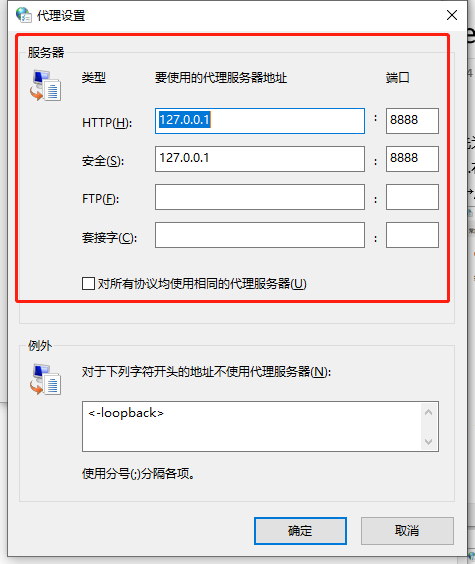
1.右键点击我的电脑,到 控制面板\ 网络和Internet \网络和共享中心,点击internet选项,然后选择 连接→局域网设置,勾选为LAN使用xxx,点击高级,在代理设置中写入http和安全的地址和端口如下,点击保存



2.验证是否设置成功,可以打开fiddler,此时局域网设置中的对勾是打上了的,关掉这个设置页面,关掉fiddler,再打开局域网设置查看,对勾是取消掉的。此时说明fiddler代理设置成功了。
二.开始使用
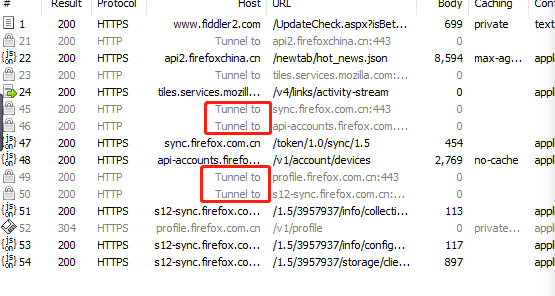
1.打开fiddler,再打开一个网页,会发现fiddler左侧刷出了很多会话信息,其中host下有一些灰色的Tunnel to请求,是建立中间通道时产生的,一般不用,如果想要隐藏的话可以在上方的菜单栏中的Rules里点击Hide CONNECTs
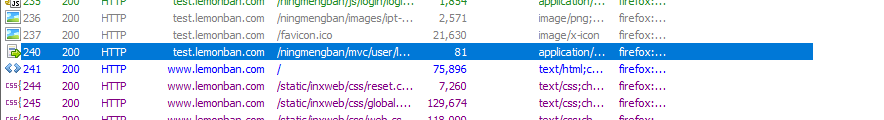
2.在浏览器的网址输入页面输进一个实例网址:test.lemonban.com/ningmengban/app/login/login.html,进入一个柠檬班的登录页面,输进去用户名和密码133 3333 3333(无空格),密码123456,然后页面就会成功跳转,在fiddler监控部分可以看到一条记录

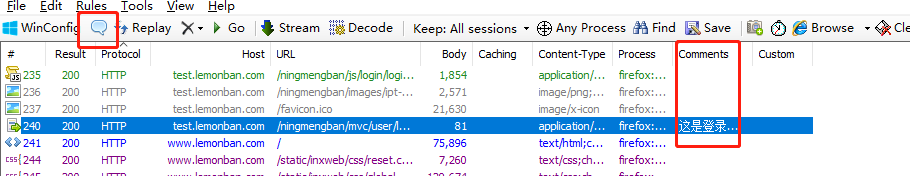
就是刚刚跳转的页面,对这个页面可以进行标记/标签,方法是选中这条,然后点击工具栏中的气泡,就可以为其添加comments(可以为出现异常情况的页面添加描述,然后导出给RD看)

导出的方法是在file→export sessions(???这里操作完成后只能生成一个.bat文件,无法打开)(但是点击保存是可以保存为.saz文件)
3.重放功能,就是选中一条会话,然后点击气泡旁边的replay,就可以让这条会话重复多次出现(快捷键是R,按shift+R可以设置重放次数)(这个功能也叫重放攻击,可以对服务器进行压力测试)(与jmeter不同的是,fiddler是串行的,就是每次一条,请求多次,jmeter是并发的多线程,一次请求多条)
4.Go是用在有断点请求中的功能
设置断点的方法:(快捷)

• 点击一下是设置为请求前断点
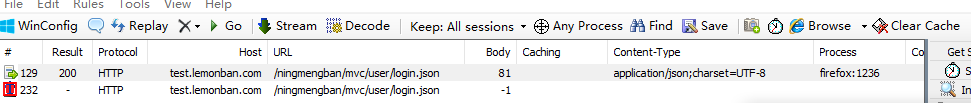
选中一条会话,点击一下设置断点,然后点击一下replay,显示为:

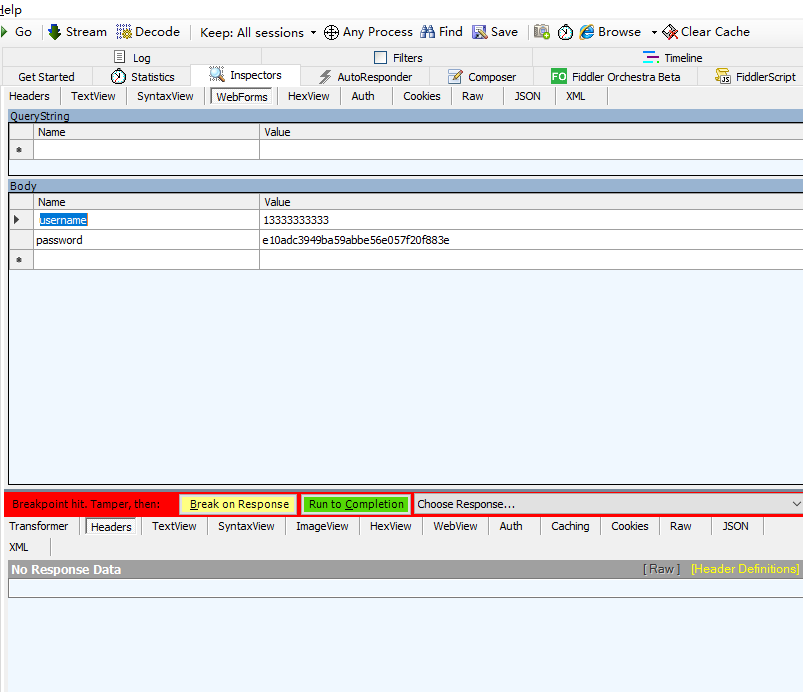
双击新出现的这条会话,右侧显示如图

那么这条会话信息就是从客户端发往服务器,但未到达服务器的状态(下方提示了No Response Data),此时点击Go,就会出现:

• 点击两下是设置为什么呢?
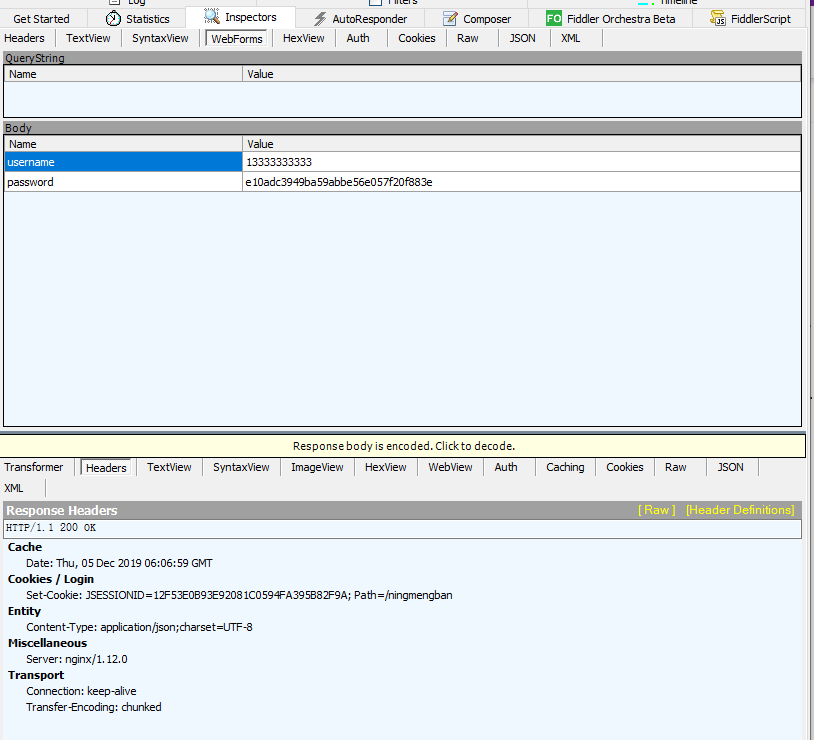
设置为响应后断点,即从服务器返回到fiddler,但未从fiddler返回到客户端。
5.Stream是流模式
与流模式对应的是缓冲模式。
缓冲模式是服务器把所有的数据响应回来之后,fiddler再一次性转给前端。
流模式是与浏览器实际的请求方式一样,服务器返回了什么内容,就马上返回给客户端。
一般使用的都是缓冲模式,只有缓冲模式下fiddler的很多功能如断点,伪造请求,伪造响应才可以实现。
6.Decode解码
一些内容从服务器发回来是压缩过的,需要解码,如上一个图中。中部的米黄色区域就标明了“Response body is encode,click to decode”,那么点击这部分文字就可以解码这条记录的response;如果点击工具条中的decode,那么所有的response都会被解码。
7.keep:all session
就是选择设置所显示的会话的数量(由于保存会话要占用内存,所以当机器性能不高时可以选择显示一定量的会话数量)
8.Any Process
是用来选择要抓取的应用,点住这个键然后鼠标移动到想要抓取信息的程序/网页/app等上面,然后松开键,就会显示如图(在OneNote上松开的键)(再点击一次这个图标,就会恢复“Any Process”)

9.Find
查找,ctrl+f是快捷键,这个功能比较简单常用,在此不多赘述。
10.save
保存会话,选择保存路径即可保存为.saz文件
11.截图
点击之后在倒计时结束后生成截图(不常用)
12.计时器
点击开始计时,时长是两次点击之间的时长间隔(不常用)
13.browse
点击可以快速打开浏览器(不常用)
14.clear cache
清除浏览器的缓存
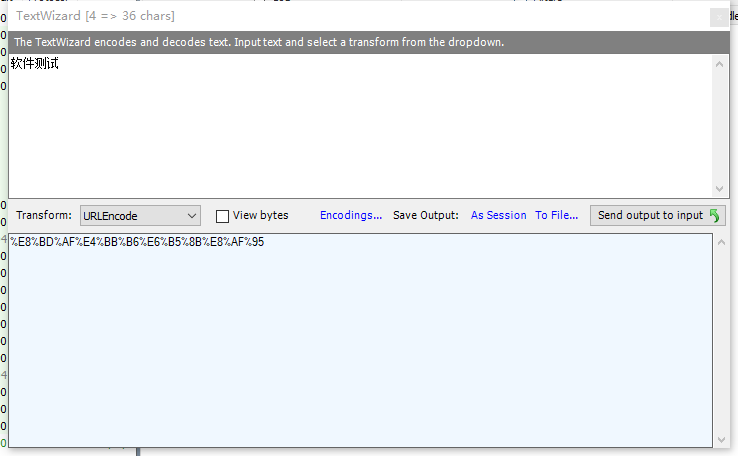
15.TextWizard
文本编码解码工具,输入文本,可以转换成多种编码,也可以解码

16.Tearoff
可以把页面右侧的面版分离出来(不常用)
17.Online
显示本机的一些在线信息,如主机IP
18.自定义列
在会话列表中想要添加当前未显示的列(如会话的ip),可以百度一下,搜索fiddler如何添加ip列(总之就是说fiddler所显示的列的信息是可以被修改,增删的)右键点击表头
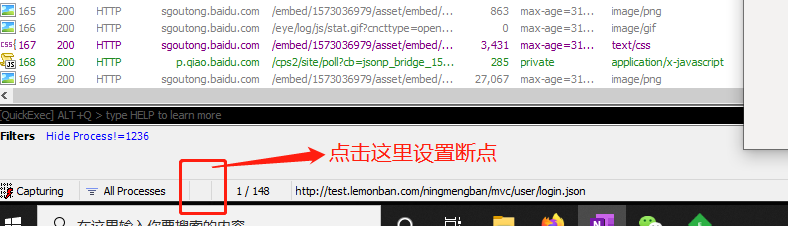
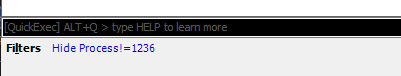
19.命令行
在下方的黑条,
输入help,浏览器会弹出一个官方的帮助文档,内容是一些功能的命令行实现方法
状态行

20.捕获会话
capturing说明正在处于代理的功能,点击一下这里会变成空白(未设置代理的模式),空白时是没有会话可以被捕捉到的。点击此处可以切换代理/未代理的模式
21.All Processes
显示所有包的会话列表,点击可选择只看浏览器的包/非浏览器的包/隐藏所有的包
22.100
这里图中的100是显示会话个数,当选中了其中一个会话时,这里就会变成1/100.
23.附加信息
会话个数后面的描述是附加信息
详情和数据统计面版

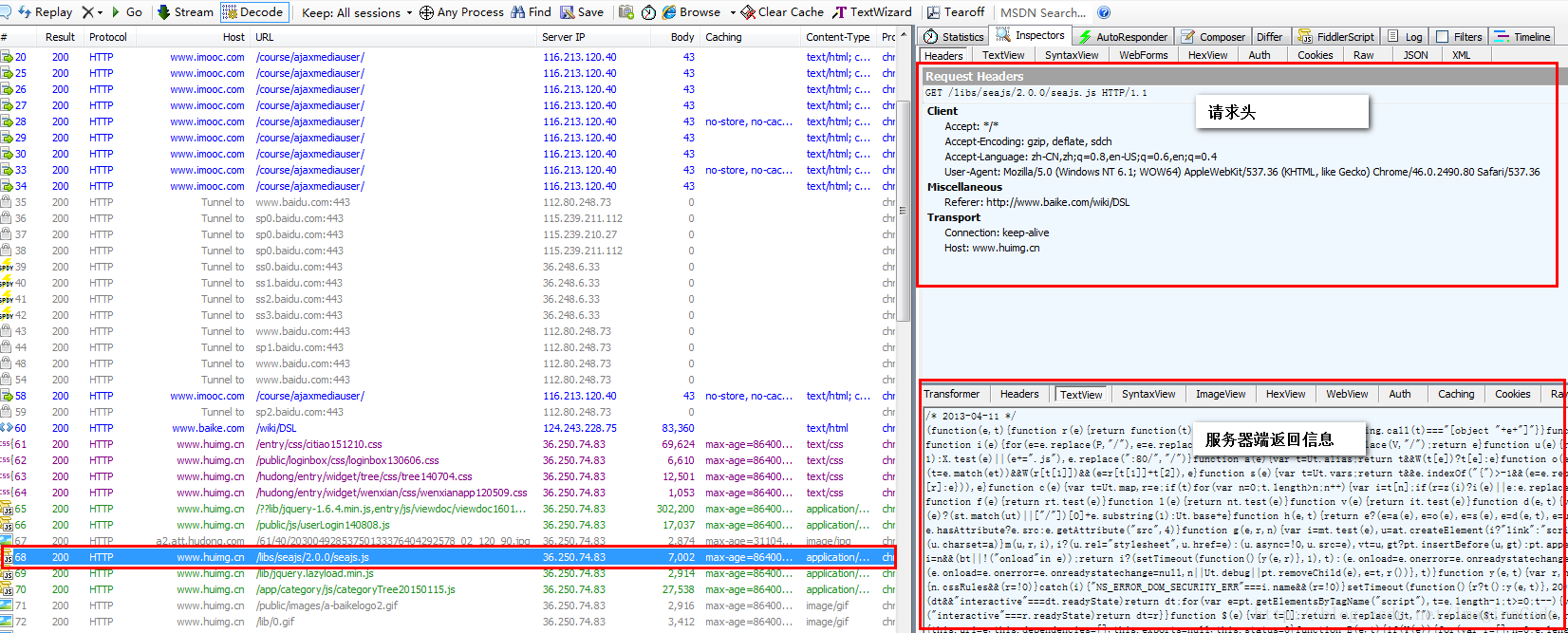
1.Statistics:数据统计面板。性能分析。(多用于查看前端部件的加载时间,从而进行前端组件的性能分析和调优)

(2)Inspectors :检察器,对抓到的请求进行解包检查,查看具体内容。(以非常多的形式来展示报文,如原生格式,层级格式(headers),文本格式,语法格式(syntaxview),表单提交的方式(webforms),十六进制显示(hexview),auth和cookies等,上方是请求,下方是响应)

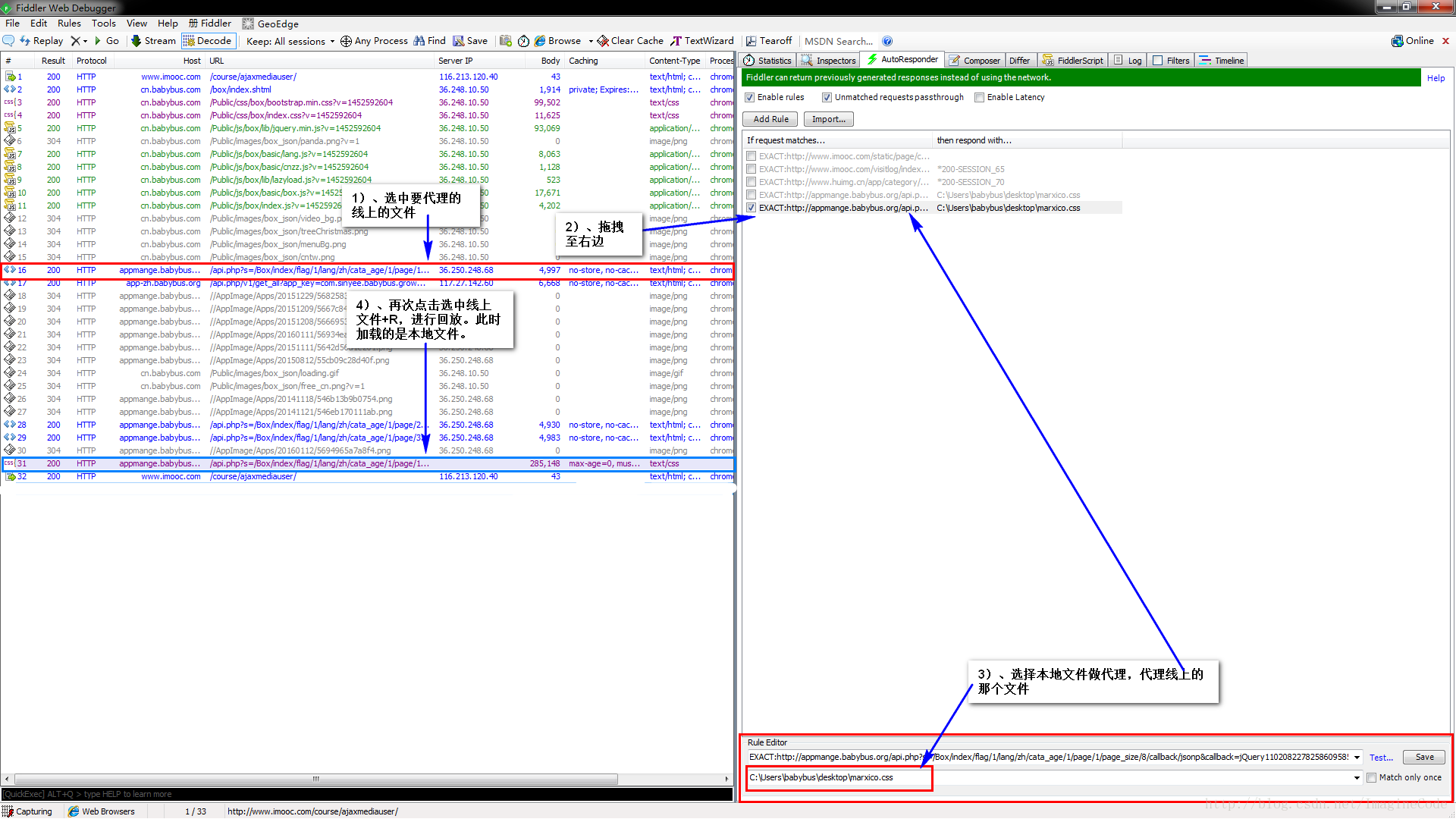
(3)AutoResponder:自动响应器
文件代理【常用】。例如,将一个需要服务端返回的文件,使用本地文件做代理。
实际上就是拦截某一请求,更改原有的响应。
操作是:①重定向到本地的资源;②使用fiddler的内置响应;③自定义响应
例如:站点上出现了一个问题(生产环境出问题了),不能直接在生产环境上调试,因为这样直接调试会影响正在使用的用户,此时可以用自动响应器,将所有请求拦截下来,然后重定向到指定的响应上

(4)Composer:前后端接口连调,伪造请求【常用】。实现不写任何js代码的情况下实现与服务端的接口调式。

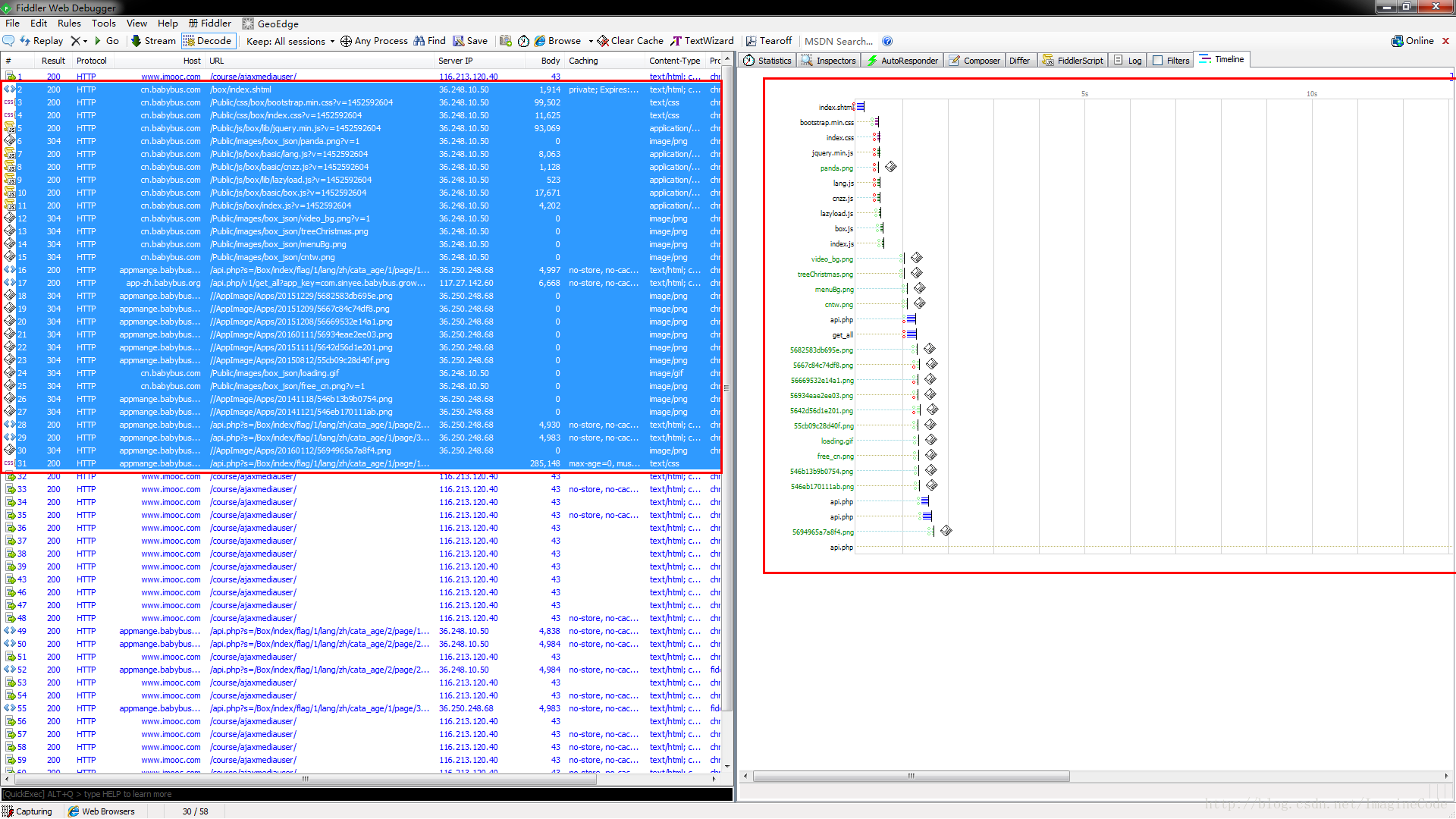
(5)Timeline: 性能分析。对选择多个请求有意义。作用类似HttpWatch.

应用:
模拟发送请求(篡改请求数据,模拟客户端,向服务器发送假请求):
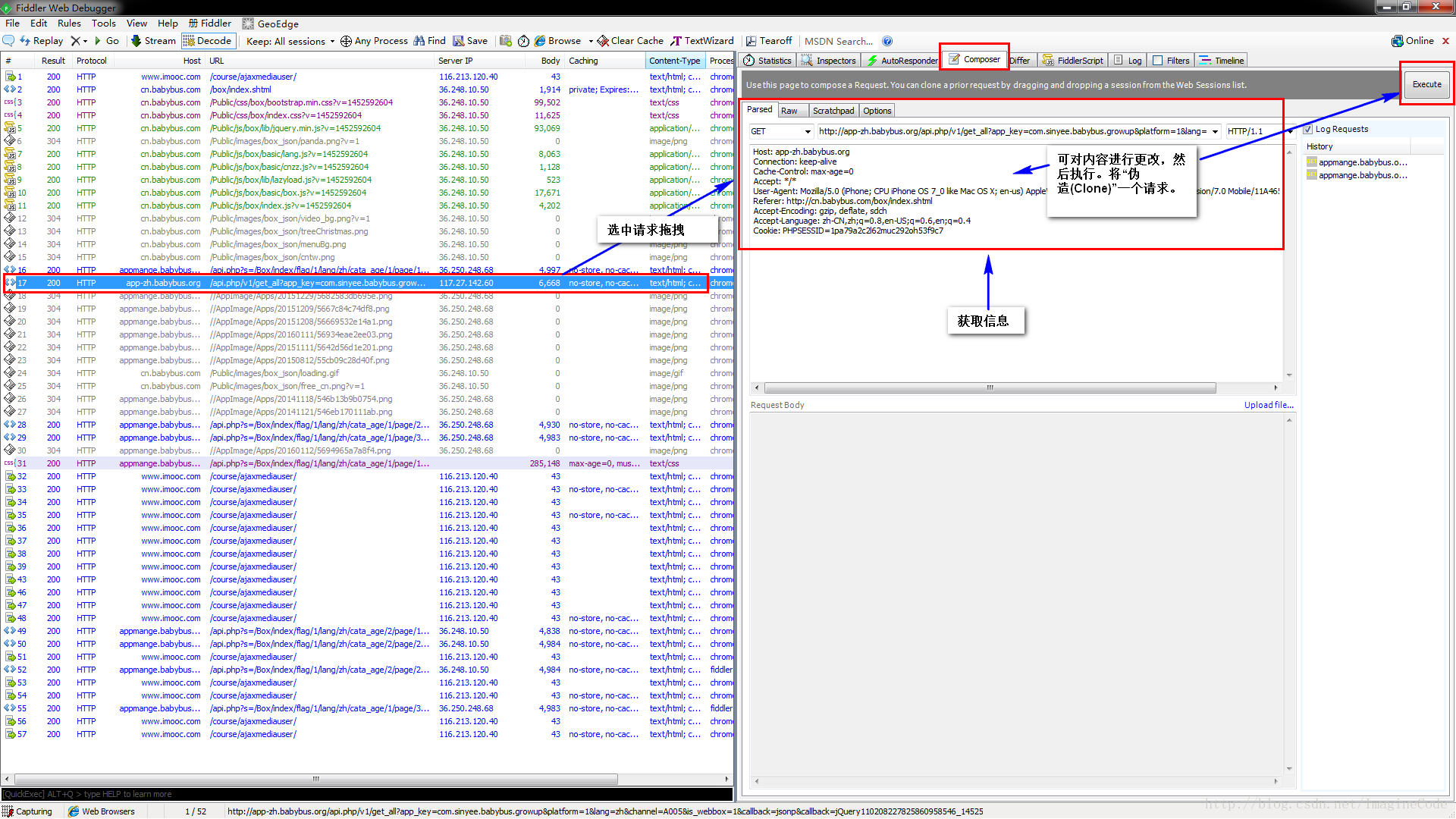
使用Composer模块
首先抓取到要模拟发送请求的页面,定位到该记录;
之后用鼠标拖动这条记录到Composer中可以存放数据的空白框里,这样请求数据就被复制到了composer中;
修改这些数据中需要修改的部分,然后点击“Execute”去执行(执行之前可以先清除掉页面刷过的网页数据,以防找不到,或者用过滤的方式,都可以)
执行后出现一个新的页面记录,双击这个记录来查看信息
模拟接受响应(拦截响应,并且篡改响应数据;模拟服务器,返回假响应):
使用autoresponder模块
首先抓取目标请求,右键save→response→response body,在本地把它的内容修改掉;
把请求拖到右侧autoresponder里
在autoresponder里勾选前两个标签(第三个enable latency是延迟激活,勾选之后可以设置是立即返回响应还是需要设置延迟多少毫秒之后再响应),并且在下方的第二个文本框里选择刚刚修改好的文件(或者直接选择已经内置的响应选项)点击保存
重启浏览器和fiddler,打开目标页面,就会显示出已经修改过的页面,查看inspector里返回的响应也是修改过的
弱网环境测试(模拟网络信号不好的情况,或者说弱网是一个相对概念,如4G对3G、2G等,3G对2G等)
在工具栏的Rules中,点击Performance→Simulate Modern Speeds(当这一条前面打钩的时候说明已经应用了限速)
具体限速的数值在Rules中,点击Customize Rules,可以打开配置文件,在如图所示的位置修改具体的限速数值(修改后需要重新打开Simulate Modern Speeds)

意味上传数据时每1KB数据放慢300ms,下载数据每1kb放慢150ms
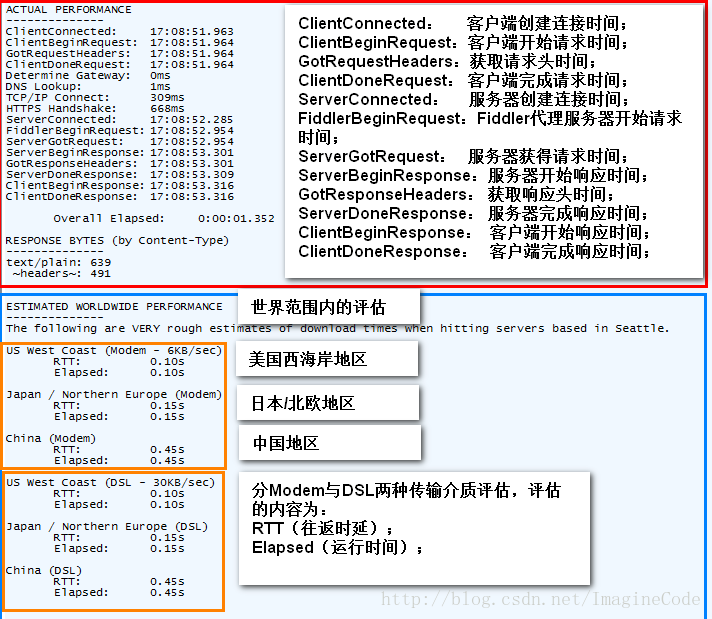
参考数据

设置断点来检测前后端中间是否会有bug
基于fiddler的工作原理,在请求从客户端发出到到达服务器的过程中,fiddler可以将请求拦截并做修改,给服务器发一份新的请求,并返回给客户端一个非预期的响应
例如检测会员注册页面的手机号格式是否可以通过网页的格式验证机制:
前端表现:打开注册页面,填写好信息,手机号填写一个错误格式,提交注册信息时会弹窗提示手机号格式不正确
后端测试:
1.首先打开注册页面,填写好信息,手机号填写一个正确格式,但先不要提交;
2.在fiddler上设置好断点位置:设置为发送请求之前(即请求送达服务器之前拦截),设置方式:工具栏的Rules→Automatic Breakpoints→Before Requests
3.在页面上点击提交,此时fiddler会有提醒传过来了一个请求,可以在inspectors中看到请求的内容和参数,并且可以在此时把手机号填写一个错误的格式,比如只写1个数字
4.点击中间提示框的绿色部分“Run to complection”,完成这个请求的发送
5.由于同时还拦截了页面的许多其他请求,所已完成这个请求后,要在Rules→Automatic Breakpoints里点击Disabled,释放其他的断点,然后点击工具栏中的Go,让请求纷纷送达
最后在会员注册列表信息中可以看到这条会员注册成功了,而手机号码的显示是未激活状态(非正确状态),因此这种情况就是后端的二次校验出现了问题


