JQuery CSS 基本选择器 详解
* Matches any element.( 匹配任何元素 )
声明 $("*")
E Matches all element with tag name E. ( 匹配tag name为 E 的所有元素 )
声明 $("input")
E F Matches all elements with tag name F that are descendents of E. (匹配tag name 为F,作为E的后代节点的所有元素)
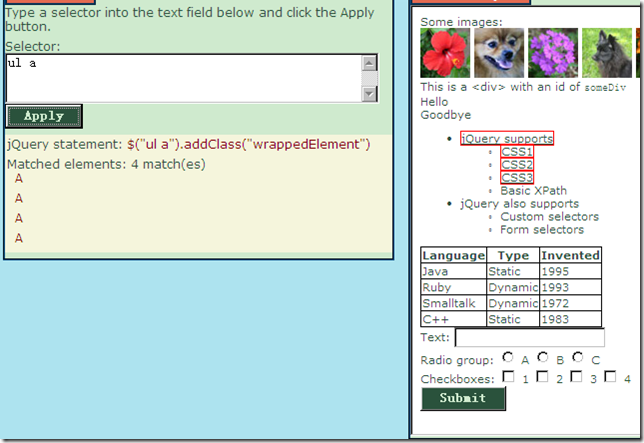
声明 $("ul a")
对应Html:
<ul class="myList">
<li><a href="http://jquery.com">jQuery supports</a>
<ul>
<li><a href="css1">CSS1</a></li>
<li><a href="css2">CSS2</a></li>
<li><a href="css3">CSS3</a></li>
<li>Basic XPath</li>
</ul>
</li>
<li>jQuery also supports
<ul>
<li>Custom selectors</li>
<li>Form selectors</li>
</ul>
</li>
</ul>
E>F Matches all elements with tag name F that are direct children of E.(匹配tag name 为F,作为E的直接子节点的所有元素)
声明 $("ul>li")
注意 $("ul>a") 这样是错误的; 因为 a 不是 ul 的直接子节点
对应Html:
<ul class="myList">
<li><a href="http://jquery.com">jQuery supports</a>
<ul>
<li><a href="css1">CSS1</a></li>
<li><a href="css2">CSS2</a></li>
<li><a href="css3">CSS3</a></li>
<li>Basic XPath</li>
</ul>
</li>
<li>jQuery also supports
<ul>
<li>Custom selectors</li>
<li>Form selectors</li>
</ul>
</li>
</ul>
E+F Matches all elements F immediately preceded by sibling E.(匹配所有紧接在 E 元素后的 F 元素 –-- E和F 紧挨 着)
声明 $("label+input")
注意 必须是闭口的tag 元素(如下Blue 注记处 ), 而且取得是所有的F元素
错误认识 $("div+label")是错误的
因为对应的Html不是紧挨着的关系是子与父的关系
Html <div><label>Some images:</label></div>
对应的Html:
<div>
<label>Radio group:</label>
<input type="radio" name="radioGroup" id="radioA" value="A"/> A
<input type="radio" name="radioGroup" id="radioB" value="B"/> B
<input type="radio" name="radioGroup" id="radioC" value="C"/> C
</div>
E~F Matches all elements F preceded by any sibling E. (匹配 E 元素之后的所有 F 元素 –--- E和F可以 不紧挨 着)
声明 $("div~button")
或 $("div~Tabel")
注意 必须是闭口的tag 元素(如下Blue 注记处 ), 而且取得是所有的F元素
对应的Html:
<div>
<label>Radio group:</label>
<input type="radio" name="radioGroup" id="radioA" value="A"/> A
<input type="radio" name="radioGroup" id="radioB" value="B"/> B
<input type="radio" name="radioGroup" id="radioC" value="C"/> C
</div>
<tabel>
<tr><td></td></tr>
<tr><td></td></tr>
</tabel>
<button type="submit" id="submitButton">Submit</button>
E:has(F) Matches all elements with tag name E that have at least one descendent with tag name F.
(匹配tag name为 E 、至少有一个标签名称为 F 的后代节点的所有元素)
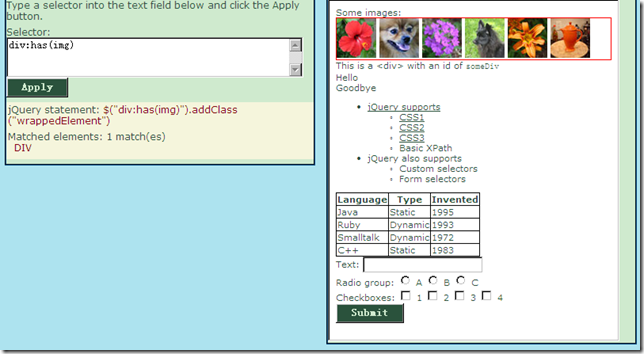
声明 $("div:has(img)")
或 $("ul:has(ul)")
注意 有has 就会有 not ;所以表示not的关系可以声明为
$("div:not(:img)")
Has 图 $("div:has(img)")
Not 图 $("div:not(:img)")
对应的Html:
<div>
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus"/>
<img src="images/image.2.jpg" id="littleBear" title="A dog named Little Bear"/>
<img src="images/image.3.jpg" id="verbena" alt="Verbena"/>
<img src="images/image.4.jpg" id="cozmo" title="A puppy named Cozmo"/>
<img src="images/image.5.jpg" id="tigerLily" alt="Tiger Lily"/>
<img src="images/image.6.jpg" id="coffeePot"/>
</div>
E.C Matches all elements E with class name C. Omitting E is the same as *.C. (匹配带有类名 C 的所有元素 E ,等效为 *.C )
声明 $("ul.myList")
或 $("*.myList")
注意 类名就是html的class的属性名或者aspx的CssClass的属性名
对应的Html:
<ul class="myList">
…
</ul>
E#I Matches element E with id of I. Omitting E is the same as *#I. (匹配id属性值为I的无素E; #I 等效为 *#I)
声明 $("div#someDiv")
对应的Html:
<div id="someDiv">
This is a <div> with an id of <tt>someDiv</tt>
</div>
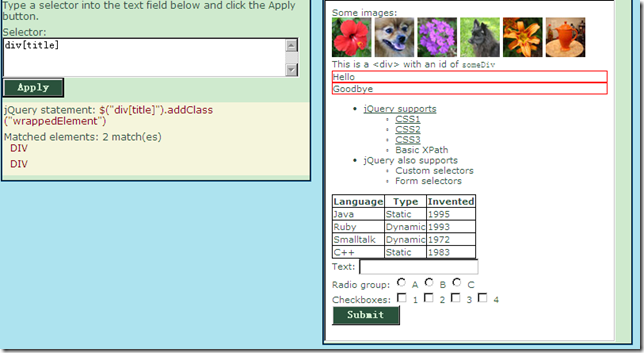
E[A] Matches all elements E with attribute A of any value. (匹配带有属性A的所有元素E -- 不管属性A的值是什么)
声明 $("div[title]") 或 $("Input[Type]")
对应的Html:
<div title="myTitle1"><span>Hello</span></div>
<div title="myTitle2"><span>Goodbye</span></div>
E[A=V] Matches all elements E with attribute A whose value is exactly V. (匹配所有元素E,其属性A的值为V)
声明 $("input[type=radio]")
对应的Html:
<input type="radio" name="radioGroup" id="radioA" value="A"/> A
<input type="radio" name="radioGroup" id="radioB" value="B"/> B
<input type="radio" name="radioGroup" id="radioC" value="C"/> C
E[A^=V] Matches all elements E with attribute A whose value begins with V. (匹配所有元素E,其属性A的值以V开头)
声明 $("input[type^=rad]")
对应的Html:
<input type="radio" name="radioGroup" id="radioA" value="A"/> A
<input type="radio" name="radioGroup" id="radioB" value="B"/> B
<input type="radio" name="radioGroup" id="radioC" value="C"/> C
E[A$=V] Matches all elements E with attribute A whose value ends with V. (匹配所有元素E,其属性A的值以V结尾)
声明 $("input[type$=ox]") 或 $("a[href$=.pdf]")
对应的Html:
<input type="checkbox" name="checkboxes" id="checkbox1" value="1"/> 1
<input type="checkbox" name="checkboxes" id="checkbox2" value="2"/> 2
<input type="checkbox" name="checkboxes" id="checkbox3" value="3"/> 3
<input type="checkbox" name="checkboxes" id="checkbox4" value="4"/> 4
E[A*=V] Matches all elements E with attribute A whose value contains V. (匹配所有元素E,其属性A的值包含V)
声明 $("input[type*=eck]")
对应的Html:
<input type="checkbox" name="checkboxes" id="checkbox1" value="1"/> 1
<input type="checkbox" name="checkboxes" id="checkbox2" value="2"/> 2
<input type="checkbox" name="checkboxes" id="checkbox3" value="3"/> 3
<input type="checkbox" name="checkboxes" id="checkbox4" value="4"/> 4