Dynamic Add Row Via JQuery
需求:本文应用主要是使用Jquery,进行Table的动态添加列。
涉及技术:JQuery、JSON、Asp.Net
1.希望数据是动态可以添加的;
2.希望数据序列列名(Name,Email)是动态的,可定制的。
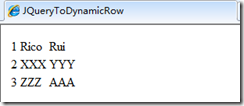
最初画面: 最终画面:
Html 代码:
<table id="tbContent">
<tr>
<td>
1
</td>
</tr>
<tr>
<td>
2
</td>
</tr>
<tr>
<td>
3
</td>
</tr>
</table>
<tr>
<td>
1
</td>
</tr>
<tr>
<td>
2
</td>
</tr>
<tr>
<td>
3
</td>
</tr>
</table>
JQuery代码:
1.希望数据是动态可以添加的![]()
---我们采用JSON结构
因为数据可能是在HTML中直接构建,也可以从后台生成(即Entity转换成JSON),比较灵活。所以选用JSON。
以下为JSON数据:
var UserList = [
{ "UserID": 1, "Name": { "FirstName": "Rico", "LastName": "Rui" }, "Email": "rico◎hotmail.com" },
{ "UserID": 2, "Name": { "FirstName": "XXX", "LastName": "YYY" }, "Email": "xxx◎hotmail.com" },
{ "UserID": 3, "Name": { "FirstName": "ZZZ", "LastName": "AAA" }, "Email": "YYY◎hotmail.com" }
];
{ "UserID": 1, "Name": { "FirstName": "Rico", "LastName": "Rui" }, "Email": "rico◎hotmail.com" },
{ "UserID": 2, "Name": { "FirstName": "XXX", "LastName": "YYY" }, "Email": "xxx◎hotmail.com" },
{ "UserID": 3, "Name": { "FirstName": "ZZZ", "LastName": "AAA" }, "Email": "YYY◎hotmail.com" }
];
2.希望数据序列列名(Name,Email)是动态的,可定制的。![]()
---Ohh,这个想法不错。因为可以动态并可定制的,我们可以针对自已需求即时选用不同选项进行动态显示数据列。
如:在页面上放一个DropDownList设置 Option1:显示1-2项 、Option:显示2-4项 etc..
配置列:
var list1 = ["Name.FirstName", "Name.LastName"]; 针对Option1的配置
var list2 = ["Name.FirstName", "Name.LastName","Email"]; 针对Option2的配置
var list2 = ["Name.FirstName", "Name.LastName","Email"]; 针对Option2的配置
以此类配。
好了,差不多。最后附上完整代码
代码:
<script language="javascript" type="text/javascript">
$(function() {
var UserList = [
{ "UserID": 1, "Name": { "FirstName": "Rico", "LastName": "Rui" }, "Email": "rico◎hotmail.com" },
{ "UserID": 2, "Name": { "FirstName": "XXX", "LastName": "YYY" }, "Email": "xxx◎hotmail.com" },
{ "UserID": 3, "Name": { "FirstName": "ZZZ", "LastName": "AAA" }, "Email": "YYY◎hotmail.com" }
];
$('#tbContent').find('tr').each(function(i) {
//获取基列的tr对象
var tr = $(this);
//找到第一列td的值
var tdFirstTxt = tr.find("td:first").text();
//获取Json中UserID的值
var userID = UserList[i].UserID;
//配置用于显示的List模板列
var list = ["Name.FirstName", "Name.LastName"];
//判断第一列的td值是否与UserID的相对应
if (tdFirstTxt == userID) {
//循环List模板列
$.each(list, function(j) {
//使用eval用于数组对象转换成JSon的对象。
var element = eval("UserList[i]." + list[j]);
//动态添加列,element为动态配置(所属第一列值)其他的值
tr.append("<td>" + element + "</td>");
});
}
});
});
</script>
$(function() {
var UserList = [
{ "UserID": 1, "Name": { "FirstName": "Rico", "LastName": "Rui" }, "Email": "rico◎hotmail.com" },
{ "UserID": 2, "Name": { "FirstName": "XXX", "LastName": "YYY" }, "Email": "xxx◎hotmail.com" },
{ "UserID": 3, "Name": { "FirstName": "ZZZ", "LastName": "AAA" }, "Email": "YYY◎hotmail.com" }
];
$('#tbContent').find('tr').each(function(i) {
//获取基列的tr对象
var tr = $(this);
//找到第一列td的值
var tdFirstTxt = tr.find("td:first").text();
//获取Json中UserID的值
var userID = UserList[i].UserID;
//配置用于显示的List模板列
var list = ["Name.FirstName", "Name.LastName"];
//判断第一列的td值是否与UserID的相对应
if (tdFirstTxt == userID) {
//循环List模板列
$.each(list, function(j) {
//使用eval用于数组对象转换成JSon的对象。
var element = eval("UserList[i]." + list[j]);
//动态添加列,element为动态配置(所属第一列值)其他的值
tr.append("<td>" + element + "</td>");
});
}
});
});
</script>
显示最终画面
Oh,还有有关于从后台生成数据转换JSON可以参见JSON IN Code.![]()