HighSlide Js(图片特效)
1 <body>
<body>
2 <form id="form1" runat="server">
<form id="form1" runat="server">
3 <highSlide:HighslideManager runat="server" OutlineType="RoundedWhite" ControlBar="true" />
<highSlide:HighslideManager runat="server" OutlineType="RoundedWhite" ControlBar="true" />
4 <div id="content">
<div id="content">
5 <highSlide:HighslideImage runat="server"
<highSlide:HighslideImage runat="server"
6 ImageUrl="缩小图片"
ImageUrl="缩小图片"
7 FullImageURL="原始大小的图片"
FullImageURL="原始大小的图片"
8 AlternateText="Image of barn"
AlternateText="Image of barn"
9 Caption="Image 2 Caption" />
Caption="Image 2 Caption" />
10
11 <highSlide:HighslideImage runat="server"
<highSlide:HighslideImage runat="server"
12 ImageUrl="~/img/highSlide-small.jpg"
ImageUrl="~/img/highSlide-small.jpg"
13 FullImageURL="~/img/highSlide-full.jpg"
FullImageURL="~/img/highSlide-full.jpg"
14 Caption="Image 1 Caption"
Caption="Image 1 Caption"
15 TitleText="Click to show bigger!"/>
TitleText="Click to show bigger!"/>
16 </div>
</div>
17 </div>
</div>
18 </form>
</form>
19
 <body>
<body> 2
 <form id="form1" runat="server">
<form id="form1" runat="server"> 3
 <highSlide:HighslideManager runat="server" OutlineType="RoundedWhite" ControlBar="true" />
<highSlide:HighslideManager runat="server" OutlineType="RoundedWhite" ControlBar="true" /> 4
 <div id="content">
<div id="content"> 5
 <highSlide:HighslideImage runat="server"
<highSlide:HighslideImage runat="server" 6
 ImageUrl="缩小图片"
ImageUrl="缩小图片" 7
 FullImageURL="原始大小的图片"
FullImageURL="原始大小的图片" 8
 AlternateText="Image of barn"
AlternateText="Image of barn" 9
 Caption="Image 2 Caption" />
Caption="Image 2 Caption" /> 10

11
 <highSlide:HighslideImage runat="server"
<highSlide:HighslideImage runat="server" 12
 ImageUrl="~/img/highSlide-small.jpg"
ImageUrl="~/img/highSlide-small.jpg" 13
 FullImageURL="~/img/highSlide-full.jpg"
FullImageURL="~/img/highSlide-full.jpg" 14
 Caption="Image 1 Caption"
Caption="Image 1 Caption" 15
 TitleText="Click to show bigger!"/>
TitleText="Click to show bigger!"/> 16
 </div>
</div> 17
 </div>
</div> 18
 </form>
</form>19

Core DLL Download File: HighSlide Js Core File 
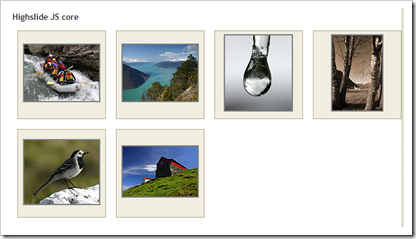
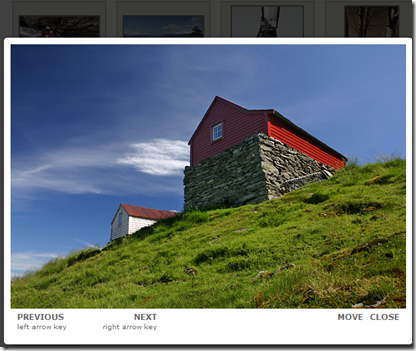
如下是官方的效果图:![]()