有关于VS调试Javascript的问题
1、从微软网站下载MS Script Debugger并安装,这是下载地址:
http://download.microsoft.com/download/winscript56/install/1.0a/NT45XP/EN-US/scd10en.exe
2、修改IE的设置:
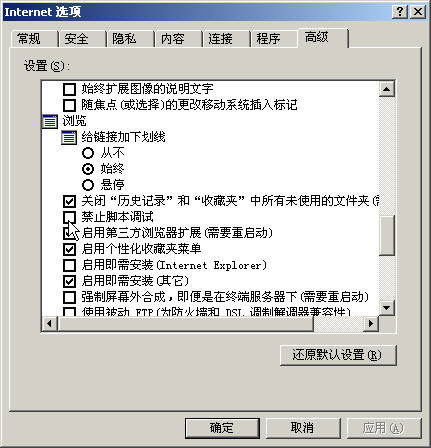
IE的选项-->高级,有两个选项默认是钩选的:
Disable Script Debugging(Internet Explorer)
Disable Script Debugging(Other)
中文可能是“禁用脚本调试”,去掉这两项的钩选。
3、在需要调试的地方加上debugger;例如: <script language=javascript>
..
debugger;
..
</script>
这就是一个断点,当运行到这里的时候就会中断进入调试模式:
1。设置IE高级选项,把禁止调试去掉

2。让后打开你要调试的页面
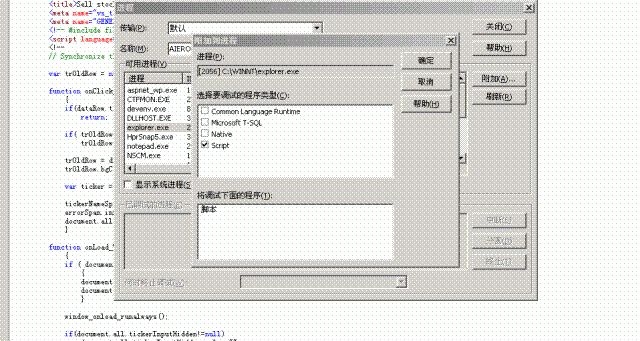
3。回到vs2003中,选择工具-调试进程--选择explorer.exe--附加--选择script确定

4.选择debug-window-running document
这样就可以单步运行你的客户端脚本了

在Fitch and Mather 7.0项目中发现2个常用的javascript
1。页面启动时聚焦某一个文本框
例如页面中有一个文本框
<asp:textbox id="b" runat="server">start</asp:textbox>
加入下面的脚本
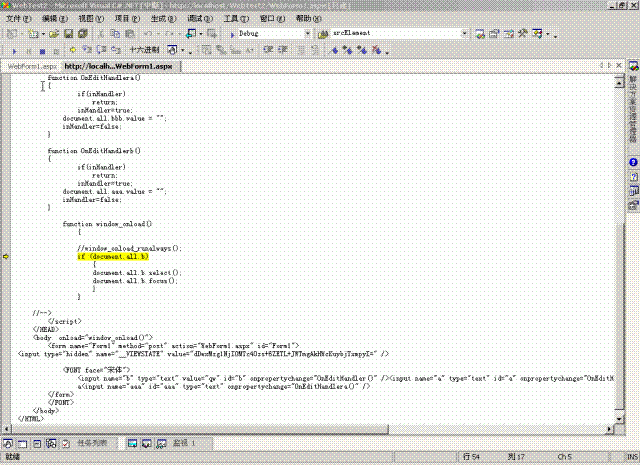
function window_onload()
{
if (document.all.b)
{
document.all.b.select();
document.all.b.focus();
}
}
再添加
<body onload="window_onload()">
2。文本框内容改变时的互清除内容
例如页面中有2个文本框
<asp:textbox id="b" onpropertychange="OnEditHandler()" runat="server"></asp:textbox>
<asp:textbox id="a" onpropertychange="OnEditHandler()" runat="server"></asp:textbox>
var inHandler=false;
function OnEditHandler()
{
if(inHandler)
return;
inHandler=true;
var srcId = event.srcElement.id;
if( srcId == "a" )
{
document.all.b.value = "";
}
else if( srcId == "b" )
{
document.all.a.value = "";
}
inHandler=false;
}
这样当a中内容改变时,就清空b中的文本,同样当b中内容改变时,就清空a中的文本
-------------------------------------------------------------------------------------------------
Visual Studio
调试客户端脚本
Microsoft Visual Studio .NET 调试器向您提供了用于测试和更正 Web 文档脚本中的错误的综合调试环境。您可以使用 Visual Studio .NET 调试器测试用 Microsoft Visual Basic Scripting Edition (VBScript) 和 Microsoft JScript 编写的脚本。
可以使用 Visual Studio .NET 调试器调试 ASP.NET 页中的客户端脚本。客户端脚本由 HTML 页中的语句组成。Microsoft Internet Explorer 在加载文档或响应事件(如按钮单击事件)时执行该脚本。
在客户端脚本中设置断点
要在客户端脚本中设置断点,不能只是在项目 .aspx 文件中设置断点。.aspx 文件是服务器端文档,在其中设置的断点不翻译为客户端文档。相反,您可以使用以下方法之一设置客户端断点。
在客户端脚本中设置断点
将所有客户端脚本写入一个函数,并在该函数上设置函数断点。
- 或 -
从“运行文档”窗口打开客户端脚本并在其中设置断点。
启用脚本调试
注意 默认情况下,Internet Explorer 中禁用脚本调试。若要调试客户端脚本应用程序,必须首先在 Internet Explorer 中启用脚本调试。
在 Internet Explorer 5.5 或更高版本中启用脚本调试
从“工具”菜单中选择“Internet 选项”。
在“Internet 选项”对话框中,选择“高级”选项卡。
在“浏览”类别中,清除“禁用脚本调试”复选框。
单击“确定”。
此外,要命中客户端脚本中的断点,必须设置一个名为 ASPCLIENTDEBUG Cookie 的 Cookie。如果尚未自动设置此 Cookie,可使用下列过程手动设置它。
手动设置 ASPCLIENTDEBUG Cookie
创建包含以下代码的 HTML 文本文件:
<html>
<head>
<script language="JavaScript">
function set ()
{
var expdate = new Date();
expdate.setMonth(expdate.getMonth()+6);
alert("setting cookie \""+form1.txtName.value+"\" to \""+form1.txtValue.value+"\"");
setCookie(form1.txtName.value, form1.txtValue.value, expdate);
}
function get ()
{
alert("getting cookie \""+form1.txtName.value+"\"");
var c = getCookie(form1.txtName.value);
alert( "cookie = "+c );
form1.txtValue.value = c;
}
function getCookie (sCookieName)
{
var sName=sCookieName+"=", ichSt, ichEnd;
var sCookie=document.cookie;
if ( sCookie.length && ( -1 != (ichSt = sCookie.indexOf(sName)) ) )
{
if (-1 == ( ichEnd = sCookie.indexOf(";",ichSt+sName.length) ) )
ichEnd = sCookie.length;
return unescape(sCookie.substring(ichSt+sName.length,ichEnd));
}
return null;
}
function setCookie (sName, vValue)
{
var argv = setCookie.arguments, argc = setCookie.arguments.length;
var sExpDate = (argc > 2) ? "; expires="+argv[2].toGMTString() : "";
var sPath = (argc > 3) ? "; path="+argv[3] : "";
var sDomain = (argc > 4) ? "; domain="+argv[4] : "";
var sSecure = (argc > 5) && argv[5] ? "; secure" : "";
document.cookie = sName + "=" + escape(vValue,0) + sExpDate + sPath + sDomain + sSecure + ";";
}
function deleteCookie (sName)
{
document.cookie = sName + "=" + getCookie(sName) + "; expires=" + (new Date()).toGMTString() + ";";
}
</script>
</head>
<body>
<form name=form1>
cookie name:<input type="text" name="txtName" value="ASPCLIENTDEBUG"><p>
cookie value:<input type="text" name="txtValue" value="doesn't matter"><p>
<input type="button" value="Set Cookie" onClick="set()">
<input type="button" value="Get Cookie" onClick="get()">
</form>
</body>
</html>
将此文件保存为 cookie.html。
将此文件复制到
c:\inetput\wwwroot
在 Internet Explorer 的“地址”框中,键入:
http://localhost/cookie.html
在 http://localhost/cookie.html 窗口中,单击“设置 Cookie”按钮。
增强的脚本调试错误信息
Visual Studio .NET 2003 为常见的脚本调试问题提供增强的错误信息。除非手动附加到 Internet Explorer 而不是让调试器自动启动 Internet Explorer,否则您通常不会看到这些消息。如果遇到问题,请使用下列过程手动附加并获得更多信息。
手动附加
从“调试”菜单中选择“进程”。
出现“进程”对话框。
如果已经开始调试,请转到“已调试的进程”列表。选择正在调试的进程并单击“分离”。
在“可用进程”框中,找到 Internet Explorer (iexplore.exe),选择它并单击“附加”。
在“附加到进程”对话框中的“选择要调试的程序类型”下,只选择“Script”。
单击“确定”。
此时可能出现错误信息框。若是如此,请单击“帮助”按钮以获得更多信息。




