Web基础与HTTP协议,HTTP常见状态码
网页的概念
网页
网站
主页
域名
HTTP
URL
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为".html"或".htm"即可。
HTML基本标签
(1) HTML语法规则
(2) HTML文件结构
HTML文件结构如下:
| 标签 | 描述 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了HTML文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |
内容标签中常用标签:
| 标签 | 描述 |
| <table> | 定义了一个表格 |
| <tr> | 定义了表格中的一行 |
| <td> | 定义了表格中某一行的一列 |
| <img> | 定义了一个图像 |
| <a> | 定义了一个超链接 |
| <p> | 定义了一行 |
| <br> | 定义了换行 |
| <font> | 定义了字体 |
静态网页与动态网页
1.静态网页
在网站设计中,纯粹HTMI格式的网页通常被称为“静态网页",静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
2.动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了一除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号一"?"
动态网页是基本的html语法规范与Java,PHP,C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效,动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
3.动态网页语言
早期的动态网页主要采用通用网关接口CGI (Common Gateway Interface)技术,虽然CGI技术已经发展成熟而且功能强大,但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
РНР
JSP
Python
Ruby
HTTP协议概述

(1) HTTP/0.9:已过时。只接受GET一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持POST方法,所以客户端无法向服务器传递太多信息。
(2) HTTP/1.0:这是第一个在通讯中指定版本号的HTTP协议版本,至今仍被广泛采用,特别是在代理服务器中。
(3) HTTP/1.1:当前版本。持久连接被默认采用,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
HTTP方法
| HTTP方法 | 描述 |
| GET |
请求获取Request-URI所标识的资源
|
| PUT |
请求服务器存储一个资源,并用Request-URI作为其标识
|
| DELETE |
请求服务器删除Request-URI所标识的资源
|
| POST |
在Request-URI所标识的资源后附加新的数据
|
| HEAD |
请求获取由Request-URI所标识的资源的响应消息报头
|
GET方法采用的是URL后缀的形式,比如http://www.test.com/a.php21d=123就是一个GET请求,服务器接收后可以解析出Id=123,而POST方法不需要在URL中显示"?Id=123",参数作为内容进行了隐藏的提交。因此,表单类或者有用户名、密码等内容提交时建议使用POST方法。
GET方法在URL上显示参数,而URL是有长度限制,故不适合提交过大的数据。GET方法可以被浏览器缓存,当请求已经被请求过一次的URL时,浏览器不需要向服务器再次发出请求,直接在本地缓存中获得页面
GET和POST比较
GET方法:
POST方法:
HTTP状态码
| 状态码首位 | 已定义范围 | 分类 |
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
| 状态码 | 功能描述 |
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 文件不存在 |
| 414 | 请求URI头部过长 |
| 500 | 服务器内部错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |
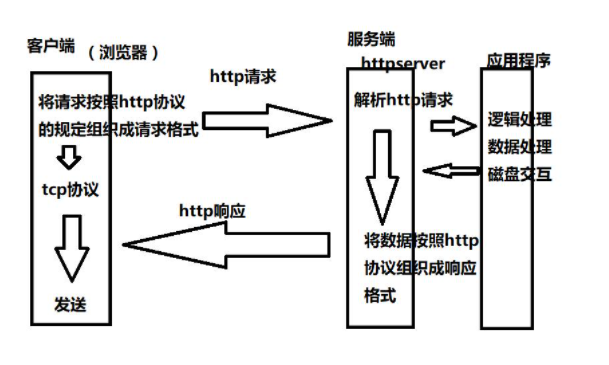
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
1.请求报文
| 请求头 | 描述 |
|
Host
|
接受请求的服务器地址,可以是IP:端口号,也可以是域名
|
|
User-Agent
|
发送请求的应用程序名称
|
|
Connection
|
指定与连接相关的属性,如Connection:Keep-Alive
|
|
Accept-Charset
|
通知服务端可以发送的编码格式
|
|
Accept-Encoding
|
通知服务端可以发送的数据压缩格式
|
|
Accept-Language
|
通知服务端可以发送的语言
|
2.响应报文
| 响应头 | 描述 |
|
Server
|
服务器应用程序软件的名称和版本
|
|
Content-Type
|
响应正文的类型(是图片还是二进制字符串)
|
|
Content-Length
|
响应正文长度
|
|
Content-Charset
|
响应正文使用的编码
|
|
Content-Encoding
|
响应正文使用的数据压缩格式
|
|
Content-Language
|
响应正文使用的语言
|


