必须得吐槽一下CSDN,两三页的搜索内容都是抄来抄去的,而且内容都是过时不适用的,真不知道意义何在.
本文章环境版本如下
- Python 3.10
- Django 3.2.3
- Vue3
注:本文为腾讯云服务器一键部署的宝塔环境,所以本文不涉及宝塔的安装步骤,可以自行找其他教程。
第一部分(前端部署)
一.将vue项目打包
在命令行中运行以下命令:
npm run build
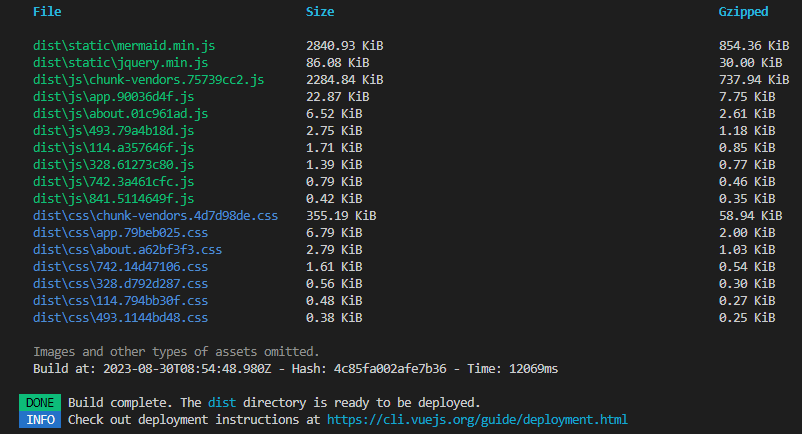
运行成功效果如下
![]()
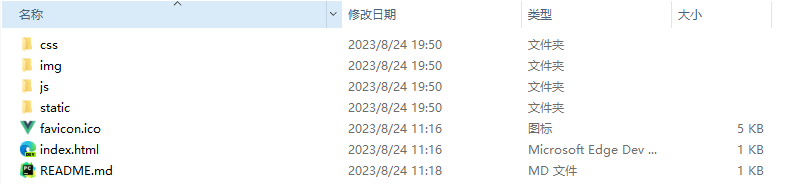
然后你就可以在运行的目录下找到dist文件夹
![image]()
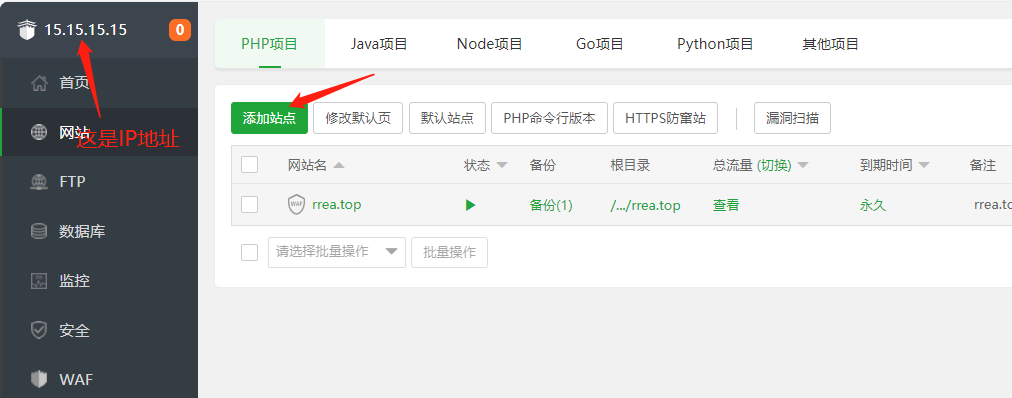
二.登录宝塔面板,添加站点
![image]()
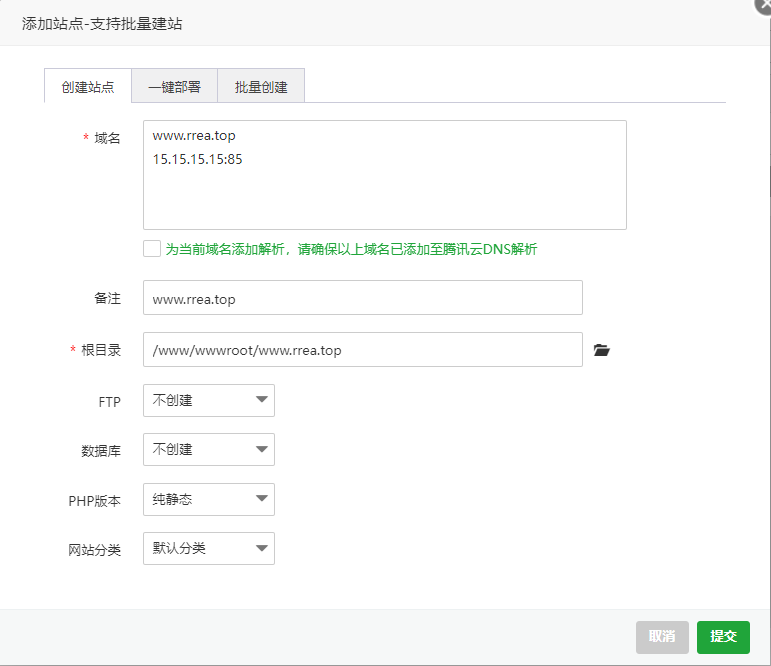
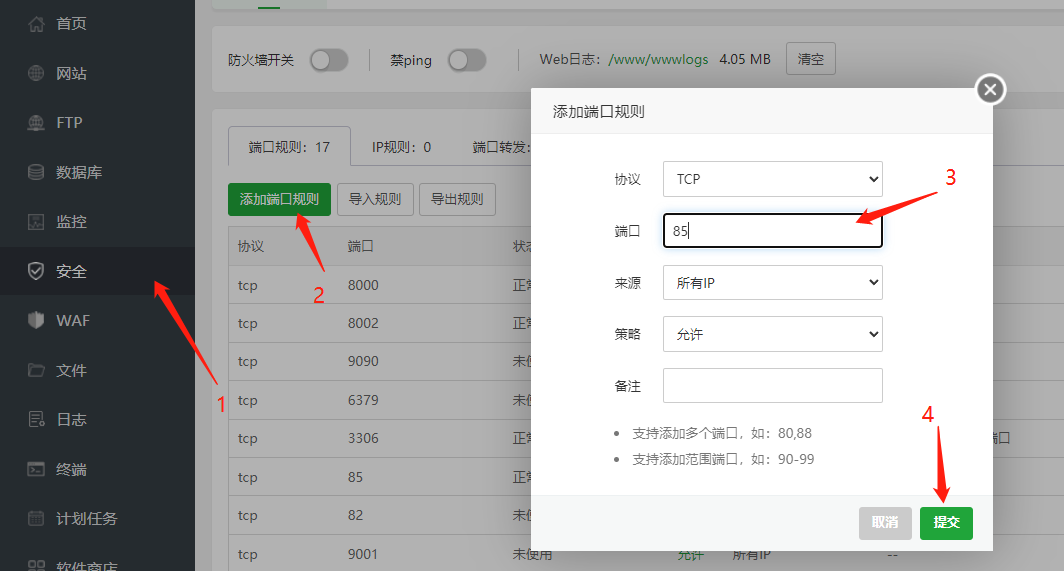
输入域名,没有域名可以只输入你的IP地址(15.15.15.15:85)
![image]()
注意这个85是自己随意规定的端口号,必须要去防火墙开放这个端口
![image]()
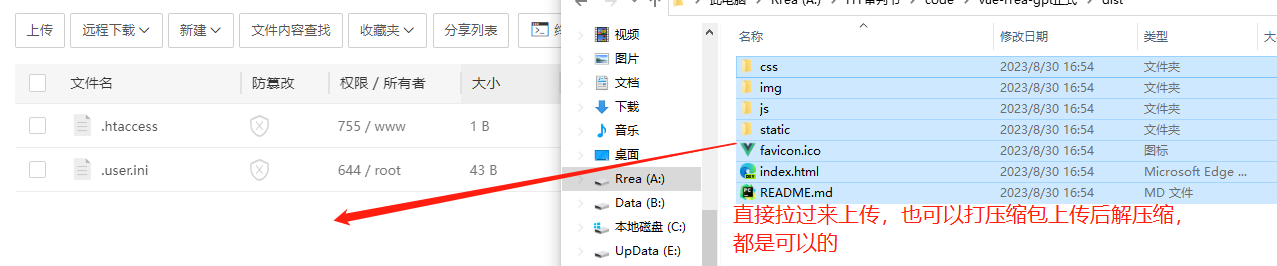
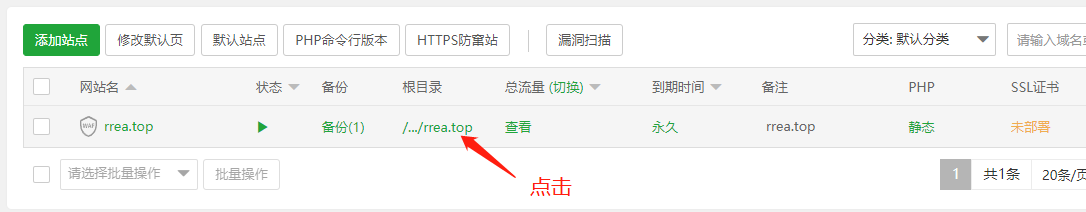
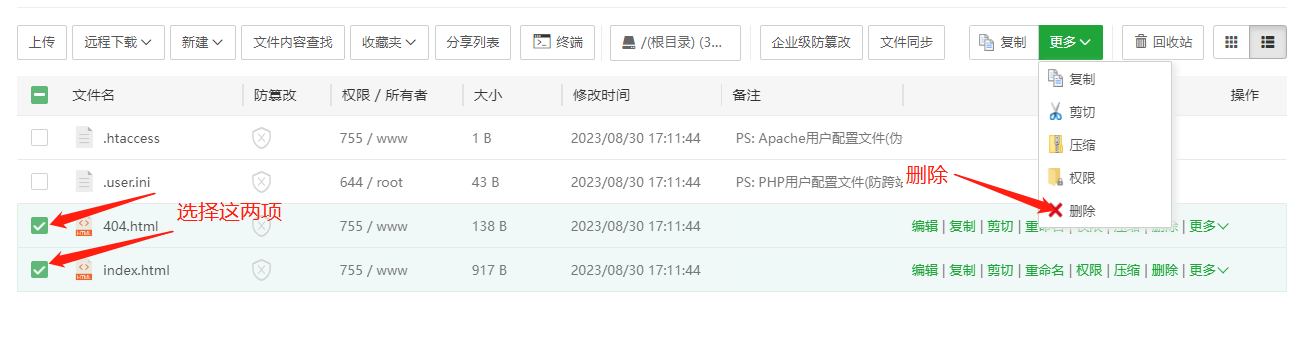
三.将打包好的文件上传到项目文件夹内
![image]()
![image]()
![image]()
现在你就可以通过15.15.15.15:85(IP:端口)访问你的页面了
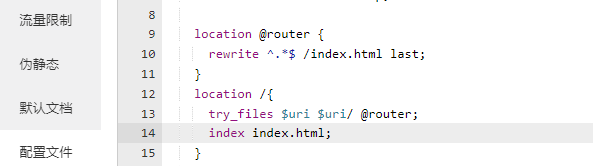
注:关于部署好的vue项目通过F5刷新会出现404的问题
解决方法:
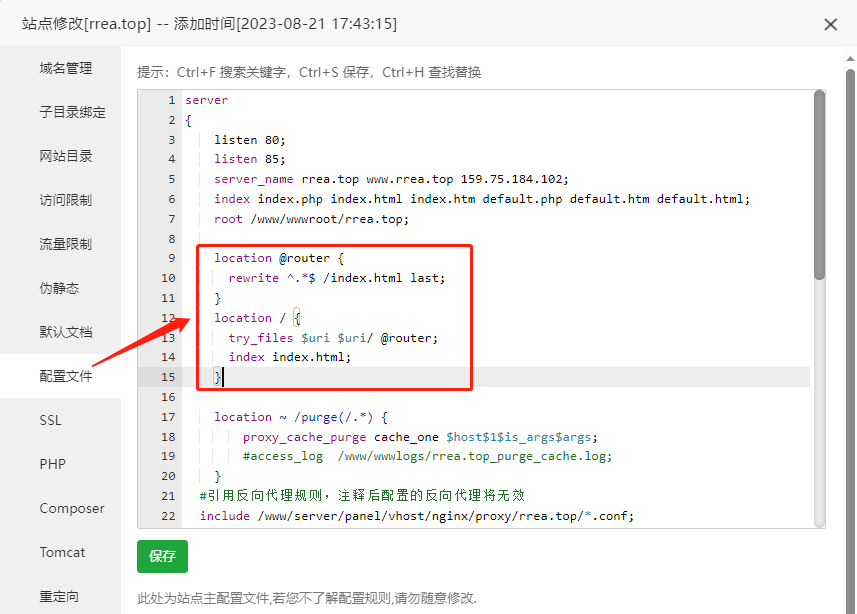
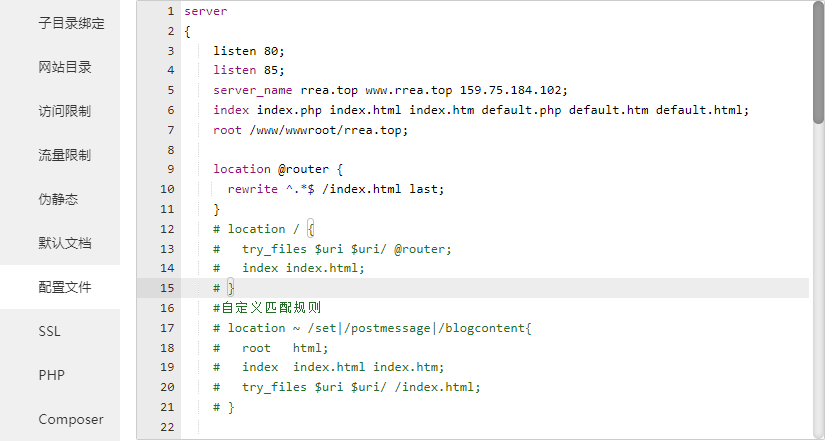
在站点的配置文件中添加下述代码
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
![image]()
第二部分(后端部署)
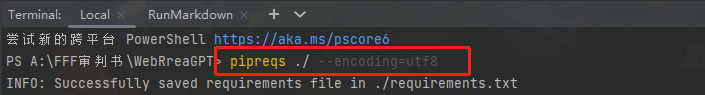
一.将项目所使用的包输出为requirements.txt文件
pipreqs ./ --encoding=utf8
![image]()
注:运行失败的解决办法
安装pipreqs
pip3 install pipreqs
二.命令运行目录下已存在requirements.txt文件
将文件删除后再运行即可
三.将后端的整个项目打成压缩包
![image]()
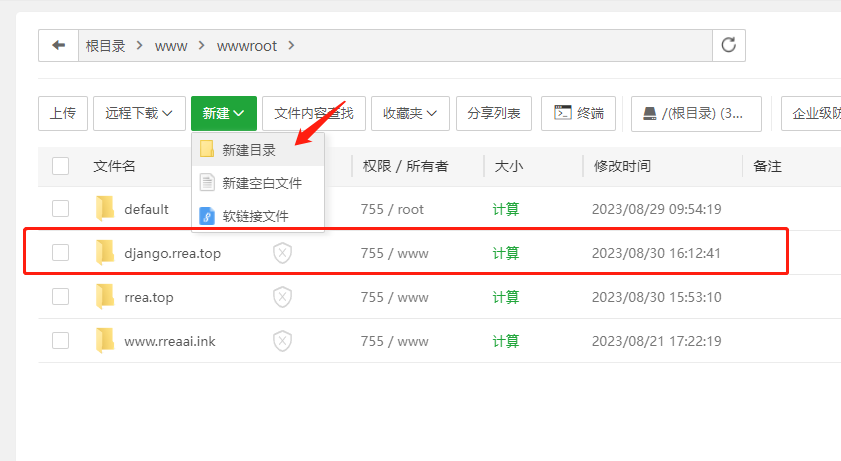
四.在文件中新建文件夹
例如我这里创建的文件夹叫django.rrea.top,命名随意
![image]()
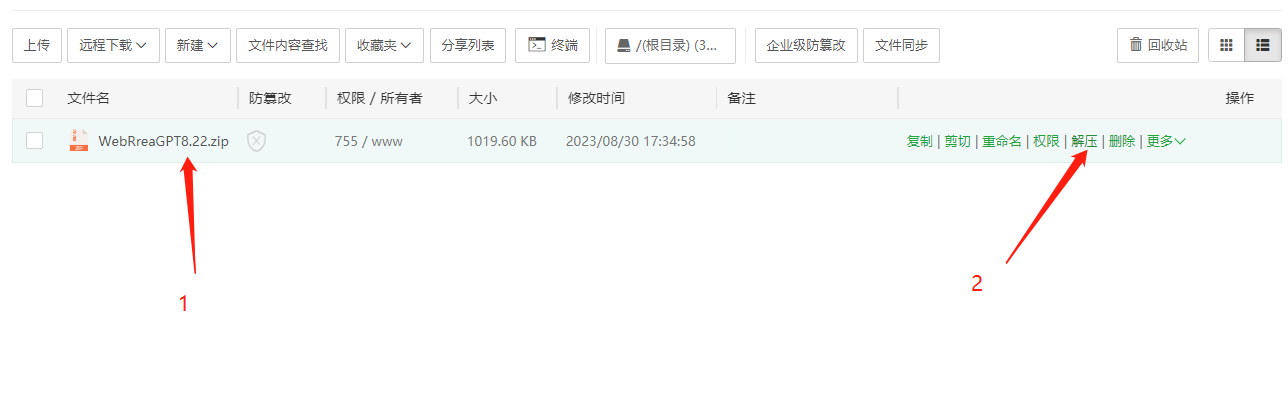
压缩包上传后解压
![image]()
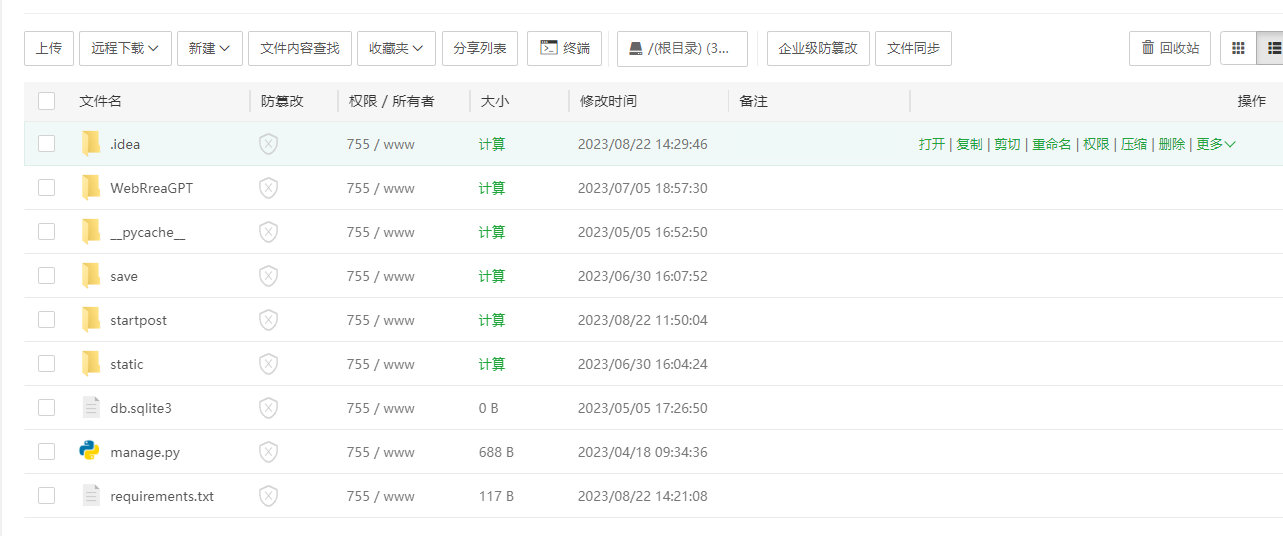
解压后
![image]()
五.宝塔面板创建python项目
先根据自己的项目下载对应的python版本,我这里下载的是python3.10
![image]()
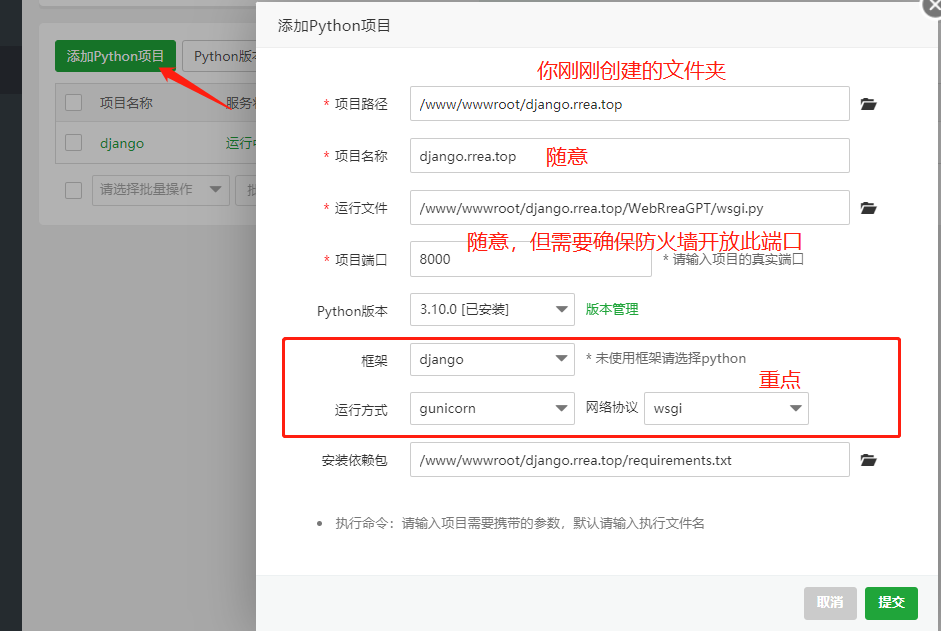
然后点击添加python项目
![image]()
很有可能你提交安装完成之后项目无法启动,我知道你很急,但你先别急,接着往下看
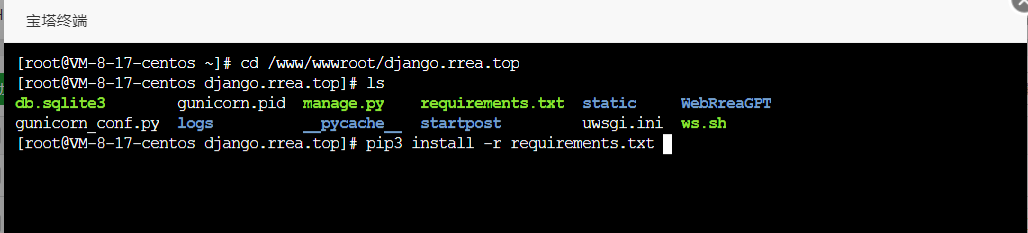
六.在终端中手动再次下载一次requirements.txt
![image]()
先确保在当前路径下有requirements.txt文件,然后运行指令
pip3 install -r requirements.txt
![image]()
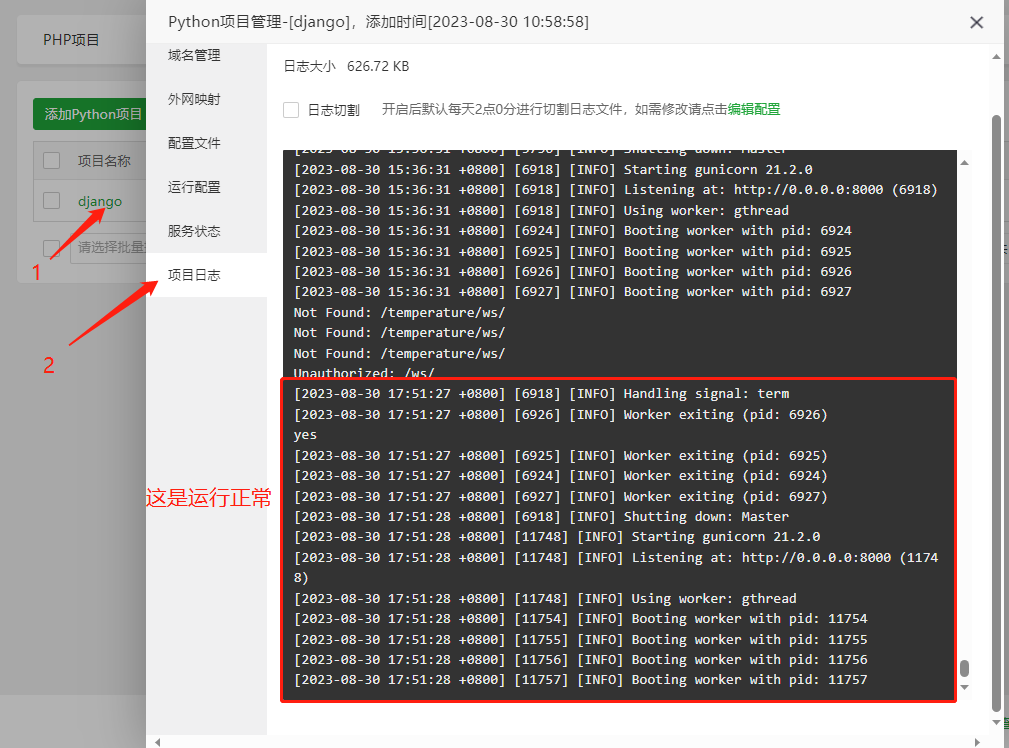
然后你的项目应该就可以启动了,但启动之后肯定还是有奇奇怪怪的问题的,所以这个时候得去项目日志查看
![image]()
注:有可能出现的报错
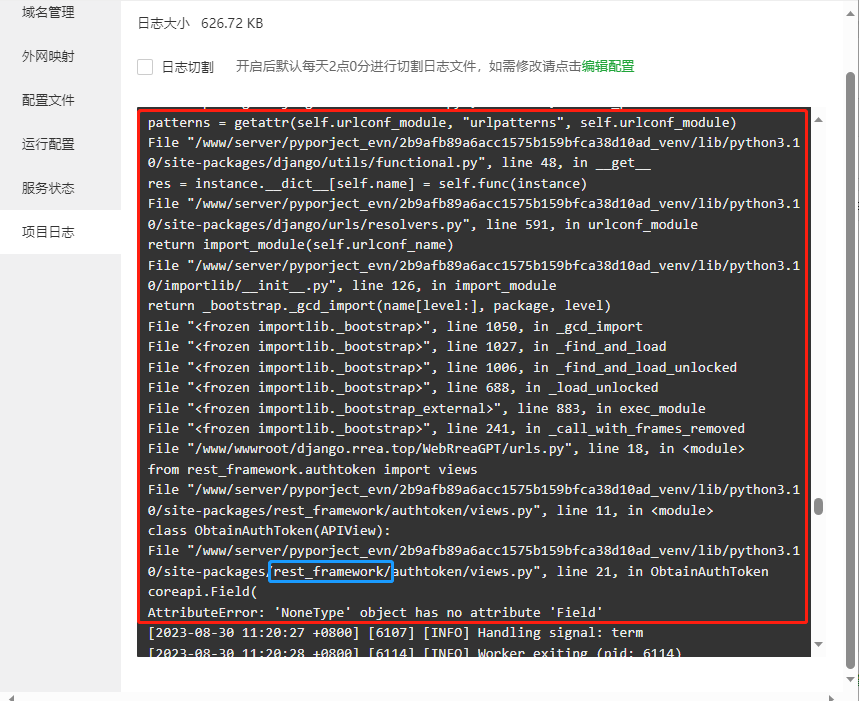
1.rest_framework包报错
![image]()
版本问题,在终端安装下面这个
pip3 install djangorestframework==3.11.0
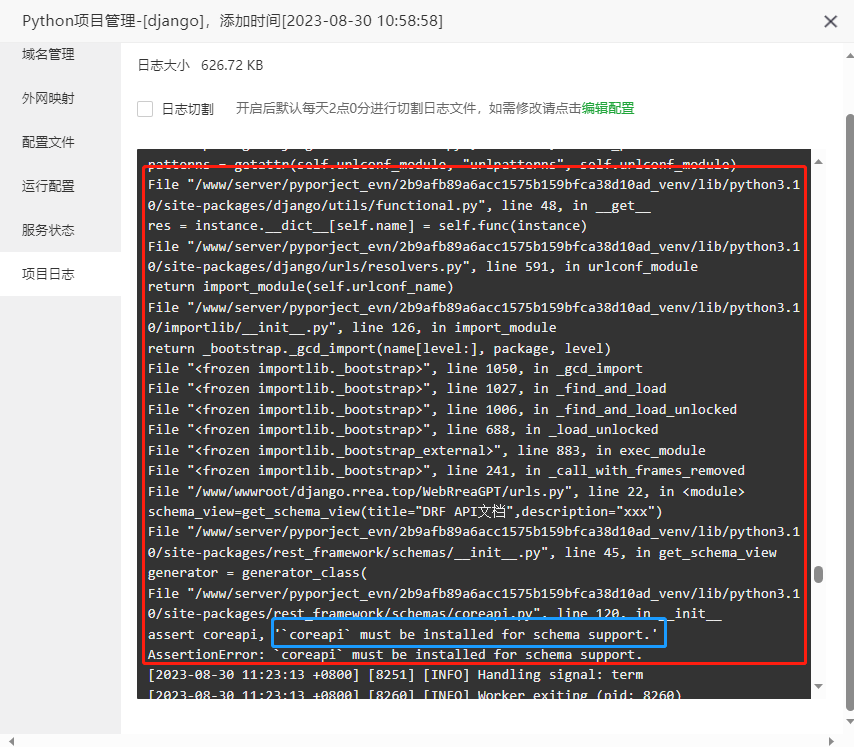
2.rest_framework包报错
![image]()
缺少coreapi包,在终端安装即可
pip3 install coreapi==2.3.3
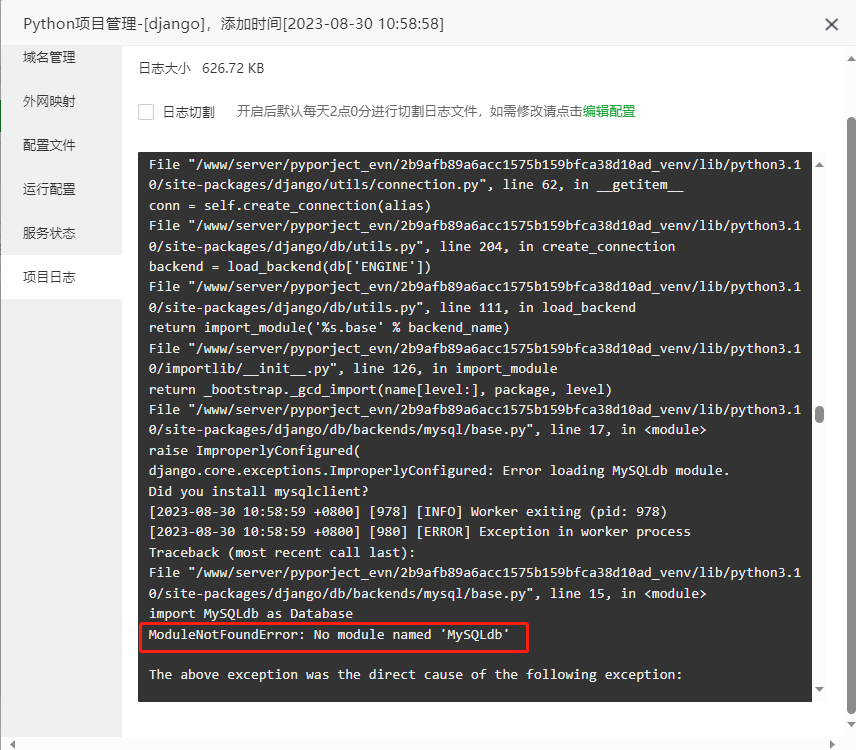
3.MySQLdb包报错
![image]()
缺少MySQLdb,在终端安装即可
pip3 install mysqlclient==2.1.1
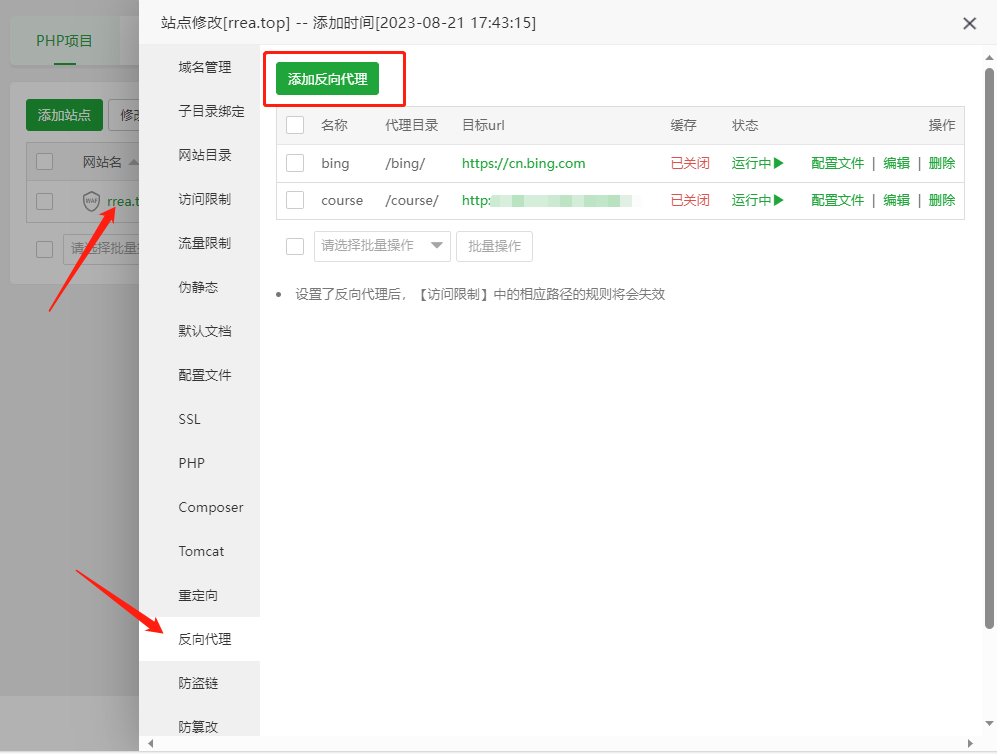
七.在你的vue项目中添加反向代理
示例:下面三个图片均是开发端的配置,非服务器端
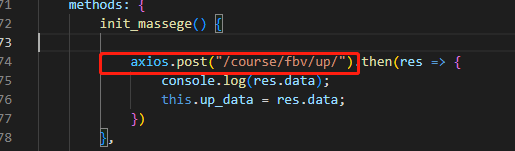
post请求
![image]()
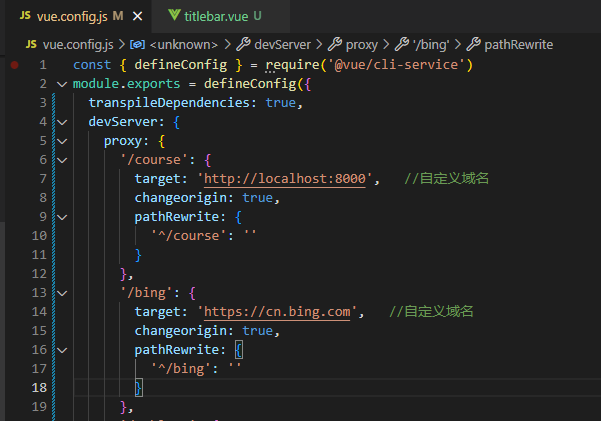
vue.config.js
![image]()
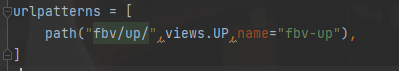
django urls
![image]()
注意如果需要使用反向代理,配置文件中要注释location /
# location / {
# try_files $uri $uri/ @router;
# index index.html;
# }
![image]()
因为vue打包后是没有vue.config.js的,这里的反向代理相当于vue中的vue.config.js
![image]()
按照IP地址,我的django项目的服务器就是15.15.15.15:8000
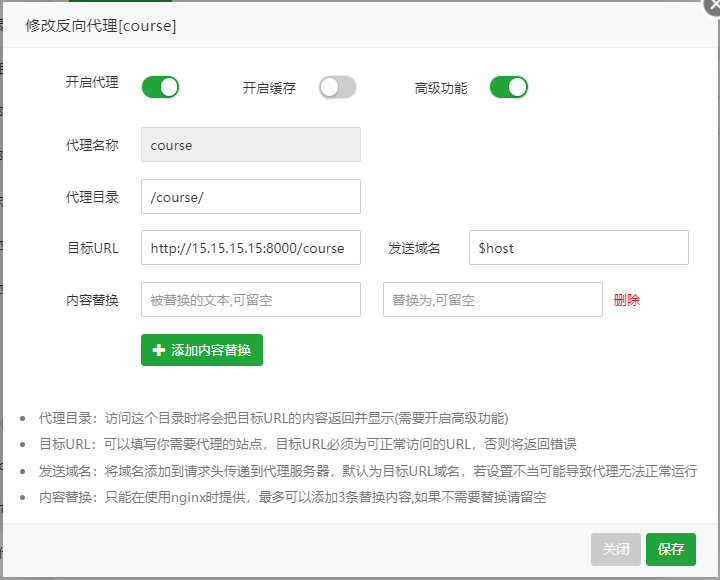
那么在服务器中的vue项目的反向代理的配置如下
![image]()
然后之前被注释掉的location /,再去掉注释
![image]()
如此一来前后端交互就没有问题啦
第三部分(Websocket启动)
这是花时间最多的一部分,网上教程七七八八,大多牛头不对马嘴
一.确保你的后端项目已准备好如下配置
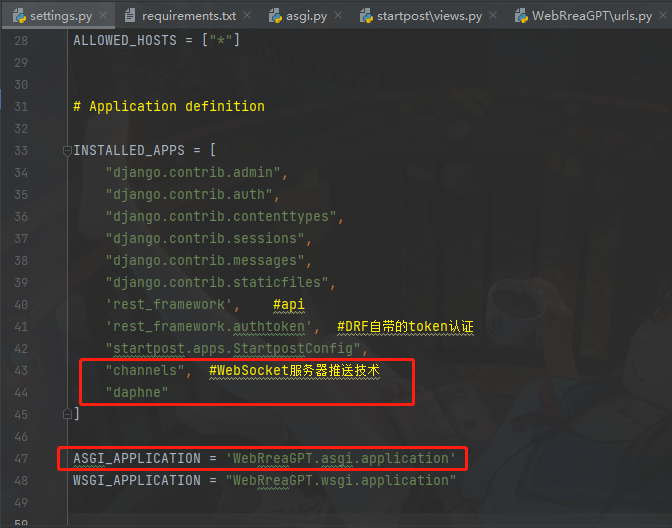
settings.py
![image]()
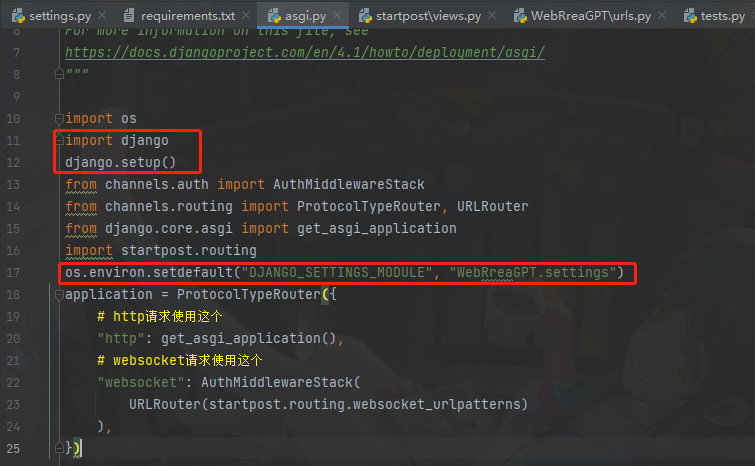
asgi.py
![image]()
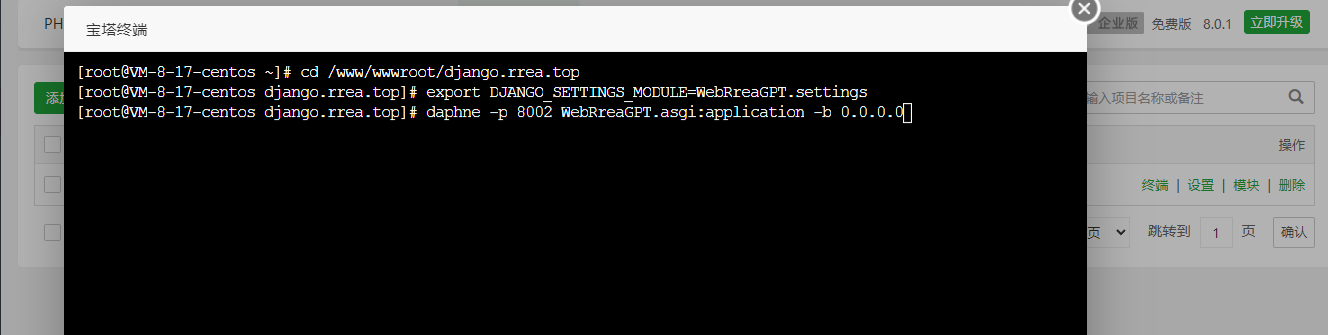
二.去到python项目终端开启服务
![image]()
运行如下两个指令,开启8002端口用于监听Websocket的访问,WebRreaGPT换成你的项目名
export DJANGO_SETTINGS_MODULE=WebRreaGPT.settings
daphne -p 8002 WebRreaGPT.asgi:application -b 0.0.0.0
如果没有daphne就先下载
pip3 install daphne
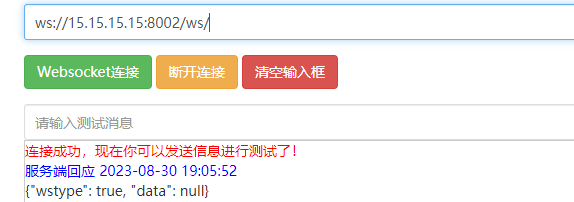
三.通过第三方网站测试是否正常使用
![image]()
像上图就是可以了,但是你一退出终端这个服务就停止了,所以你要进行以下配置
四.通过supervisor实现Websocket的持续开启
1.首先还是先进到python的终端
2.其实这个终端在打开的时候会自动运行进入环境的指令
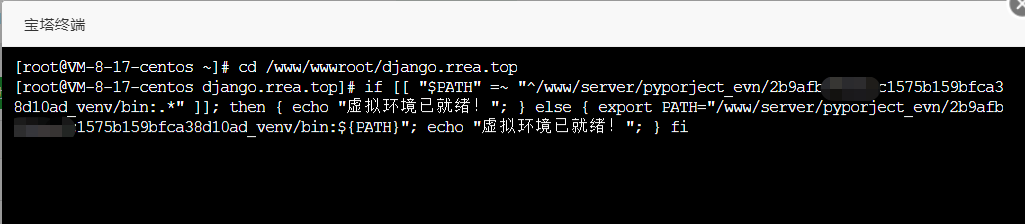
3.只要进去之后按几下方向键的↑就会出现这样的指令
![image]()
所以我们要开启这个服务其实要三个指令
if [[ "$PATH" =~ "^/www/server/pyporject_evn/2b9afb89a6acc1575b159bfca38d10ad_venv/bin:.*" ]]; then { echo "虚拟环境已就绪!"; } else { export PATH="/www/server/pyporject_evn/2b9afb89a6acc1575b159bfca38d10ad_venv/bin:${PATH}"; echo "虚拟环境已就绪!"; } fi
export DJANGO_SETTINGS_MODULE=WebRreaGPT.settings
daphne -p 8002 WebRreaGPT.asgi:application -b 0.0.0.0
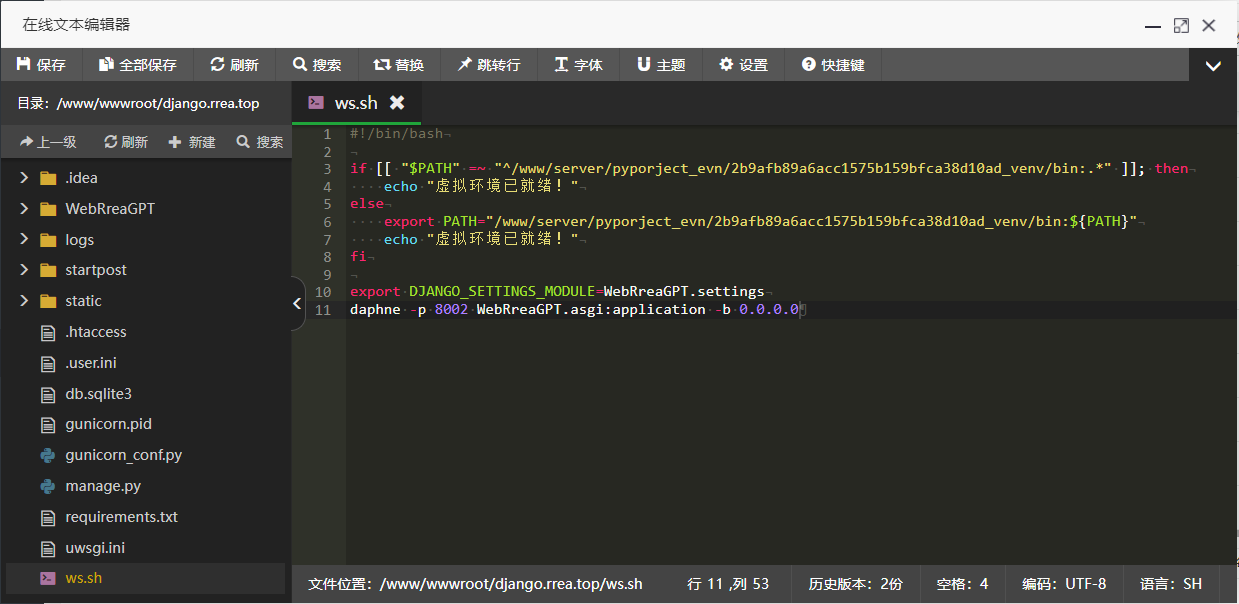
然后我们只需要创建一个.sh文件,比如我在项目目录下创建了个ws.sh文件
![image]()
内容参考如下
#!/bin/bash
if [[ "$PATH" =~ "^/www/server/pyporject_evn/2b9afb89a6acc1575b159bfca38d10ad_venv/bin:.*" ]]; then
echo "虚拟环境已就绪!"
else
export PATH="/www/server/pyporject_evn/2b9afb89a6acc1575b159bfca38d10ad_venv/bin:${PATH}"
echo "虚拟环境已就绪!"
fi
export DJANGO_SETTINGS_MODULE=WebRreaGPT.settings
daphne -p 8002 WebRreaGPT.asgi:application -b 0.0.0.0
安装好supervisor
![image]()
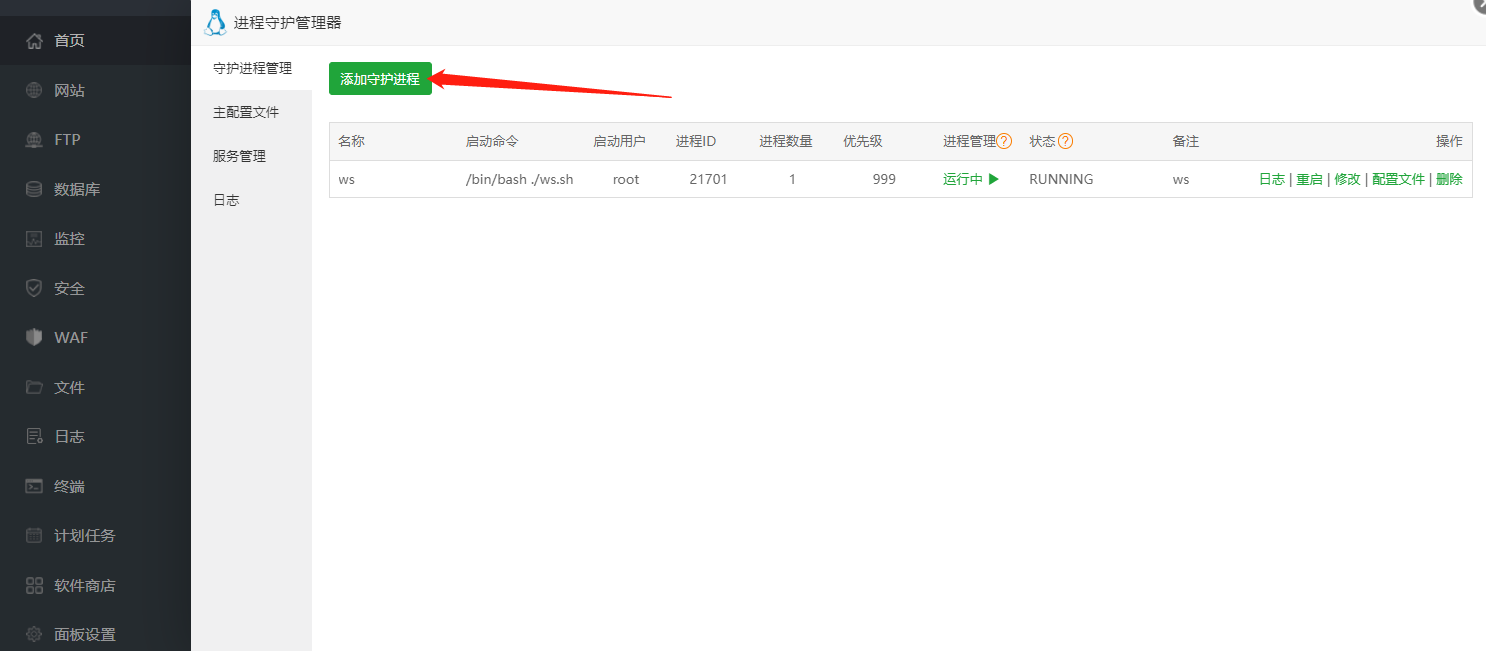
在首页进入supervisor创建进程守护
![image]()
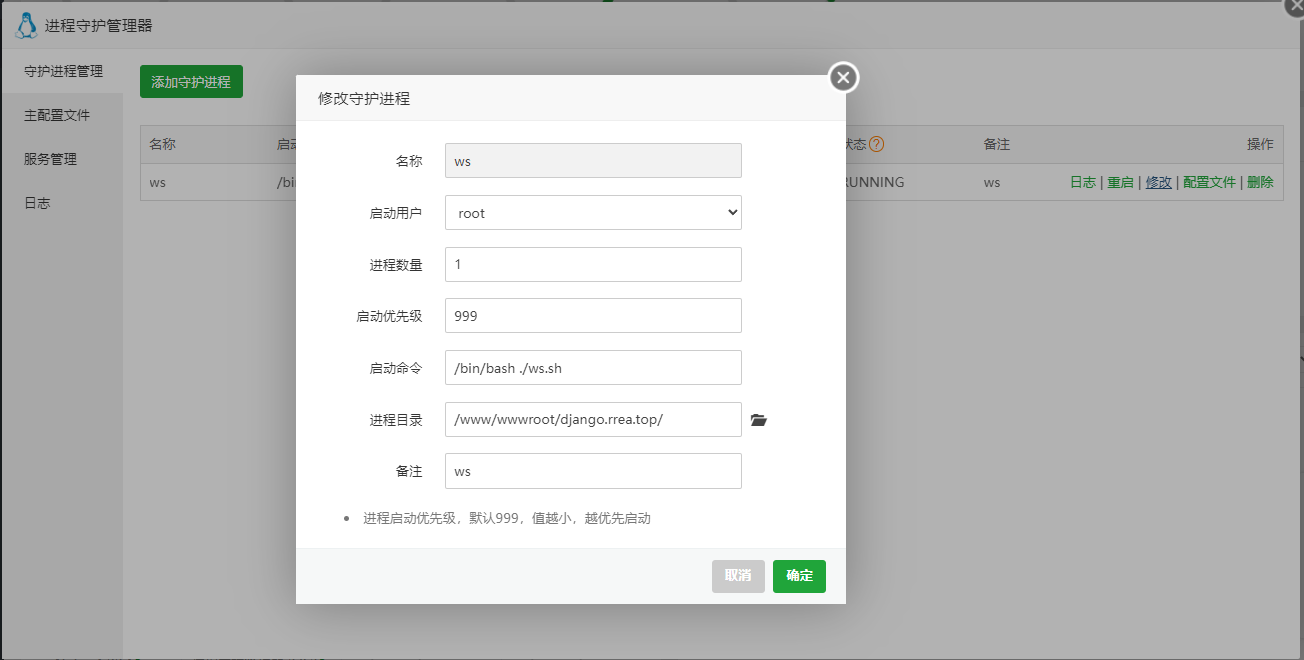
配置如下
注意项目目录是你.sh文件的目录,启动命令为/bin/bash ./ws.sh
![image]()
点击确定后,大功告成
END 😃








































 浙公网安备 33010602011771号
浙公网安备 33010602011771号