HighCharts开发说明及属性详解
一、HighCharts开发说明:
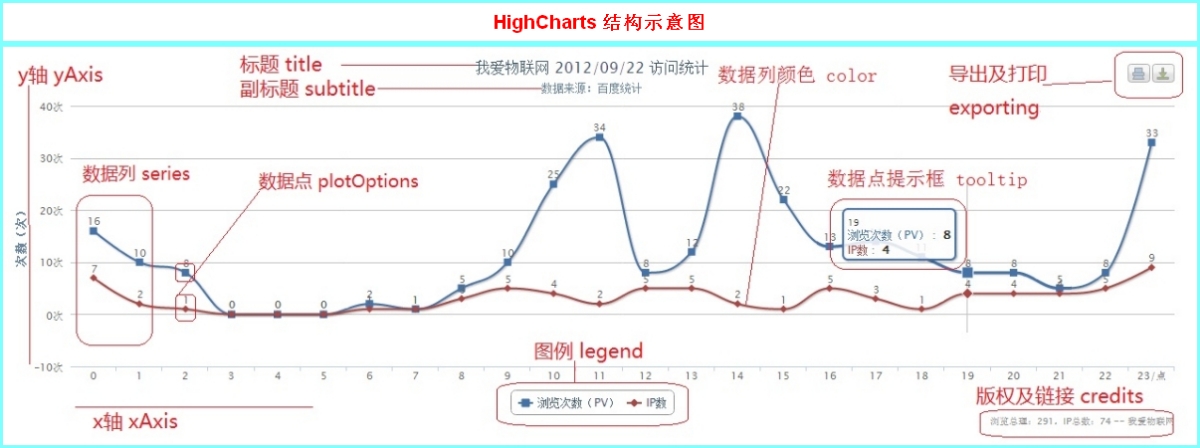
HighCharts 开发实际上配置HighCharts每个部分,比如配置标题(title),副标题(subtitle)等,其中每个部分又有更细的参数配置,比如标题下 有对齐方式(align),标题文字(text)等。下图为整个图表的每个部分位置说明(请对照下面HighCharts整体结构)

二、HighCharts整体结构:
通过查看API文档我们知道HighCharts结构如下:(API文档在文章后面提供下载)
var chart = new Highcharts.Chart({
chart: {…} // 配置chart图表区
colors: [{...}] // 配置主体显示颜色(多个线条和柱体的颜色顺序的)
credits: {…} // 配置右下角版权链接
exporting: {…} // 配置导出及打印
global: {…} // Highcharts.SetOptions方法调用
labels: {…} // HTML标签,可以放置在绘图的任何位置
lang: {…} // 语言对象属性配置
legend: {…} // 配置图例选项
loading: {…} // 配置图表加载选项
navigation: {…} // 配置导出按钮属性
pane: {…} // 仅适用于极性图表和角仪表
plotOptions: {…} // 配置数据点选项
series: [{...}] // 配置数据列选项
subtitle: {…} // 配置副标题
title: {…} // 配置标题
tooltip: {…} // 配置数据点提示框
xAxis: {…} // 配置x轴选项
yAxis: {…} // 配置y轴选项
})
上面红色部分是图标完整性及美观必须自己配置的选项,其他选项无特殊需要默认就行,也就是不用配置,所以开发HighCharts是不是很简单,只需要配置简单的几个选项就行,下面详细讲解每个选项的配置。
三、HighCharts每部分详细配置:
1、chart :图表区选项
主要设置图表的类型,图表装载容器名,背景,高度,宽度等图表的整体属性。
| 参数 | 描述 | 默认值 |
| backgroundColor | 设置图表区背景色 | #FFFFFF |
| borderWidth | 设置图表边框宽度 | 0 |
| borderRadius | 设置图表边框圆角角度 | 5 |
| renderTo | 图表放置的容器,一般在html中放置一个DIV,获取DIV的id属性值 | null |
| defaultSeriesType | 默认图表类型line, spline, area, areaspline, column, bar, pie , scatter | 0 |
| width | 图表宽度,默认根据图表容器自适应宽度 | null |
| height | 图表高度,默认根据图表容器自适应高度 | null |
| margin | 设置图表与其他元素之间的间距,数组,如[0,0,0,0] | [null] |
| plotBackgroundColor | 主图表区背景色,即X轴与Y轴围成的区域的背景色 | null |
| plotBorderColor | 主图表区边框的颜色,即X轴与Y轴围成的区域的边框颜色 | null |
| plotBorderWidth | 主图表区边框的宽度 | 0 |
| shadow | 是否设置阴影,需要设置背景色backgroundColor | false |
| reflow | 是否自使用图表区域高度和宽度,如果没有设置width和height时,会自适应大小 | true |
| zoomType | 拖动鼠标进行缩放,沿x轴或y轴进行缩放,可以设置为:‘x’,'y’,'xy’ | ” |
| events | 事件回调,支持addSeries方法,click方法,load方法,selection方法等的回调函数 |
、
2、colors :数据列颜色选项
主要是数据列颜色设置,比如多条线条中的每个线条颜色。
| 参数 | 描述 | 默认 |
| color | 用于展示图表,折线/柱状/饼状等图的颜色,数组形式。 |
一组html颜色代码 |
| colors: [ '#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4' ] |
说明:1、颜色代码为html标准,可通过DW等复制想要的代码 2、默认是从第一个数据列起调用第一个颜色代码,有多少个数 据列调用相应数量的颜色 3、当数据列大于默认颜色数量时,重复从第一个颜色看是调用 |
3、credits :版权链接选项
| 参数 | 描述 | 默认值 |
| enabled | 是否显示版权及链接,布尔型,默认为显示 | true |
| position | 位置。可用align调整对齐方式,x,y设置距离。 | position: { align: ‘right’,x: -10, verticalAlign: ‘bottom’,y: -5 } |
| href | 链接地址。String型,默认是highCharts官网 | www.highcharts.com |
| style | 名片CSS模式 |
itemStyle : { cursor: ‘pointer’,color: ‘#909090′, fontSize: ’10px’ } |
| text | 显示名字。 | highcharts.com |
4、exporting :导出及打印选项
| 参数 | 描述 | 默认值 |
| buttons | 打印和导出按钮设置。其中两个按钮中又有很多样式等设置,如有需要可详细查看API文档 | 默认按钮样式 |
| enableImages | 在导出的图片中添加logo水印。布尔型,默认是false | false |
| enabled | 是否显示按钮(也就是启用打印导出功能),布尔型,默认显示 | true |
| filename | 导出图片文件名,String型 | chart |
| type | 导出图片的格式,有jpg和png可选,String型 | jpg/png |
| url | 转换图片的服务器url,默认是用highcharts服务器 | http://export.highcharts.com |
| width | 图片大小,数字型 | 800 |
5、global :Highcharts.SetOptions方法调用
全局选项,并不适用于每一个图表。这些选项,如lang选项,必须设置使用Highcharts.setOptions方法。一般用不到,详情请查看API文档。
6、labels :HTML标签(可放置在图表的任意地方)
| 参数 | 描述 | 默认值 |
| items | 包含两个选项html和style,分别代表html语句及样式 | iteml :{
html : “”, style { left: ’100px’,top: ’100px’} } |
| style | css样式 |
style:{ color : ‘#3E576F’} |
7、lang :语言配置选项,主要配置符号、导出时显示的语句、时间显示语言等。和上面的global参数有关,即调用Highcharts.SetOptions方法。下表列举常用的选项注意:lang选项其实就是配置一些显示语言,API中都有详细说明。
| 参数 | 描述 | 默认值 |
| decimalPoint | 小数点 | . |
| downloadJPEG | 导出显示的文字,下面还有downloadPDF等,都一样 | Download JPEG image等 |
| months | 月份,字符串数组形式 |
['January' 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'] |
| numericSymbols | 数值单位,比如1000为1k | ['k', 'M', 'G', 'T', 'P', 'E'] |
8、legend :图例选项,即数据类标示。
| 参数 | 描述 | 默认值 |
| layout | 显示形式,支持水平horizontal和垂直vertical | horizontal |
| align | 对齐方式 | center |
| backgroundColor | 背景颜色 | nulll |
| borderColor | 图例边框颜色 | #909090 |
| borderRadius | 图例边框角度 | 5 |
| enabled | 是否显示图例 | true |
| floating | 是否可以浮动,配合x,y属性 | false |
| shadow | 是否显示阴影 | false |
| style | 图例样式 | 详见API文档 |
9、loading: 图表加载选项
| 参数 | 描述 | 默认值 |
| hideDuration | 淡出效果持续时间,以毫秒为单位 | 100 |
| labelStyle | 标签样式,css形式 | 详见API文档 |
| showDuration | 淡入效果持续时间,以毫秒为单位 | 100 |
| style | 图表加载样式 | 详见API文档 |
10、navigation : 导出按钮选项,配置导出按钮及打印样式等,详见API文档。
11、pane :极性图表和角仪表选项配置(这两种表是在新版本2.0.1新增加的选项)
12、plotOptions :数据点选项。分不同图表类型配置不同,下面就常用的选项及spline选项列表如下
| 参数 | 描述 | 默认值 |
| enable | 是否在数据点上直接显示数据 | false |
| allowPointSelect | 是否允许使用鼠标选中数据点 | false |
| formatter | 回调函数,格式化数据显示内容 | formatter: function() { return this.y; } |
| marker | 对某个点标记,多种样式可选 |
13、series :数据列选项
| 参数 | 描述 | 默认值 |
| data | 显示在图表中的数据列,可以为数组或者JSON格式的数据。如:data:[0, 5, 3, 5],或 data: [{name: 'Point 1',y: 0}, {name: 'Point 2',y: 5}] | ‘’ |
| name | 数据列名称 | ‘’ |
| type | 数据列类型,支持 area, areaspline, bar, column, line, pie, scatter、spline | line |
14、subtitle : 副标题选项。和title配置一样,在title中详细讲解
15、title : 标题选项
| 参数 | 描述 | 默认值 |
| text | 标题文本内容 | Chart title |
| align | 水平对齐方式 | center |
| verticalAlign | 垂直对齐方式 | top |
| margin | 标题与副标题之间或者主图表区间的间距 | 15 |
| floating | 是否浮动,如果为true,则标题可以偏离主图表区,可配合x,y属性使用 | false |
| style | css样式 |
{ color: ‘#3E576F’, fontSize: ’16px’} |
| x | 按照水平对齐方式的距离 | 0 |
| y | 按照垂直对齐方式的距离 | 15 |
16、tooltip :数据点提示框选项
| 参数 | 描述 | 默认值 |
| enable | 是否显示提示框 | true |
| backgroundColor | 设置提示框的背景色 | rgba(255, 255, 255, .85) |
| borderColor | 提示框边框颜色,默认自动匹配数据列的 | auto |
| borderRadius | 提示框圆角度 | 5 |
| shadow | 设置提示框内容样式,如字体颜色等 | color:’#333′ |
| formatter |
回调函数,用于格式化输出提示框的显示内容。 返回的内容支持html标签如:<b>, <strong>,<br/> |
|
17、xAxis :x轴选项
| 参数 | 描述 | 默认 |
| categories |
设置X轴分类名称,数组,例如: categories: ['Apples', 'Bananas', 'Oranges'] |
[] |
| title |
X轴名称,支持text、enabled、align、rotation、style等属性
|
|
| labels |
设置X轴各分类名称的样式style,格式formatter,角度rotation等 |
|
| max |
X轴最大值(categories为空时),如果为null, 则最大值会根据X轴数据自动匹配一个最大值
|
null |
| min |
X轴最小值(categories为空时),如果为null, 则最小值会根据X轴数据自动匹配一个最小值
|
null |
| gridLineColor |
网格(竖线)颜色
|
#C0C0C0 |
| gridLineWidth |
网格(竖线)宽度 |
1 |
| lineColor |
基线颜色 |
#C0D0E0 |
| lineWidth |
基线宽度 |
0 |
18、yAxis :y轴选项
和x轴配置相同或类似。
注意:1、以上所有参数如果没特殊要求,及为默认是,可不用再代码中配置
2、API中还有更多的配置选项,可通过阅读API了解详细
3、红色部分为主要配置内容
四、实例说明HighCharts开发步骤
1、要求
1)绘制一个显示本站2012/9/22日访问统计,包括浏览量(pv),IP数的折线图。
2)x轴按每小时统计,y轴显示对应的数量
3)折线图上x轴对应的点显示数量,当鼠标经过改点时,用提示框形式显相关信息
4)要有图例显示每条折现代表什么数据信息
5)图表右下角加上“我爱物联网”字样并链接到www.52wulian.org
6)要有主标题和副标题
7)要能实现图表打印及导出常见格式的图片功能
2、开发步骤
1)新建一个文件夹名为“HighCharts”,并在该文件夹内新建一个名为“js”的文件夹,将所需的“highcharts.js”和“exporting.js”拷贝至“js”文件夹。
2)在“HighCharts”文件夹里新建一个html文件,随意命名,用文本编辑器写入如下内容:(html代码,相信大家都看的懂)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!-- 加载jquery -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<!-- javascript代码 -->
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
//定义一个HighCharts
chart = new Highcharts.Chart({
});
});
});
</script>
<!-- 加载 highC主js文件 ,-->
<script src="js/highcharts.js"></script>
<!-- 加载 exporting ,是highCharts实现打印,下载图片必须的js文件,如果不需要该功能,可不用-->
<script src="js/exporting.js"></script>
<!-- 新建一个容器,存放在head部分定义的Chart内容 。这里的id一定是chart : {...}内的renderTo的值-->
<div id="highcharts1" style="min-width:400px;height:400px;margin:0 auto;">
|
3)配置chart中每个选项的属性,代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
<!-- 加载jquery -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<!-- javascript代码 -->
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
//定义一个HighCharts
chart = new Highcharts.Chart({
//配置chart选项
chart: {
renderTo: 'highcharts1', //容器名,和body部分的div id要一致
type: 'spline' //图表类型,这里选择折线图
},
//配置链接及名称选项
credits: {
enabled : true,
href : "http://www.52wulian.org",
text : "浏览总理:291,IP总数:74 -- 我爱物联网"
},
//配置标题
title: {
text: '我爱物联网 2012/09/22 访问统计',
y:10 //默认对齐是顶部,所以这里代表距离顶部10px
},
//配置副标题
subtitle: {
text: '数据来源:百度统计',
y:30
},
//配置x轴
xAxis: {
categories: ['0', '1', '2', '3', '4', '5','6', '7', '8', '9', '10', '11','12',
'13','14','15','16','17','18','19','20','21','22','23/点']
},
// 配置y轴
yAxis: {
title: {
text: '次数(次)'
},
labels: {
formatter: function() {
return this.value +'次'
}
}
},
//配置数据点提示框
tooltip: {
crosshairs: true,
shared: true
},
//配置数据使其点显示信息
plotOptions: {
spline : {
dataLabels: {
enabled: true
},
enableMouseTracking: true
}
},
//配置数据列
series: [{
name: '浏览次数(PV)',
marker: {
symbol: 'square'
},
data: [16,10, 8, 0, 0, 0, 2, 1, 5,10,25,34,
8,12,38,22,13,14,11, 8, 8, 5, 8,33]},{
name: 'IP数',
marker: {
symbol: 'diamond'
},
data: [ 7, 2, 1, 0, 0, 0, 1, 1, 3, 5, 4, 2,
5, 5, 2, 1, 5, 3, 1, 4, 4, 4, 5, 9]
}]
});
});
});
</script>
<!-- 加载 highC主js文件 ,-->
<script src="js/highcharts.js"></script>
<!-- 加载 exporting ,是highCharts实现打印,下载图片必须的js文件,如果不需要该功能,可不用-->
<script src="js/exporting.js"></script>
<!-- 新建一个容器,存放在head部分定义的Chart内容 。这里的id一定是chart : {...}内的renderTo的值-->
<div id="highcharts1" style="min-width:400px;height:400px;margin:0 auto;">
|





