【每天学一点-06】在Vue中使用Vant-Picker选择器,并且给选择器添加一个类似Antd-Select-showSearch的搜索功能
一、需求梳理
1、Vant-Picker 文档

2、Antd-Select 文档

3、需要完成的需求

4、因为在H5项目中出现了类似需求,也就是在Picker-title的位置加一个搜索框,picker列表数据根据搜索显示
二、实现思路
首先对picker选择器中添加的搜索框进行数据的双向绑定,然后使用Vue-watch进行数据监听,在每次数据更新后使用匹配规则对请求接口返回的数据列表进行筛选,然后让picker选择器绑定筛选后的数据列表,从而实现vant-picker搜索功能,而且这个功能不需要请求后端接口,直接在前端进行处理。
三、代码部分
1、基础代码部分
<template>
<van-picker
title="标题"
:columns="columns" //数据列表
/>
</template>
<script>
import { Picker } from 'vant' //引用组件
export default {
name: 'demo',
data() {
return {
columns: [], //组件使用数据列表
}
},
mounted() { //初始化数据
this.getList(); //加载页面获取数据
},
methods: {
/* 获取数据列表方法 */
async getList() {
try{
const { res } = await = getList(); //请求封装接口
const { code, msg, data } = res; //接口返回数据
if( code === 200){
this.columns = data; //存入数据
}
} catch( e ) { throw new Error( msg ) }
}
}
}
</script>
<style lang="less" scoped>
</style>
2、进行改造
<template>
<van-picker
title="标题"
:columns="searchColumns" //数据列表
>
<template #title> //#title 显示在picker-title位置
<van-field
v-model="searchKey" //双向绑定数据
placeholder="请输入搜索内容"
clearable
/>
</template>
</van-picker>
</template>
<script>
import { picker, field } from 'vant' //引用组件
export default {
name: 'demo',
data() {
return {
columns: [], //组件使用数据列表,初始化后不改变
searchColumns: [], //搜索筛选后的数据列表,随着查询内容改变
}
},
mounted() { //初始化数据
this.getList(); //加载页面获取数据
},
methods: {
/* 获取数据列表方法 */
async getList() {
try{
const { res } = await = getList(); //请求封装接口
const { code, msg, data } = res; //接口返回数据
if( code === 200){
this.columns = data; //存入数据
this.searchColumns = data; //给查询数组初始化数据
}
} catch( e ) { throw new Error( msg ) }
}
},
watch: { //实时监听搜索输入内容
searchKey: function () {
let key = String( this.searchKey );
key = key.replace( /\s*/g, "" ); //去除搜索内容中的空格
const reg new RegExp( key, "ig" ); //匹配规则-i:忽略大小写,g:全局匹配
this.searchColumns = this.columns.filter( item => item.name.match( reg ) !=null ); //进行筛选,将筛选后的数据放入新的数组中
}
}
}
</script>
<style lang="less" scoped>
</style>
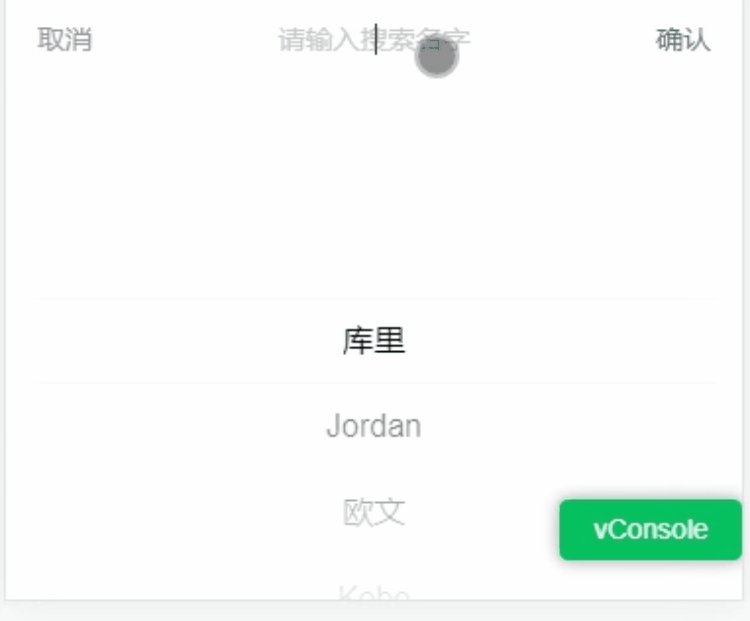
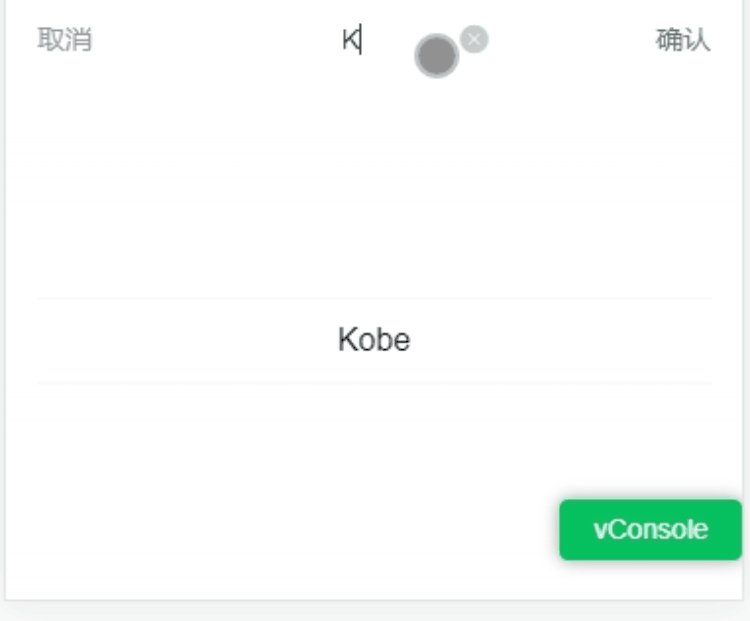
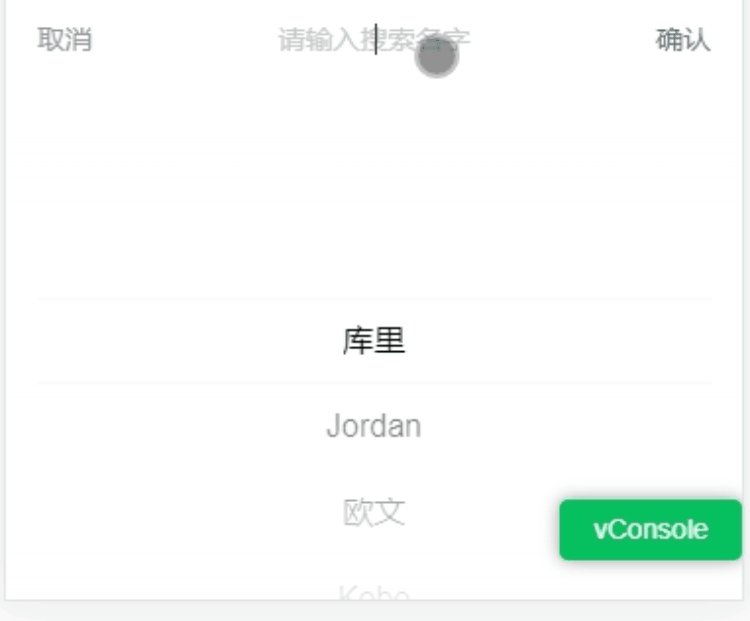
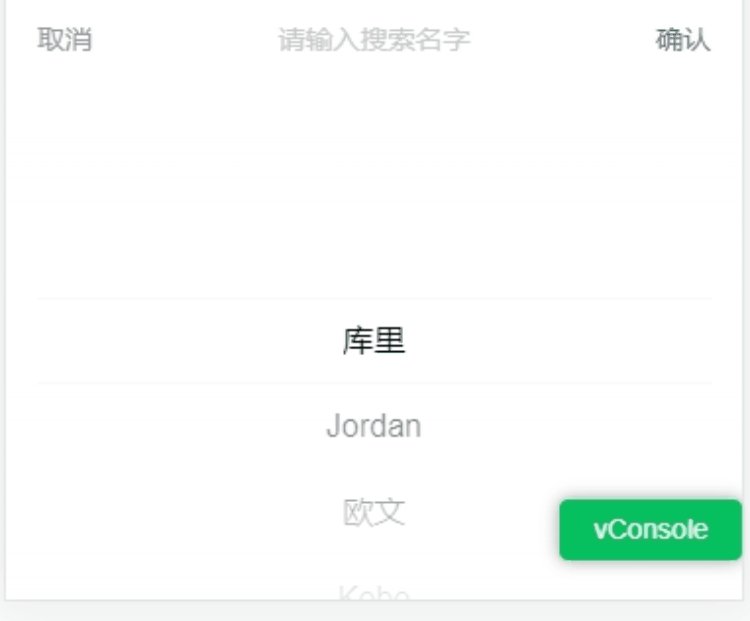
四、实现效果展示