【每天学一点-03】 使用Html5+Less实现简单的静态登录界面(入门Less)
1、首先引用Less
有npm安装、cdn引用、或者下载Less.js本地引用,我采用的是第三种方法
less.js引用:
下载地址:https://github.com/less/less.js/tree/master/dist
<script src="./js/less.js" type="text/javascript"></script>
cdn引用:
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
login.less引用(该文件代码贴下面啦)
<link rel="stylesheet/less" type="text/css" href="css/login.less">
2、Html布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>管理员登录</title>
<link rel="stylesheet/less" type="text/css" href="css/login.less">
</head>
<body>
<!--登录表单父级盒子--开始-->
<div class="form-container">
<!--登录表单--开始-->
<form class="form-main">
<!--表单名-->
<div class="form-item form-title">
管理员登录
</div>
<!--表单组件-->
<div class="form-item">
<!--用户名输入框-->
<input type="text" name="username" id="username" class="form-input" placeholder="用户名">
</div>
<div class="form-item">
<!--用户名密码输入框-->
<input type="password" name="password" id="password" class="form-input" placeholder="用户名密码">
</div>
<div class="form-item">
<!--登录按钮-->
<input type="submit" value="登 录" class="form-btn">
</div>
<div class="form-item form-forget">
<!--忘记密码-->
<a href="#">忘记密码?</a>
</div>
</form>
<!--登录表单--结束-->
</div>
<!--表单父级盒子--结束-->
<script src="./js/less.js" type="text/javascript"></script>
</body>
</html>
3、样式login.less
//定义变量
@formWidth: 400px; //表单宽度 @formHeight: 300px; //表单高度 @inputWidth: 300px; //输入框宽度 @transition: 1.5s; //动画响应时间 @inputBottomBorder: 1px solid; //边框样式 @lineHeight: 52px; //行高 @focusColor: darkgreen; //聚焦颜色 @defaultColor: #ccc; //默认颜色 @fontFamily: "幼圆"; //字体样式 @fontSize: 16px; //字体大小
//代码部分 body{ padding-top: 6%; //顶部距离 } .form-container{ margin: 0 auto; //水平居中 padding: 50px; //内边距 .form-main(); //混合 transition: @transition; //延迟加载动画 } .form-container:hover{ //鼠标移动至该区域触发 box-shadow: 0px 0px 15px @defaultColor; //盒阴影 } .form-main{ width: @formWidth; //宽,变量 height: @formHeight; //高 text-align: center; //文本居中 .form-input{ //嵌套 width: @formWidth - 5px; line-height: @lineHeight - 10px; font-size: @fontSize; border: none; //去除原边框样式,变成底部横线样式,有点像app的登录界面输入框样式 border-bottom: @inputBottomBorder @defaultColor; outline: none; //轮廓 transition: @transition - 0.5s; } .form-input:focus{ font-size: @fontSize + 5px; } .form-input::-webkit-input-placeholder{ font-size: @fontSize - 1px; color: @defaultColor; } .form-input::-webkit-input-placeholder:hover{ font-size: @fontSize - 5px; } .form-btn{ width: @formWidth; line-height: @lineHeight - 10px; margin-top: @lineHeight - 10px; background: @focusColor; transition: @transition - 0.5s; font-weight: bold; border: none; border-radius: 2px; //按钮边缘圆滑 color: white; cursor: pointer; //鼠标移至按钮改变鼠标样式 } } .form-btn:hover{ background: darkseagreen; } .form-item{ line-height: @lineHeight; } .form-title{ margin-bottom: @lineHeight - 40px; font-size: @fontSize + 20px; font-family: @fontFamily; color: @focusColor; } .form-forget{ //忘记密码样式 margin-top: @lineHeight - 40px; color: @focusColor; text-align: right; border: none; a{ text-align: right; text-decoration: none; color: @focusColor; font-size: @fontSize - 4px; } } input[type="text"]:focus, //输入框聚焦样式 input[type="password"]:focus { border-bottom: @inputBottomBorder @focusColor; }
其实这里用css也可以实现,主要想入门less,所以使用一点less简单的语法。
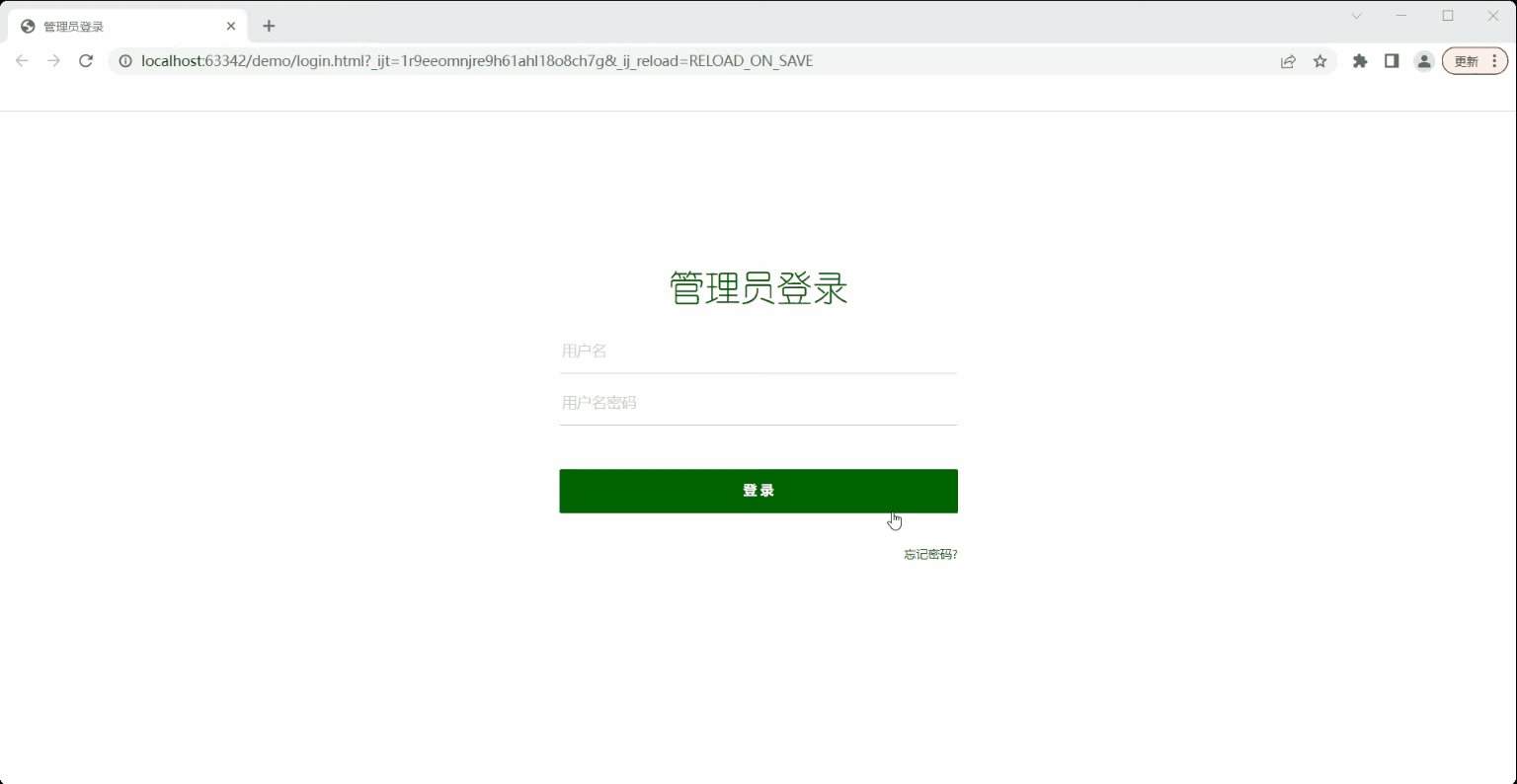
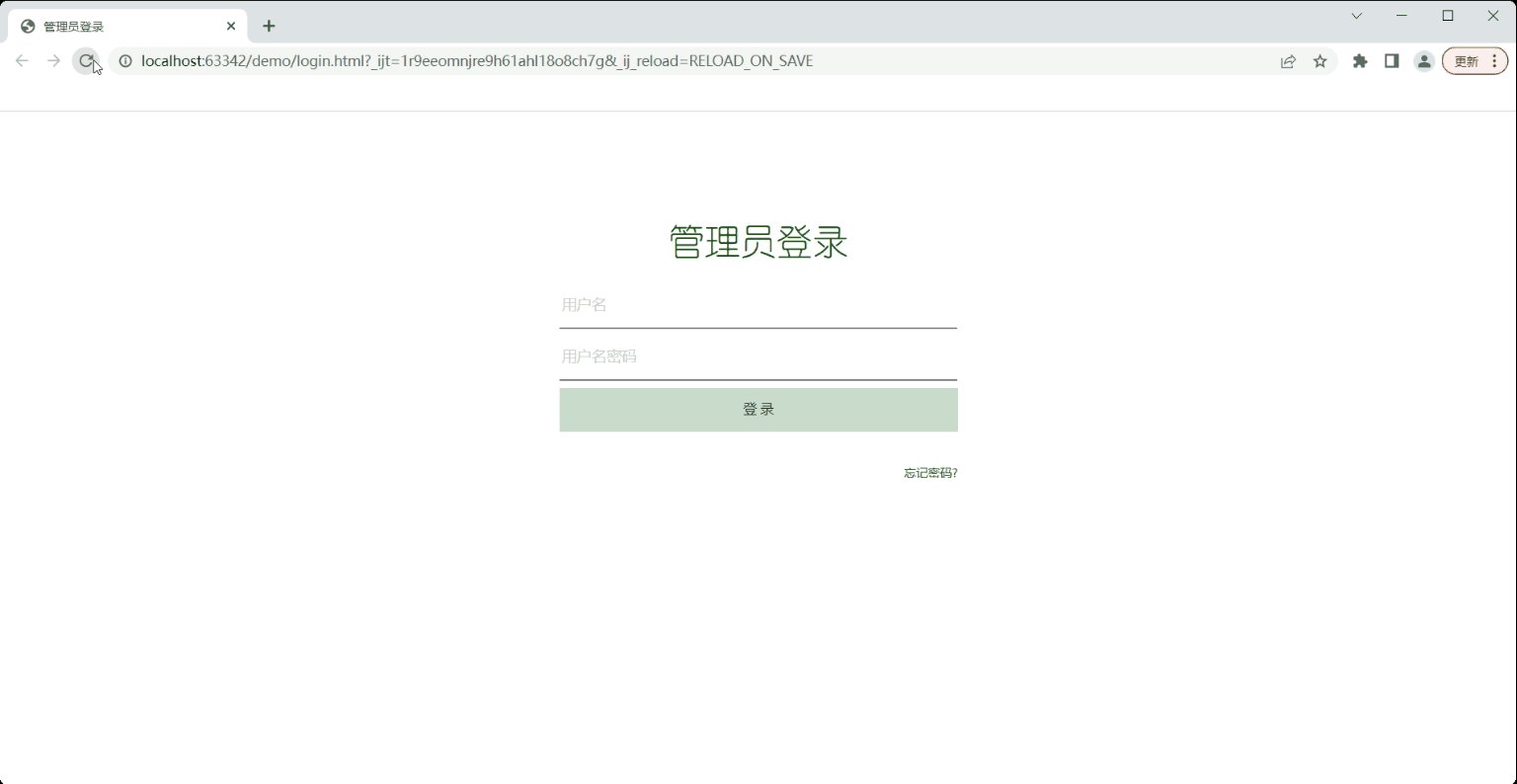
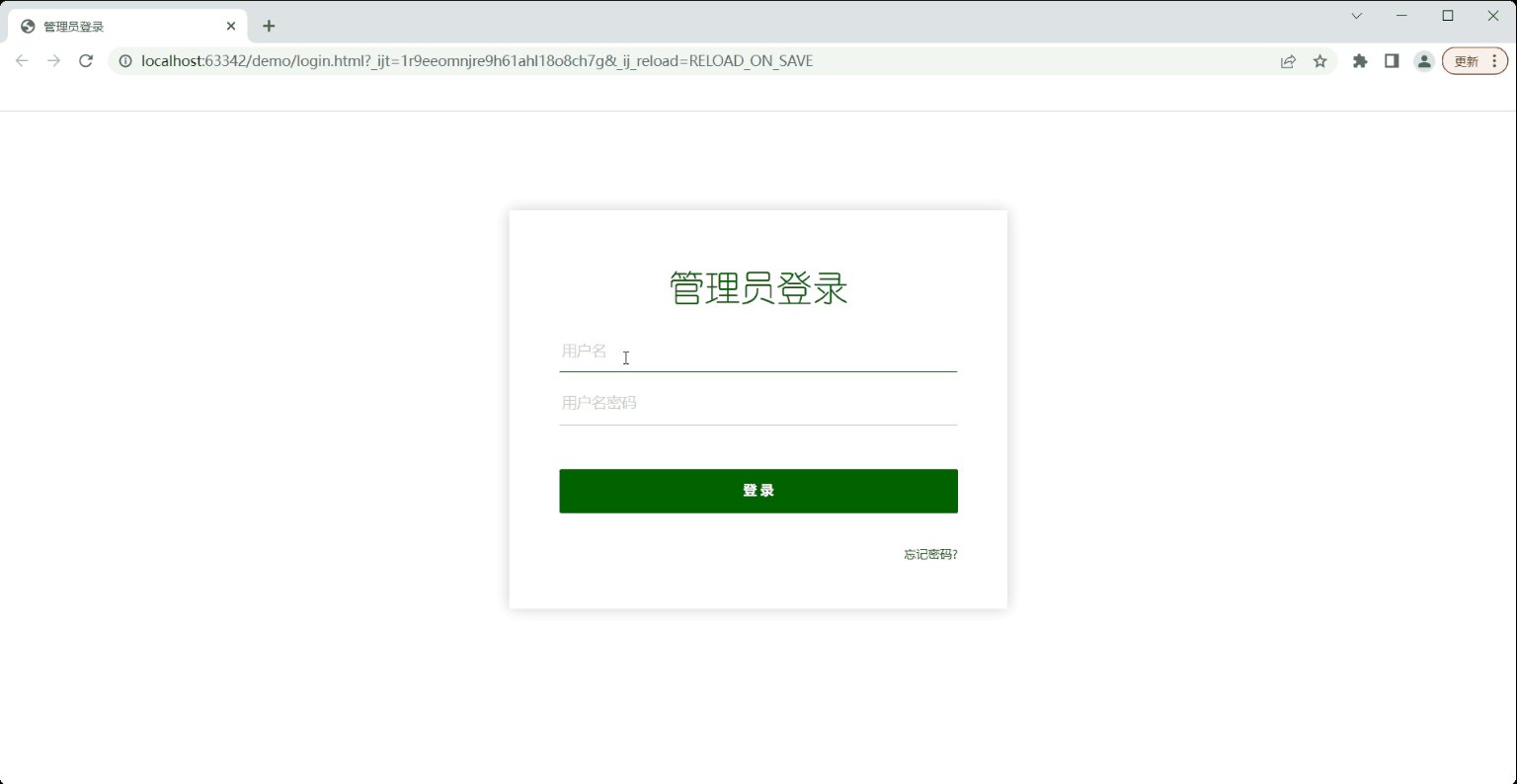
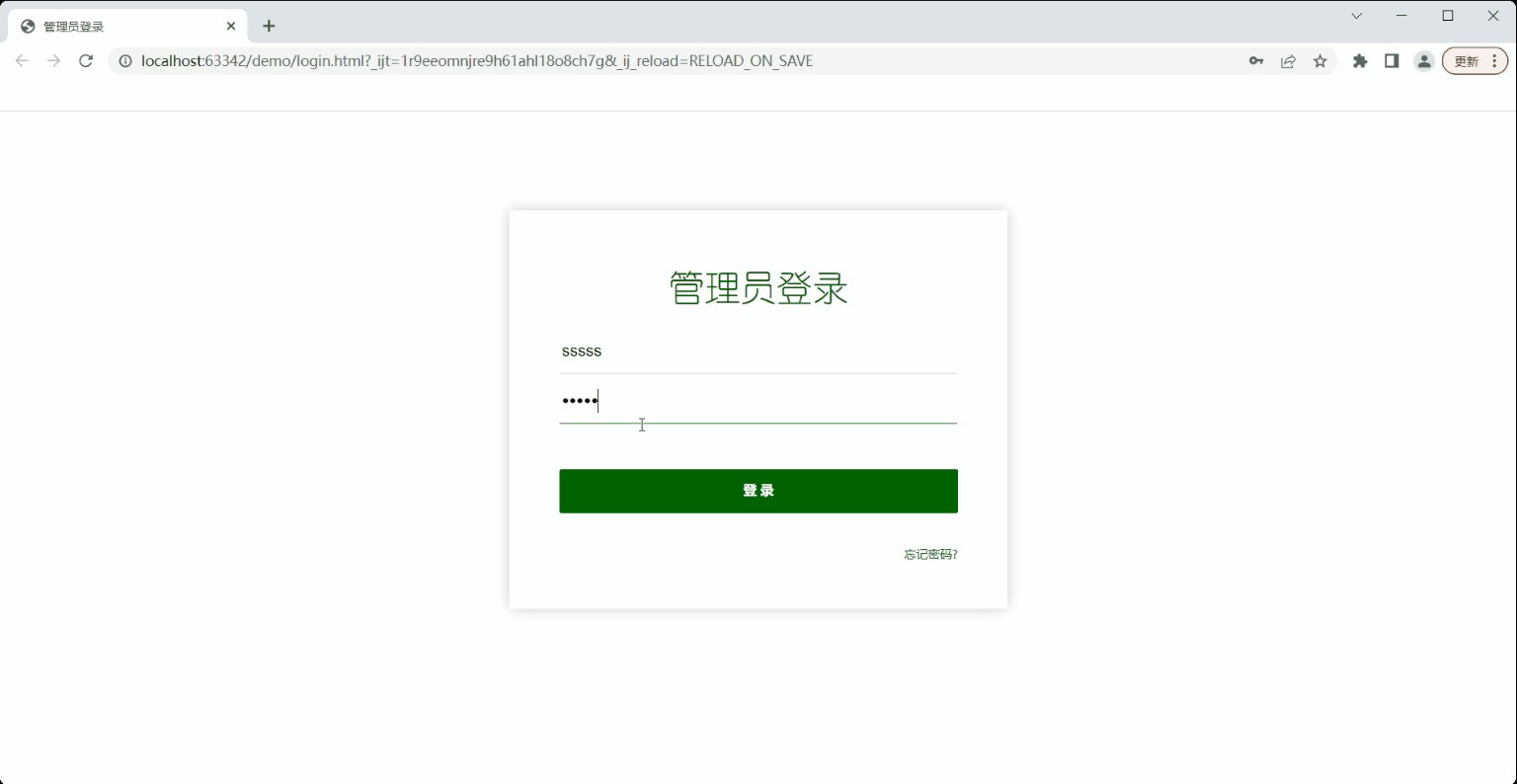
4、效果展示

总结:less的初步使用
优点:可以减少重复代码的工作量,让代码之间的逻辑性更强、层次关系更清楚。
缺点:相比CSS,页面加载会变慢,因为此过程中需要将less转化为css文件。


