JQuery
1.为什么要使用JQuery
JQuery的火是有它的原因的,我们在用js写代码的时候会遇到一下一些问题:
1.window.onload事件的覆盖问题,只能写一个事件
2.代码的容错性差.
3.浏览器的兼容性问题
4.书写很繁琐,代码量多.
5.代码很乱,各个页面到处都是
6.动画系效果很难实现
jquery这些问题统统解决
要明确的是jquery是js的一个库,封装了我们开发过程中场常用的一些功能,方便我们调用
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可
关于jquery的相关资料:
-
官网API文档:http://api.jquery.com/
-
汉化API文档:http://www.css88.com/jqapi-1.9/
2.jquery的使用
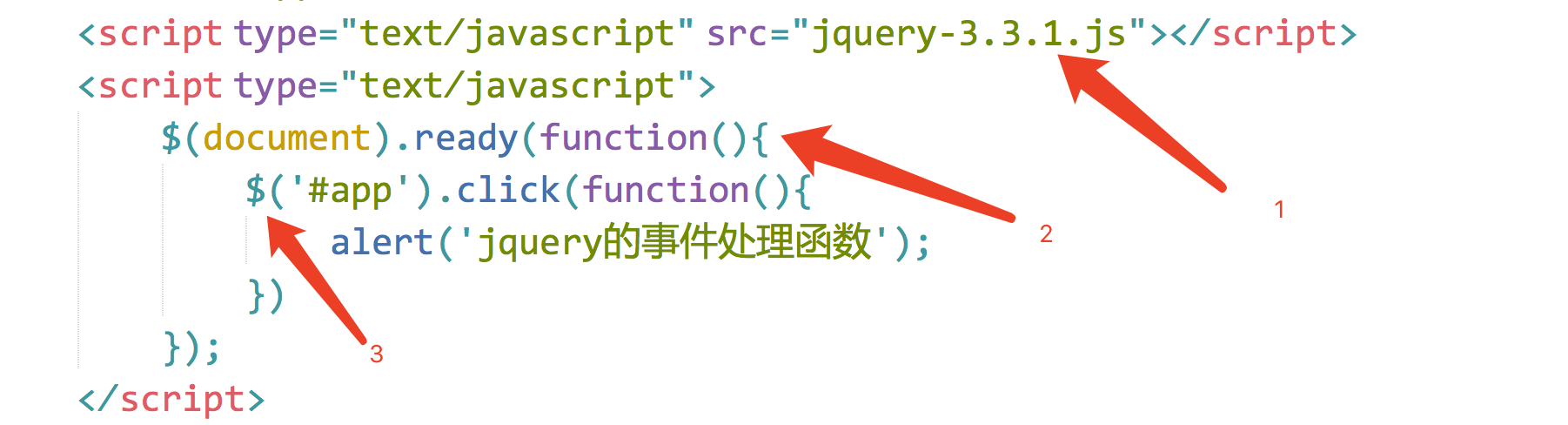
使用步骤:
1.引包
2.入口函数
3.功能实现代码(事件处理)

引入的包的代码一定放在js代码的最上面
3.jquery的两个版本
一个是没有压缩版本一个是压缩版本.一般在开发的过程中使用任意一个都可以,但是在项目上线的时候就推荐使用压缩版
4.jquery的入口函数和$符号
4.1入口函数(重要)
原生js的入口函数的指的是:window.onload=function() {}
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。 //不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。 window.onload = function () { alert(1); }
jquery的入口函数写法有三种:
1.文档加载完毕.图片不加载的时候,就可以执行这个函数
$(document).ready(function () { alert(1); })
2.文档加载完毕,图片 不加载的时候.就可以执行这个函数 (比较简洁)功能与一相似)
$(function () { alert(1); });
3.文档加载完毕,图片也加载完毕的时候,在执行这个函数
$(window).ready(function () { alert(1); })
jquery入口函数与js入口函数的区别:
区别一:书写的个数不同:
js的入口函数只能出现一次,出现多次会存在事件覆盖的问题
jquery的入口函数.可以出现任意多次.并不存在事件覆盖问题
区别二: 执行时机不同
js的入口函数是在所有的文资源加载完毕后,才执行,这些文件资源包括:页面文档,外部的js文件,外部的css文件,图片
jquery的入口函数,是在加载文档完成后,就执行.文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完毕
文档加载的顺序: 从上往下 边解析边执行
$实际上是表示一个函数名
$(); // 调用上面我们自定义的函数$ $(document).ready(function(){}); // 调用入口函数 $(function(){}); // 调用入口函数 $(“#btnShow”) // 获取id属性为btnShow的元素 $(“div”) // 获取所有的div标签元素
5.js中的DOM对象和jQuery对象的比较(重点 难点)
二者的区别:
通过JQuery获取的元素是一个数组,数组中包含这原生JS中的DOM对象.
针对下面这样一个div结构:
<div></div>
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div
通过原生的js获取这些元素节点的方式是:
var myBox = document.getElementById("app"); //通过 id 获取单个元素 var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组 var divArr = document.getElementsByTagName("div"); //通过标签获取的是伪数组
通过jquery获取这些元素节点的方式是: (获取的都是数组)
console.log($('#app')); console.log($('.box')); console.log($('div'));

设置当前四个div的样式:
$('div').css({ 'width': '200px', 'height': '200px', "background-color":'red', 'margin-top':'20px' })
由于jquery自带了css()的方法,我们还可以直接在代码中给div设置css属性
总结:jquery就是把DOM对像重新包装了一下,让其具有了jquery方法
6.二者的相互转换
1.DOM对象转换成jquery对象
$(js对象);
2.jquery对象转换为DOM对象
jquery对象[index]; //方式1(推荐) jquery对象.get(index); //方式2
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型

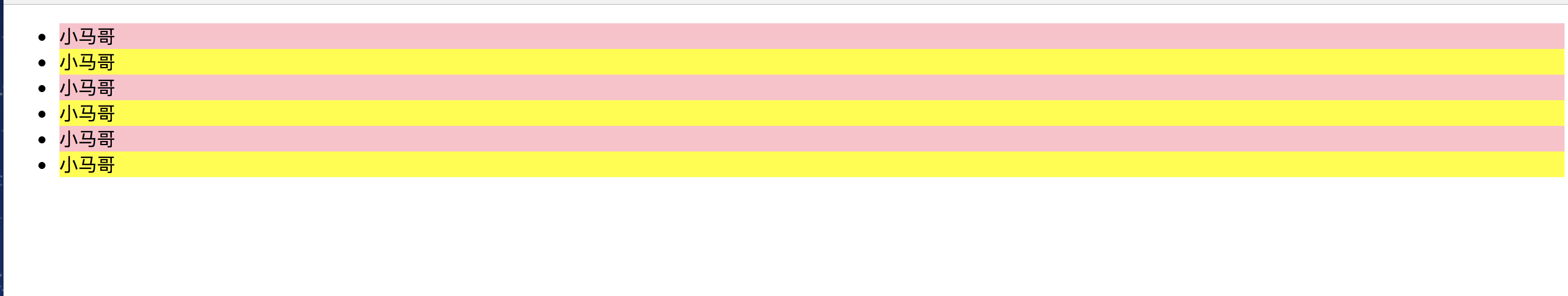
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="jquery-3.3.1.js"></script> <script> //入口函数 jQuery(function () { var jqLi = $("li"); for (var i = 0; i < jqLi.length; i++) { if (i % 2 === 0) { //jquery对象,转换成了js对象 jqLi[i].style.backgroundColor = "pink"; } else { jqLi[i].style.backgroundColor = "yellow"; } } }); </script> </head> <body> <ul> <li>小马哥</li> <li>小马哥</li> <li>小马哥</li> <li>小马哥</li> <li>小马哥</li> <li>小马哥</li> </ul> </body> </html>
效果如下:

7.jquery的选择器

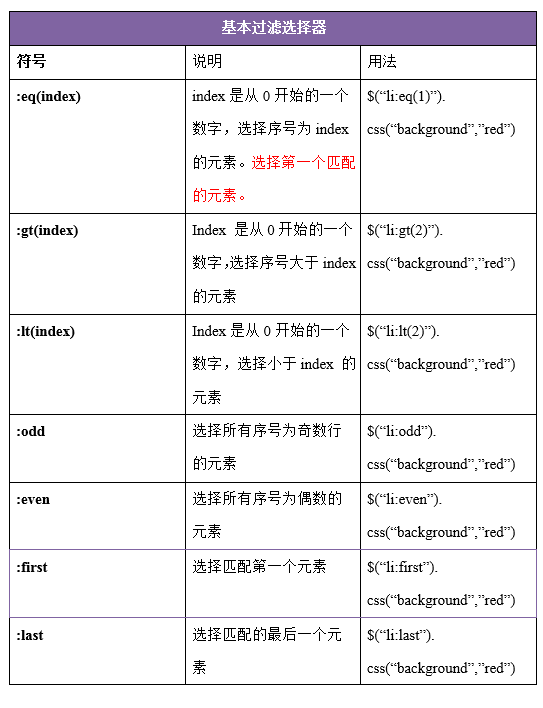
8.基本过滤选择器

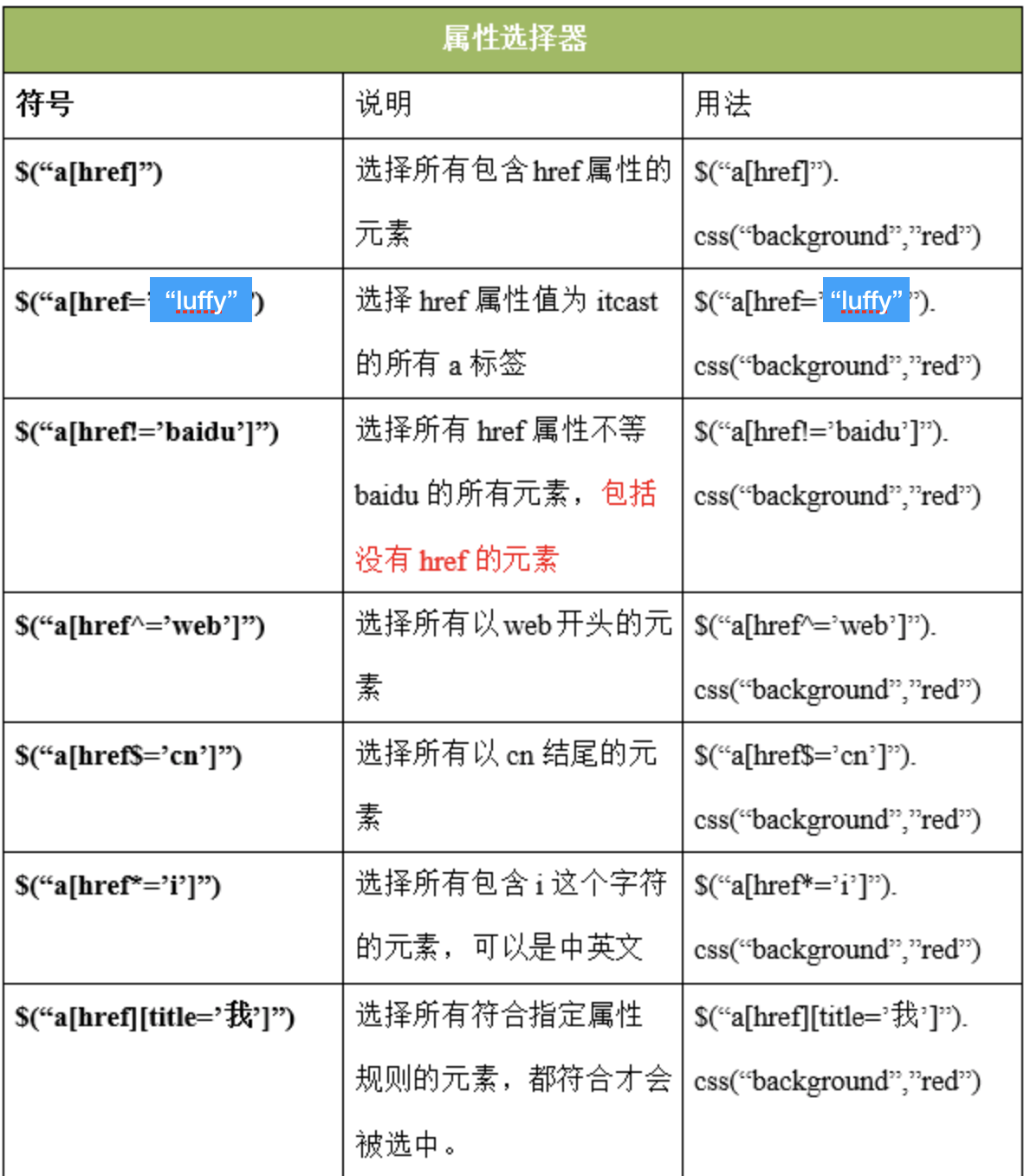
9.属性选择器

10.筛选选择器




