关于DOM的事件操作
一.javascript 的组成
ECMAScript:JavaScript 的语法标准,包括变量.表达式,运算符,函数.if语句,for语句
DOM: 文档对象模型,操作网页上的元素的API,比如让盒子移动,变色,轮播图等
BOM:浏览器对象模型,操作浏览器部分功能的API,比如让浏览器自动滚动
二.事件
JS是以事件驱动为核心的一门语言
事件三要素:事件源,事件,事件驱动程序(非常重要)
事件源:引发后续事件的html标签
事件:js已经定义好了
事件驱动程序: 对样式和html的操作,也就是DOM
代码书写步骤如下:
1.获取事件源:document.getElementById("box")
2.绑定事件:事件源box,事件onlick=function() {事件驱动程序};
3.书写事件驱动程序:关于DOM的操作
<script type ="text/javascript"> 1获取事件源 var div = document.getElementById("box1"); 2 绑定事件 div.onclick= function() { 3 书写事件驱动程序 alert("我是弹出来的内容"); </script>
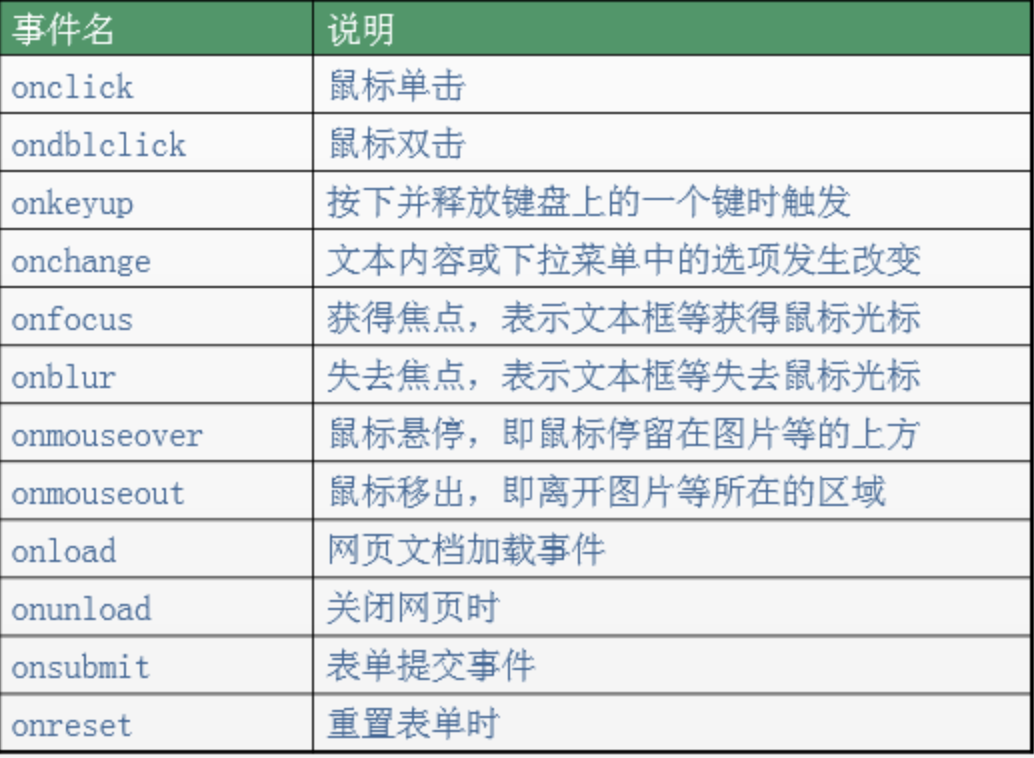
常见的事件如下:

三要素的详细解说
1.获取事件源的方式(DOM节点的获取)
常见的方式如下:
var div1 = document.getElementById("box1"); #通过id获得单个标签
var arr1 = document.getElementsByTagName("div1") #通过标签名获得标签数组
var arr2 = document.getElementsByclassName("呵呵") #通过类名获得标签组
后两个里面的element都是有s的
2.绑定事件的方法:
直接绑定:
<div id="box1" ></div> <script type="text/javascript"> var div1 = document.getElementById("box1"); //绑定事件的第一种方式 div1.onclick = function () { alert("我是弹出的内容"); } </script>
先单独定义函数,在绑定
<div id="box1" ></div> <script type="text/javascript"> var div1 = document.getElementById("box1"); //绑定事件的第二种方式 div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。 //单独定义函数 function fn() { alert("我是弹出的内容"); } </script>
行内绑定
<!--行内绑定--> <div id="box1" onclick="fn()"></div> <script type="text/javascript"> function fn() { alert("我是弹出的内容"); } </script>
事件驱动程序
<style> #box { width: 100px; height: 100px; background-color: pink; cursor: pointer; } </style> </head> <body> <div id="box" ></div> <script type="text/javascript"> var oDiv = document.getElementById("box"); //点击鼠标时,原本粉色的div变大了,背景变红了 oDiv.onclick = function () { oDiv.style.width = "200px"; //属性值要写引号 oDiv.style.height = "200px"; oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color } </script>


