javascript(二)
1.常用内置对象
1数组(Array)
1.1字面量方式创建 (推荐大家使用这种简单粗暴的方法)
var colors = ["red","color","yellow]
1.2使用结构函数的方式创建 使用new关键字对构造函数进行创建对象
var colors = new Array()
2数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = '哈哈哈'; arr[2] = '嘿嘿嘿'
3数组的常用方法

方法详解 数组的合并
var north = ["上海","山东","北京"] var south = ["东莞","兰州","庆阳"] var newCity = north.concat(south); console.log(newCity)
join()将数组中的元素使用指定的字符串连接在一起,他会形成一个新的字符串
var score = [98,78,76,100,0]; var str = score.join('|'); console.log(str);//98|78|76|100|0
将数组转换成字符串 toString()
var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0
slice(start,end);返回数组的一段,左闭右开
var arr = ['张三','李四','王文','赵六']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
pop移除数组的最后一个元素
var arr = ['张三','李四','王文','赵六']; var newArr = arr.pop(); console.log(newArr);//["张三", "李四","王文"]
push()向数组最后添加一个元素
var arr = ['张三','李四','王文','赵六']; var newArr = arr.push('小马哥'); console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
reverse()翻转数组
var names = ['alex','xiaoma','tanhuang','angle']; //4.反转数组 names.reverse(); console.log(names);
sort对数组排序
var names = ['alex','xiaoma','tanhuang','abngel']; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"] 按照字母的顺序
判断是否为数组:isArray()
布尔值类型= Array.isArray(被检测的值)
2.字符串String
字符串方法

5.Data日期对象
创建日期对象只有构造函数一种方式,使用关键字
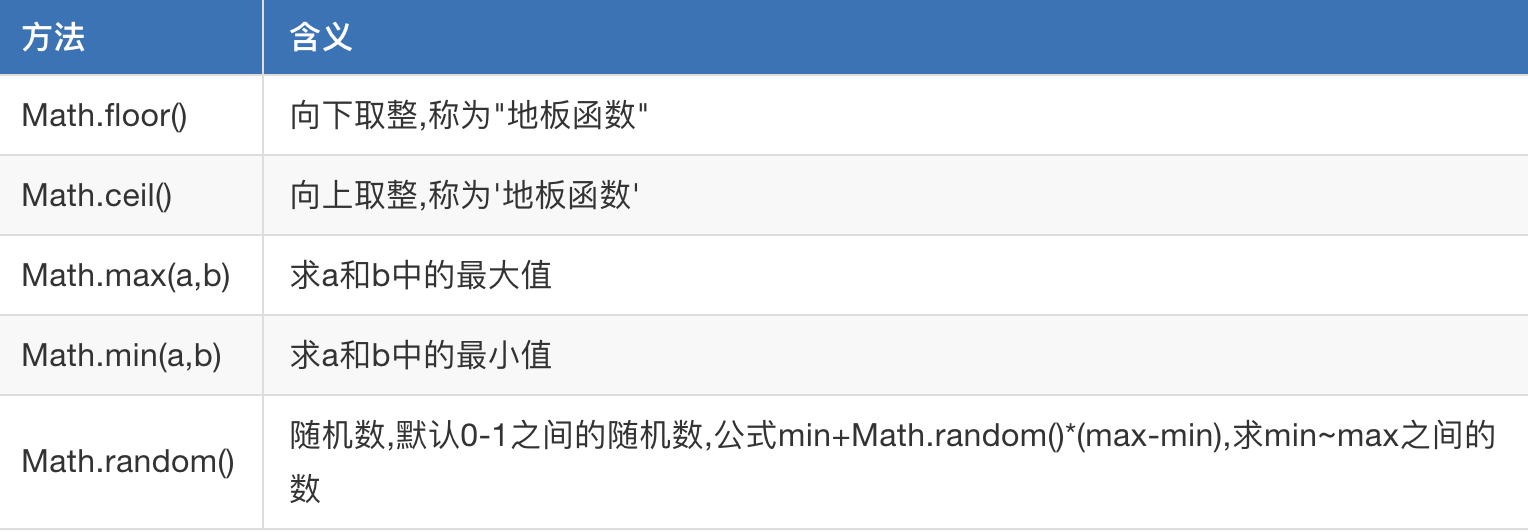
 6.Math内置对象
6.Math内置对象

8.函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句
函数的作用:
将大量重复的语句写在函数里,以后需要这些 语句的时候,可以直接调用函数,避免重复劳动
简化编程,让编程模块化
第一步:
函数语法的定义: function 函数名 () { }
function:是一个关键词,中文的意思就是"函数.".功能"
函数的名字:命名规范和变量的命名规范是一样,只能是字母,数字,下划线.美元符号.不能以数字开头
参数: 后面有一对小括号,里面是放参数用的
大括号里面放的是这个函数要执行的语句
第二步:
函数调用的语法:
函数名字+();
函数的参数:形参和实参
函数的参数包括了形参和实参
注意:实际参数和形式参数的个数要相同
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b); }
函数的返回值
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
伪数组 arguments
arguments代表的是实参 ,有个讲究的地方就是:arguments 只在函数中使用
1.返回函数参数的一个数:arguments.length
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); }
结果就是:

之所以说arguments是伪数组,是因为:arguments可以修改元素,但是不能改数组的长短 举例:
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 }
清空数组的几种方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐


 浙公网安备 33010602011771号
浙公网安备 33010602011771号