CSS3 background
CSS3 background-image属性
#example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat; }
也可以如下:
#example1 { background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; }
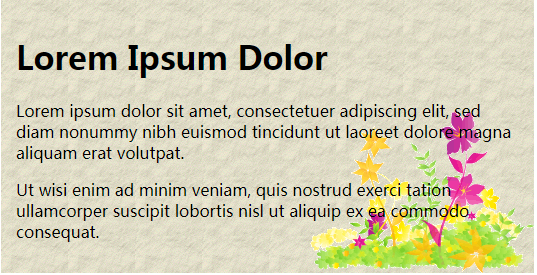
效果:

background-size 属性
background-size:100% 100%; background-size:80px 60px;
background-Origin属性

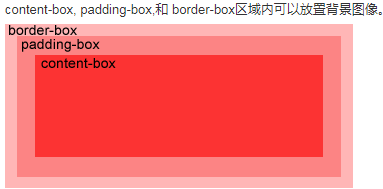
background-clip属性
CSS3中background-clip背景剪裁属性是从指定位置开始绘制。

