查找指定的父元素
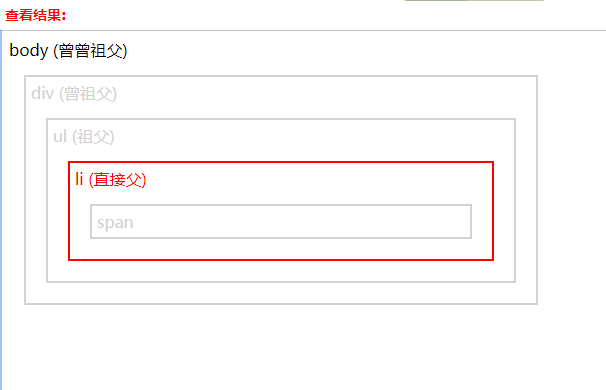
<body class="ancestors">body (曾曾祖父) <div style="width:500px;">div (曾祖父) <ul>ul (祖父) <li class="one">li (直接父) <span>span</span> </li> </ul> </div> </body>
<script> $(document).ready(function(){ $("span").parents(".one").css({"color":"red","border":"2px solid red"}); }); </script>

寻找 直系父 (“.XX”).parent()
遍历查找子层 (".XX"). find();
查找直系子层 (“.XX”).children();



