html回顾随笔1(*^__^*)
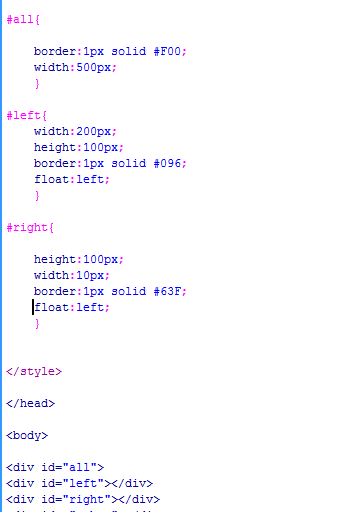
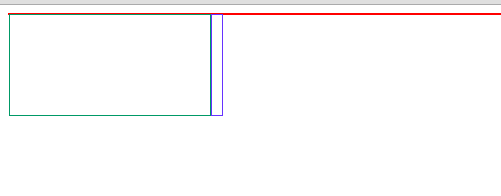
1.text—align 与float 区别:
float是针对div一类的容器来说。text-align是对于容器里的文本或者图片来说靠左或靠右水平对齐(vlign 竖直方向)
要注意以下几点:
1、 浮动元素会被自动设置成块级元素,相当于给元素设置了display:block(块级元素能设置宽和高,而行内元素则不可以)。
2、 浮动元素后边的非浮动元素显示问题。
3、 多个浮动方向一致的元素使用流式排列,此时要注意浮动元素的高度。
4、子元素全为浮动元素的元素高度自适应问题。
参照:http://blog.sina.com.cn/s/blog_709475a10100wkdj.html
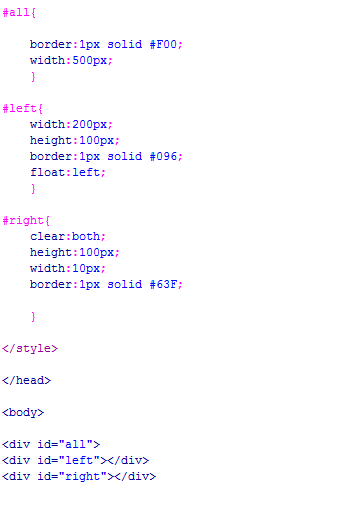
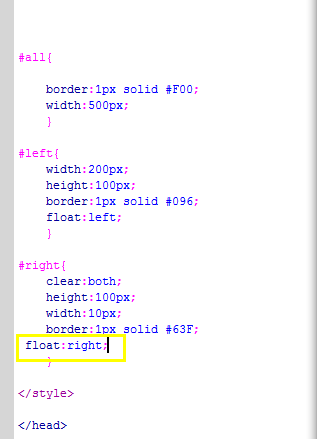
clear:both(还可以为left,right)为清除当前元素的浮动效果;


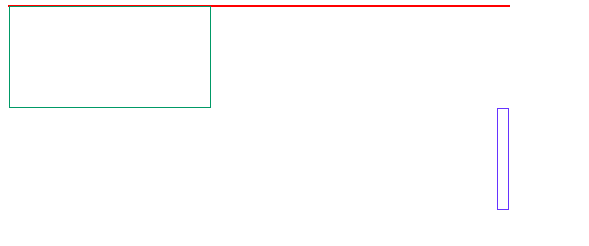
right增加了float效果,最外层的div 没了高度,所以我们可以通过clear:both来消除悬浮对外框的影响,继而将外层的div撑开




若一个元素向左浮动后,该元素的右边会为下一个元素留出空间,若下一个元素大小能够容纳的话就会尾随,若不是则换行。而clear:both消除了上个元素的浮动,所以下个元素就不会尾随啦~
结合以前的做法我们可以在每个新的div前增加一个属性为空类名一样的 div 如 <div class="clear"></div>
然后我们在css文件中写入 .clear{ clear:both} 这样也能完全消除之前的所有的浮动影响
ps:块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
2.table相关知识
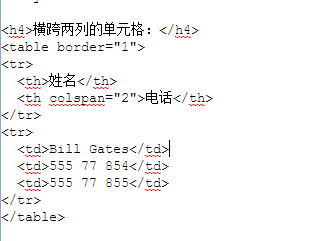
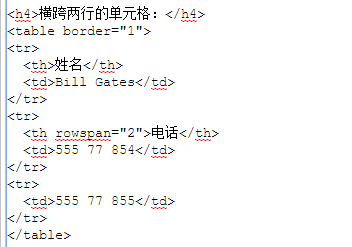
<tr></tr>表格 行标签 ;<th></th>表头 标签 ;<td></td>单元格 表格内容标签;<caption>我的标题</caption> 表格标题。
table
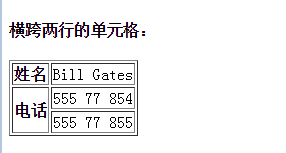
合并单元格 :colspan 列合并 ; rowspan行合并。




table四角圆化处理
border-radius:3px 4px 5px 6px
代表设置对象左上角3px圆角、右上角4px圆角、右下角5px圆角、左下角6px圆角。
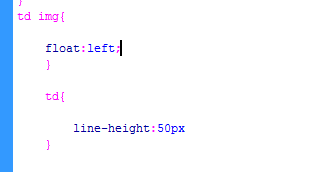
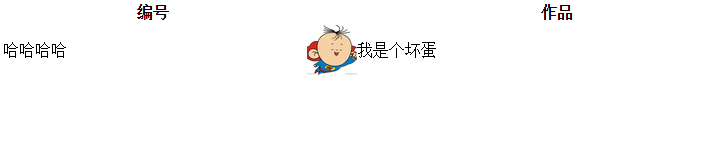
table同一个单元格内 图片与文字垂直居中的问题:
首先将图片左浮动 再将 文字的行高设为图片的高度


3.相关css知识点
margin:3px 2px 1px 0px; 分别为上右下左
margin:3px 2px 1px ; 上3px 左右2px 下1px
margin:0 auto; 居中
css选择器的优先级
css选择器分为 标签选择器, 类选择器,ID选择器 在标签内部写入style=""算是样式的引进,不算是css选择器。
如 .polaris span img{},使用多个选择器加上中间的空格来找到具体的要控制标签。
css选择器优先级导致了可能有些样式设置无效
<span class="beijixing">
beijixing
</span>
<span>
polaris
</span>
</div>
如果已经把.polaris下面span内的字体设置成红色:
.polaris span {color:red;} 或span.polaris {color:red;}
这时,如果要改变.beijixing的颜色为蓝色,用下面的命令是不能实现的:
出现这种情况就是因为后一个命令的优先级不够,两条相互冲突的样式设置,浏览器只会执行优先级较高的那个。
通常选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。
通常我们用1表示标签名选择器的优先级,用10表示类选择器的优先 级,用100标示ID选择器的优先级。
<div style="color:red">polaris</div> 这时候的优先级是最高的。我们给它的优先级是1000 这里是行间样式。
所以如上 .polaris span 优先级为10+1 .beijing的优先级为10 所以自然后面的bule样式无效。
li、td、dd等经常大量连续出现,并且样式相同或者相类似的标签,我们采用类选择器跟标签名选择器结合的后代选择器 .xx li/td/dd {} 的方式选择.
链接
<a></a> 链接标签
<a href="javascript:void(0)" target="_blank">不让百度一下</a> target控制超链接打开窗口属性
我们还可以通过对文本内容设置锚点 来实现页面的简单的导航
如<p> <a id="new1">我是一个是一个好好小樱</a></p> (我们给文本设置了锚点)
< a href="#new1">好小樱在哪?点击可以找到</a>
JS
引入js文件<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
对比引入css文件 <link rel=stylesheet type="text/css" href="..."/>
js大小写敏感
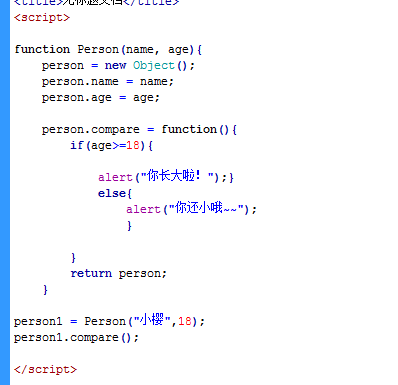
JS创建对象 并为对象创建方法
首先定义一个方法,方法参数为对象属性,方法内 new一个对象,将参数值赋给对象的属性
继而为对象创建方法格式为 object.fucntionName = fucntion(){
....
}
最后返回 对象