设置UITextView根据内容动态设置高度的简单方法,类似微信发朋友圈时的文本输入效果实现😁
设置UITextView根据内容动态设置高度的简单方法
今天给大家介绍的是设置UITextView根据内容动态设置高度,我用的是SDLayout的布局方式,方法很简单可以根据自己的布局方式做修改,直接上代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | - (void)textViewTextDidChangeNotiAction:(NSNotification *)obj{ UITextView *textView = (UITextView *)obj.object; if(textView == self.contentTextView){ //获得textView的初始尺寸 CGFloat width = CGRectGetWidth(self.contentTextView.frame); CGFloat height = CGRectGetHeight(self.contentTextView.frame); //获取当前内容下的textView的尺寸 CGSize newSize = [self.contentTextView sizeThatFits:CGSizeMake(width,MAXFLOAT)]; CGRect newFrame = self.contentTextView.frame; // newFrame.size = CGSizeMake(fmax(width, newSize.width), fmax(height, newSize.height)); newFrame.size = CGSizeMake(newSize.width, newSize.height); LYLog(@"新高度:%f",newFrame.size.height); //self.contentTextView.frame = newFrame; self.contentTextView.sd_resetLayout .topSpaceToView(self, 10.f) .leftSpaceToView(self, 15.f) .rightSpaceToView(self, 15.f) .heightIs(newFrame.size.height); self.textNumLabel.sd_resetLayout .topSpaceToView(self.contentTextView,5.f) .rightSpaceToView(self, 15.f) .widthIs(100.f) .heightIs(20.f); [self.contentTextView updateLayout]; self.inputText = self.contentTextView.text; if([self.contentTextView.text isEqualToString:@"这一刻的想法"]){ self.inputText = @""; }else { if(self.contentTextView.text.length > 500){ [self.contentTextView endEditing:YES]; [MBProgressHUD showText:@"内容不能超过500个字" toView:nil]; self.inputText = [self.contentTextView.text substringToIndex:500]; self.contentTextView.text = self.inputText; } } self.textNumLabel.text = [NSString stringWithFormat:@"%lu/%lu",(unsigned long)self.inputText.length,500 - self.inputText.length]; [self updateInputText]; LYLog(@"输入的内容:%@",self.contentTextView.text); } [self setupAutoHeightWithBottomView:self.textNumLabel bottomMargin:10.f];} |
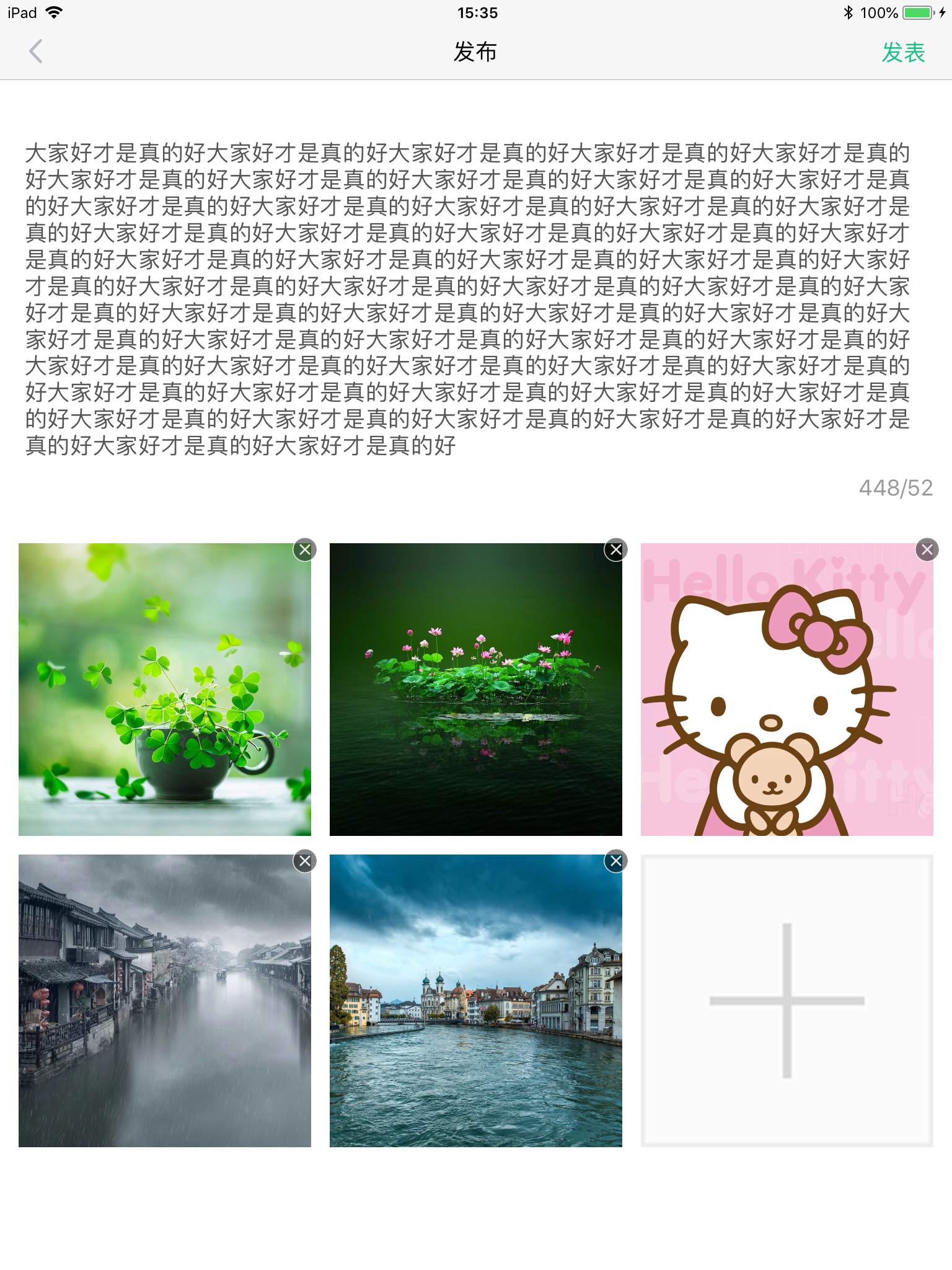
效果如下图:
图一

图二

感谢您的访问!
若对您有帮助或有兴趣请关注博客:http://www.cnblogs.com/Rong-Shengcom/
分类:
Object-c




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
2016-03-16 贝塞尔曲线(圆形进度显示)