UIAlertController在ipad上运行崩溃( UIAlertController (<UIAlertController: 0x1099a7800>) of style UIAlertControllerStyleActionSheet. The modalPresentationStyle of a UIAlertController with this style is UIMo)
当使用UIAlertController的
UIAlertControllerStyleActionSheet
时在ipad上运行会崩溃,报以下的错误:
reason: 'Your application has presented a UIAlertController (<UIAlertController: 0x1099a7800>) of style UIAlertControllerStyleActionSheet. The modalPresentationStyle of a UIAlertController with this style is UIModalPresentationPopover. You must provide location information for this popover through the alert controller's popoverPresentationController. You must provide either a sourceView and sourceRect or a barButtonItem. If this information is not known when you present the alert controller, you may provide it in the UIPopoverPresentationControllerDelegate method -prepareForPopoverPresentation.

意思就是没有设置UIAlertController这个弹出窗口的位置信息,可以通过下面的方式解决,
alertSheetVc.popoverPresentationController.sourceView = self.bgScrollView;
alertSheetVc.popoverPresentationController.sourceRect = view.frame;
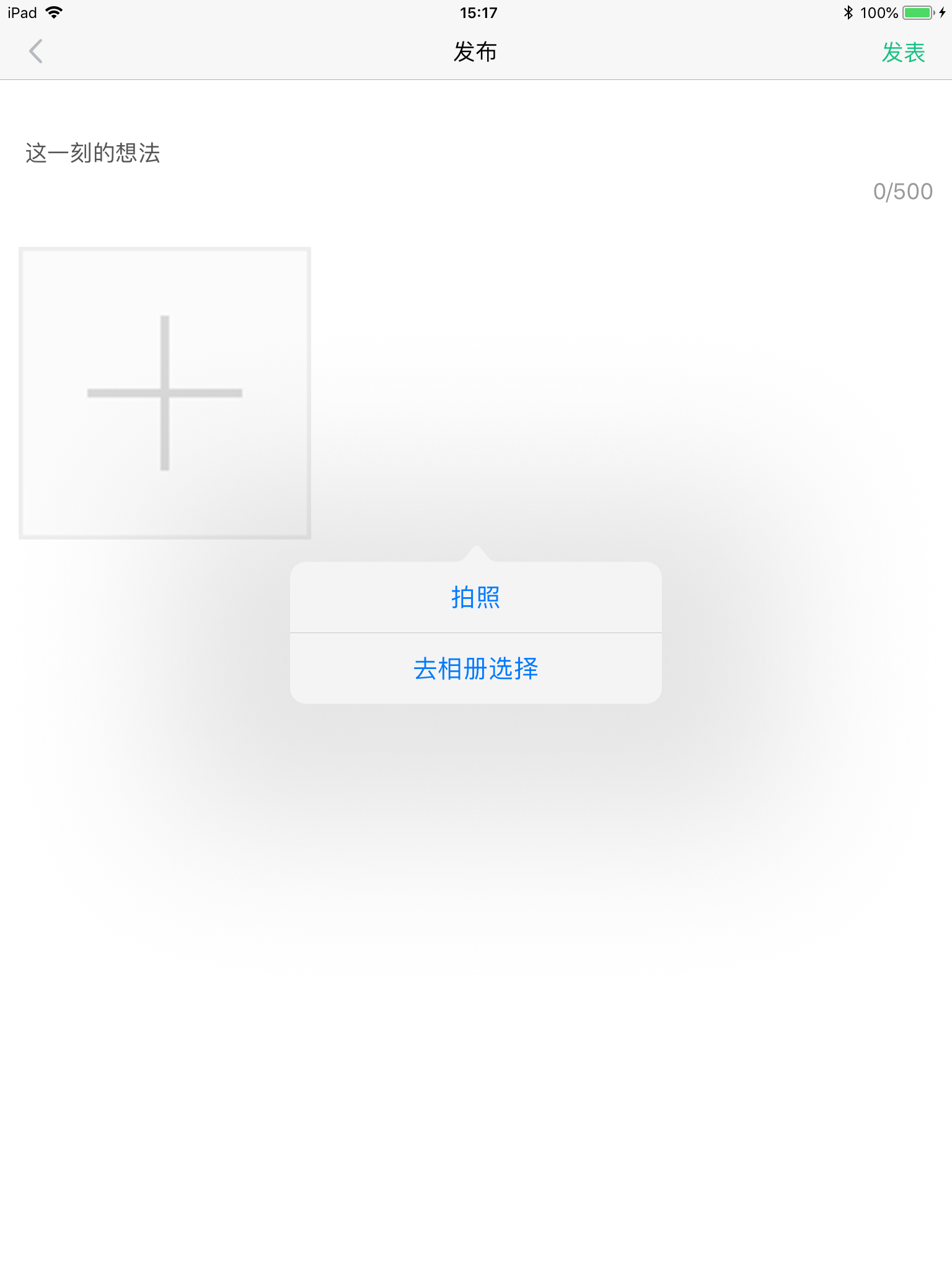
或者是通过实现 UIPopoverPresentationControllerDelegate的prepareForPopoverPresentation方法 来设置UIAlertController在当前页面上的位置信息,设置后的显示效果与 iPhone是有区别的不是在屏幕的中间位置弹出而是在你所设置的位置弹出:如下图的界面效果
UIAlertController *alertSheetVc = [UIAlertController alertControllerWithTitle:nil message:nil preferredStyle:UIAlertControllerStyleActionSheet];
alertSheetVc.popoverPresentationController.sourceView = self.bgScrollView;
alertSheetVc.popoverPresentationController.sourceRect = view.frame;
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
}];
UIAlertAction *albumAction = [UIAlertAction actionWithTitle:@"去相册选择" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[self pushTZImagePickerController];
}];
UIAlertAction *cameraAction = [UIAlertAction actionWithTitle:@"拍照" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[self takePhoto];
}];
[alertSheetVc addAction:cameraAction];
[alertSheetVc addAction:albumAction];
[alertSheetVc addAction:cancelAction];
[self presentViewController:alertSheetVc animated:YES completion:nil];




 浙公网安备 33010602011771号
浙公网安备 33010602011771号