关于vuex的使用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单来说就是一个全局的变量管理,在项目中都是可以用到里面的变量。
vuex的核心
| State | 共享状态(存放全局变量) |
| Getter | 从 store 中的 state 中派生出一些状态(变量),即从state中获取状态(变量) |
| Mutation | 更改 Vuex 的 store 中的状态的唯一方法,通过提交mutation修改状态,同步操作 |
| Action | 类似于mutation,不同的是,action不能直接修改state的状态,需要通过提交mutation修改state状态,支持异步 |
| Module | 模块,为了方便状态的管理,将store拆分为多个子模块(modules),每个子模块拥有完整的state、getter、mutation、action |
vuex的安装及使用
一、vuex的安装
npm install vuex --save // 如果安装了淘宝镜像,可以使用 cnpm安装
二、vuex的使用
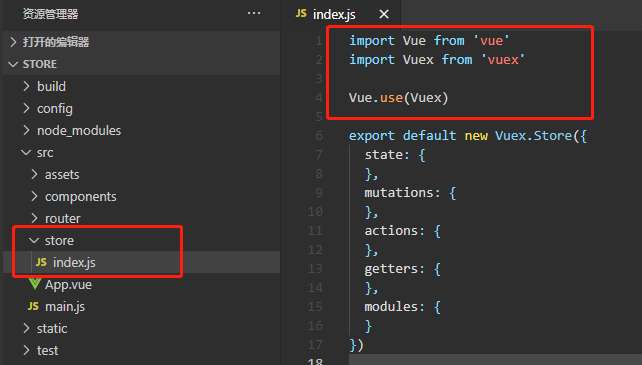
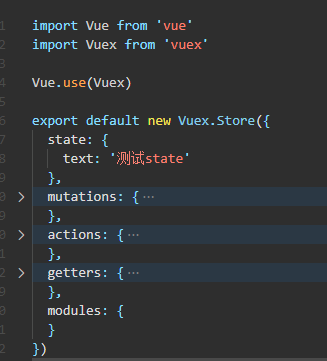
新建store的js,引入vue和vuex

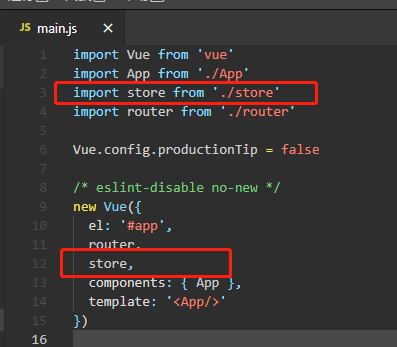
在实例中注册store

三、store中变量的定义、管理、派生(getter)
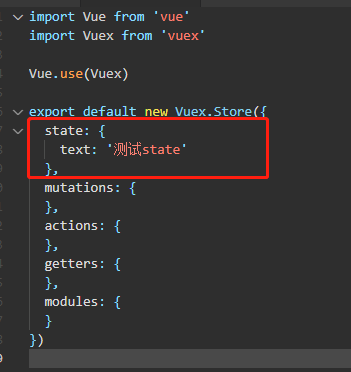
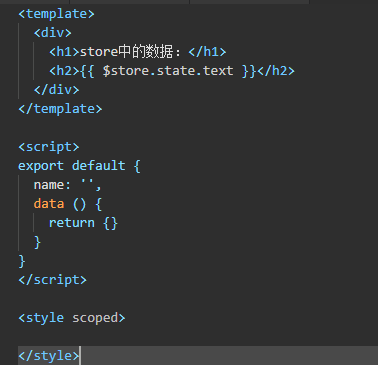
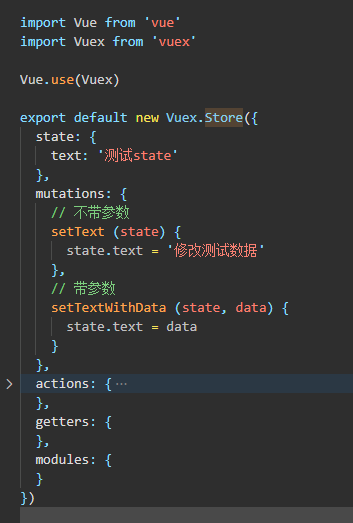
1、state — 状态
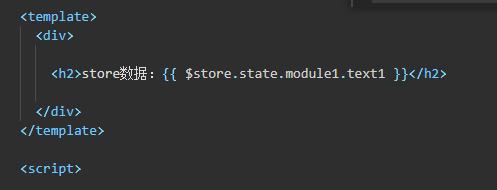
在store实例中注册state并在state中定义变量text,也可以给一个初始值;在组件中使用$store.state.text使用定义的变量



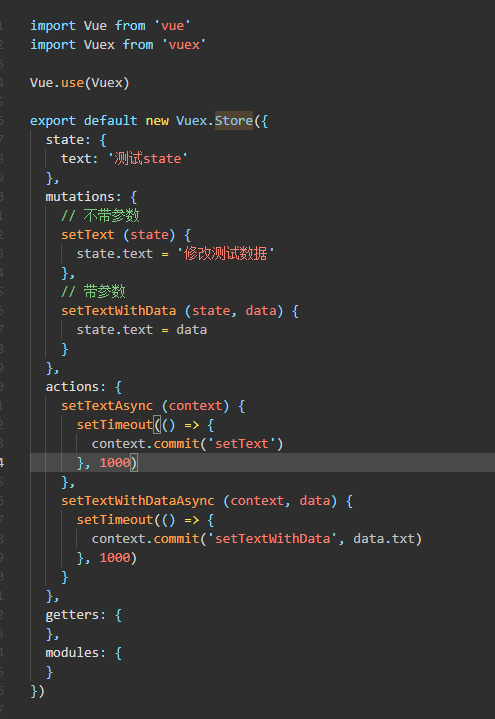
2、mutation — 更改 store 中的状态的唯一方法
vuex中规定只能通过提交mutation的方式去更改store中的状态,包括action中的操作,也是通过提交mutation去修改,且mutation中不能包含异步操作




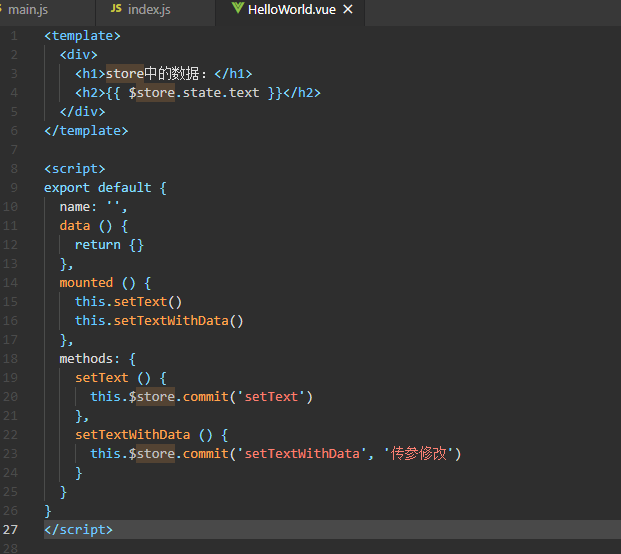
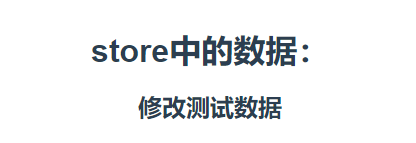
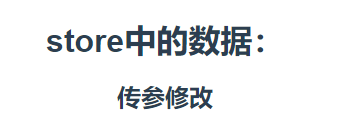
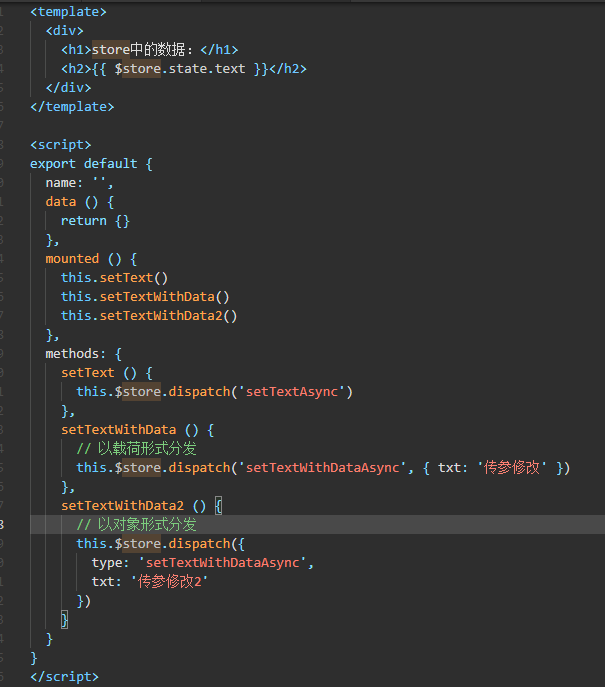
说明:在mutations里声明了两个方法,一个是不带参数更新text,一个是带参数更新text,在示例文件的methods里,
通过this.$store.commit('方法名', ‘传参’) 调用,从而达到修改store的状态
3、action — 异步更改状态
action 可支持异步修改state的状态,而修改state的唯一方法是通过mutation,那么想要在action里面修改state,则需要提交一个mutation,由mutation去做修改


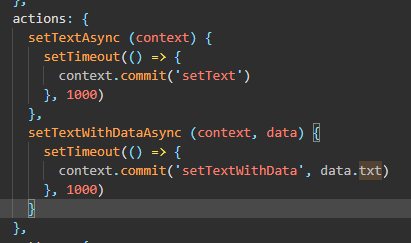
说明:<1>、在actions里声明了两个异步方法,一个是不带参数更新text,一个是带参数更新text,在示例文件的methods里,
通过this.$store.dispatch 调用actions的方法,在actions里执行异步操作,通过commit提交mutation,在mutation中修改store的状态
<2>、store.dispatch 的分发传参时的两种形式(载荷形式,对象形式),载荷形式:store.dispatch('方法名', '传参');对象形式:store.dispatch({ type: ‘方法名’,key: value, [ ... ] })
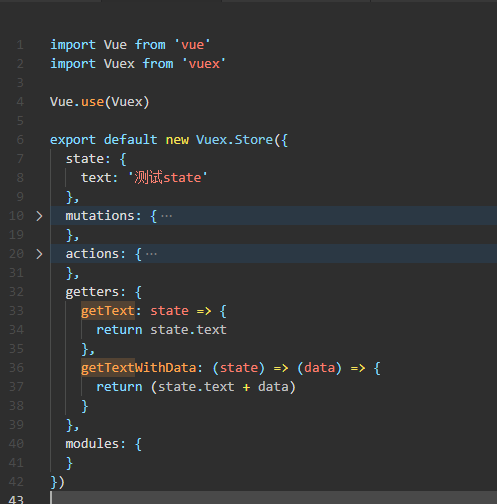
4、getter — store中state的派生状态
可以理解为 store 的计算属性, 更像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,然后返回结果



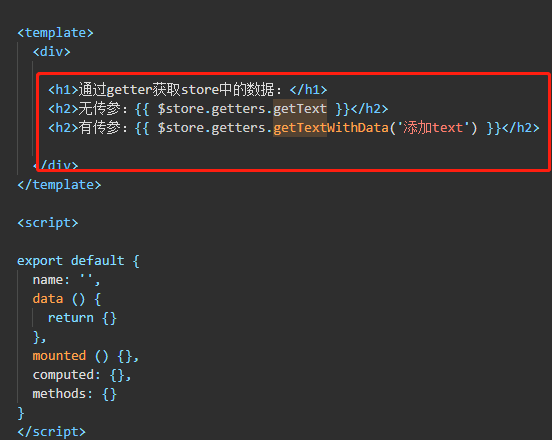
说明:通过 getter 拿到的是相当于计算后的值,所以通过对象的方式传值
如果需要传值计算,那么此时相当于是调用getters里面的方法,所以 getter 的值需要是一个方法, 通过双箭头函数返回,传参在后面的箭头函数,第一个箭头函数的state是派生的state状态
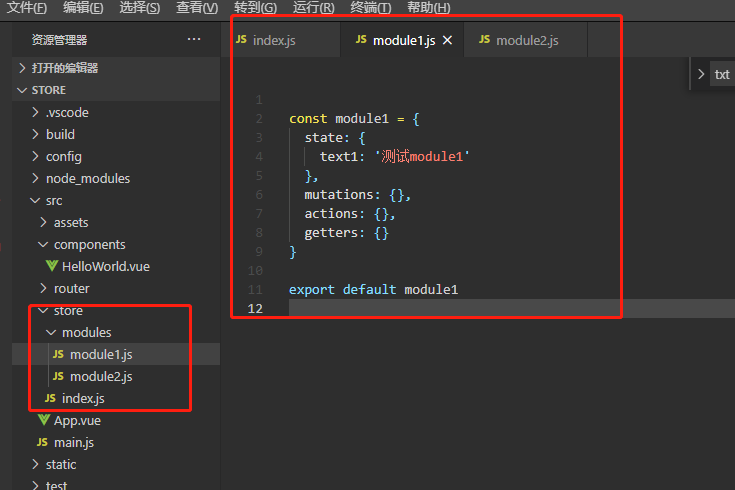
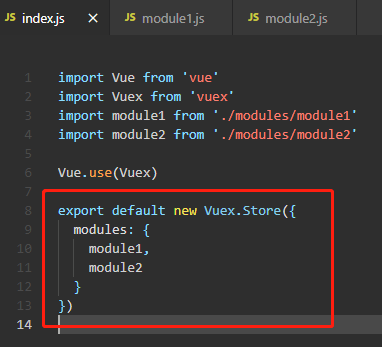
5、module
使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象会变得相当臃肿
Vuex 允许我们将 store 分割成模块(module),每个模块拥有自己的 state、mutation、action、getter




注:由于 modules 也是一个对象,渲染数据时要带上对象的key (store.state.module1.名称)
6、vuex辅助函数
mapState、mapMutations、mapGetters、mapActions
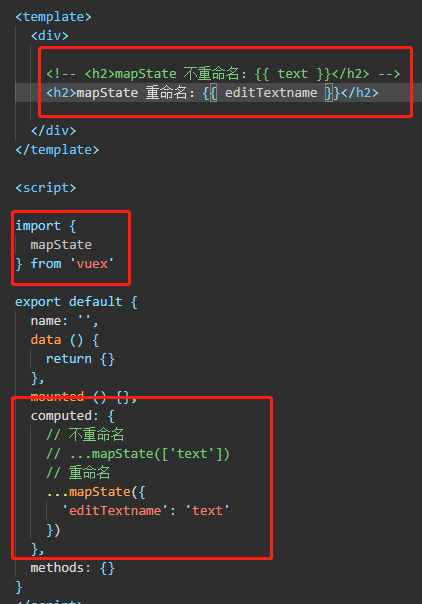
<1>、mapState



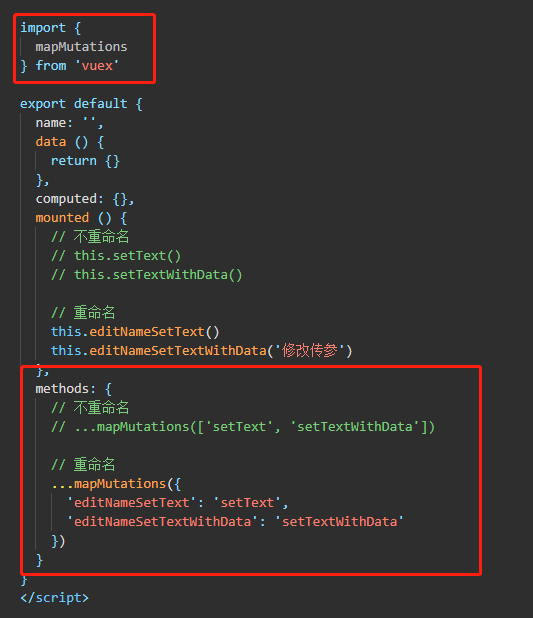
<2>、mapMutations


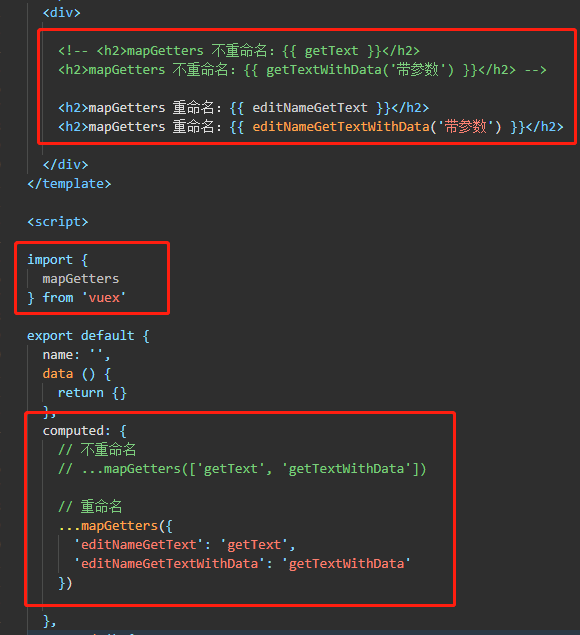
<3>、mapGetters


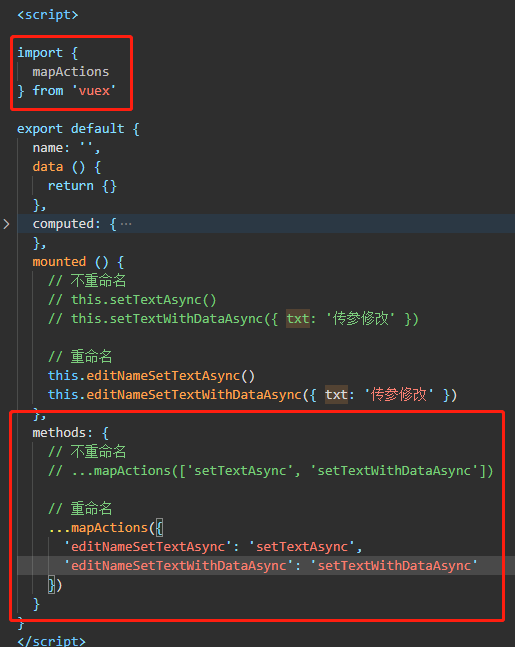
<4>、mapActions



7、vuex 的命名空间
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的,则不同模块有相同命名的mutations、actions时,不同模块对同一命名的 mutation 或 action 都会作出响应;
且模块过多时,在使用辅助函数mapState、mapGetters、mapMutations、mapActions时很难查询引用的state、getters、mutations、actions来自于哪个模块,不便于后期维护
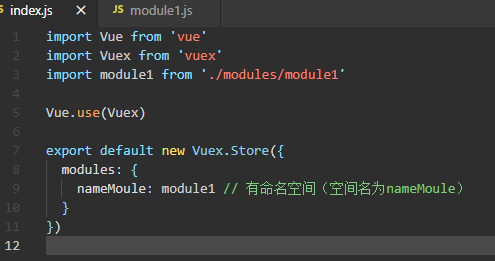
此时我们可通过添加 namespaced: true 的方式使其成为带命名空间的模块(命名空间),当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名


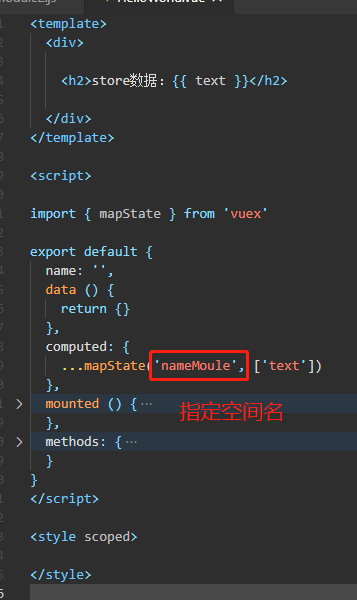
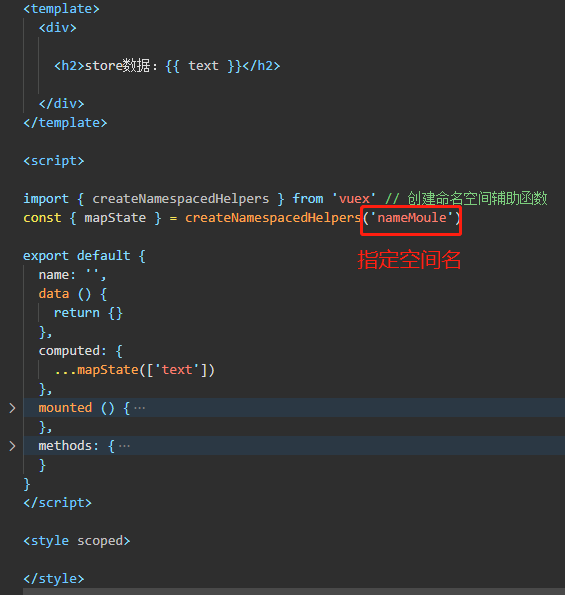
方法一: 方法二:



说明:当开启命名空间后,通过辅助函数获取 store 的值时,若未指定空间名且全局命名空间中没有该变量,将获取不到该变量参数



