一直在使用Postman维护接口和文档确实非常方便,还可以随时调用测试。之前一直把注释写在Documentation中单独说明,但是需要来回切换不说,还非常不直观,但是直接在Body中写注释,发送Body的时候会把注释也带过去,后台接口解析会直接报错。于是大概研究了一下,解决了Body中不能直接写注释的问题。

可以借助Postman的Pre-Request Script来实现提交Body前,进行二次Body处理过滤的功能,由于我是所有接口会要书写注释,我是直接将过滤注释的脚本书写在了最外层的集合当中,这样所有属于这个集合的接口在发起请求时,都会被自动过滤注释。
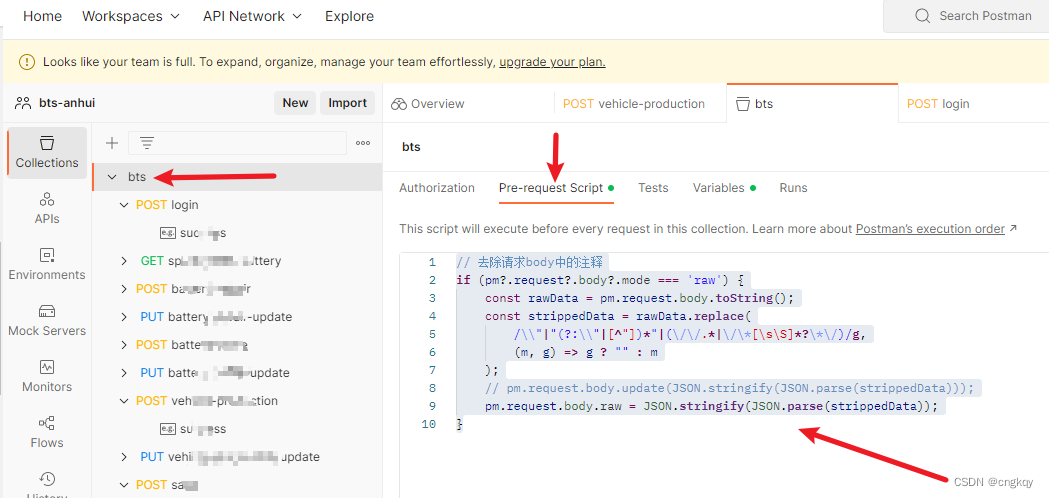
1 // 去除请求body中的注释 2 if (pm?.request?.body?.mode === 'raw') { 3 const rawData = pm.request.body.toString(); 4 const strippedData = rawData.replace( 5 /\\"|"(?:\\"|[^"])*"|(\/\/.*|\/\*[\s\S]*?\*\/)/g, 6 (m, g) => g ? "" : m 7 ); 8 // pm.request.body.update(JSON.stringify(JSON.parse(strippedData))); 9 pm.request.body.raw = JSON.stringify(JSON.parse(strippedData)); 10 }
然后找到集合目录,点击,粘贴到Pre-Request Script中去,如下图:

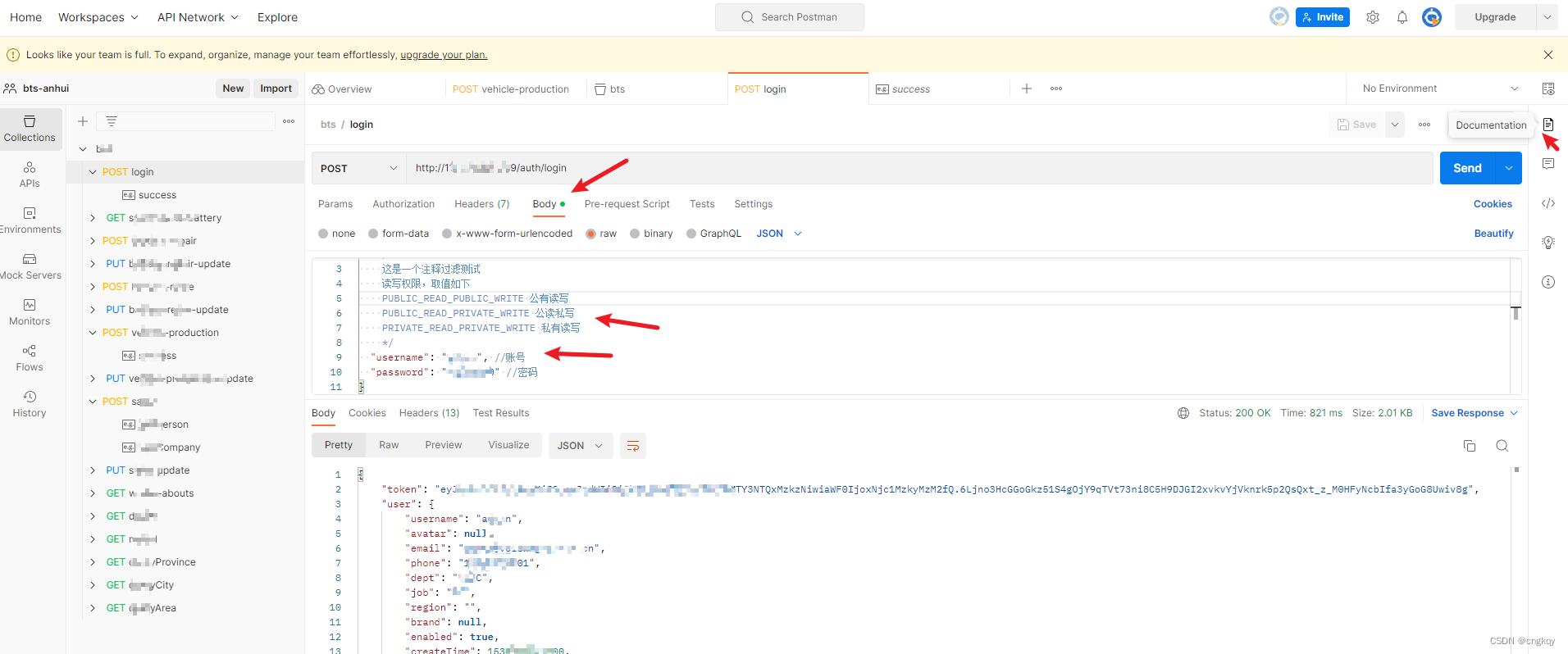
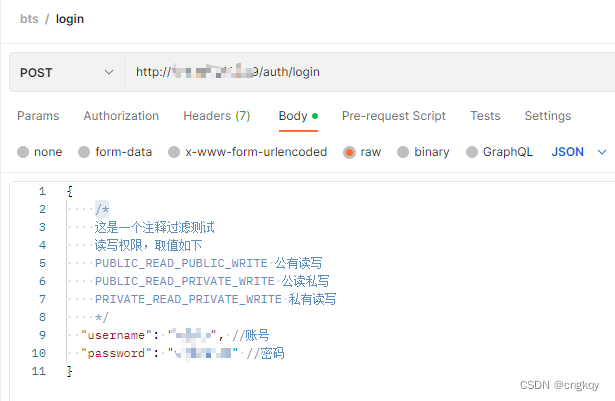
然后找一个登录接口做测试,支持 2种类型的注释过滤
/*
我是注释
*/
//我是注释

记得都要点击保存,然后再发送请求,会发现接口不报错了,注释直接写在body中,也不用来回切换看文档了,方便了许多。
当然我们也可以利用Pre-Request Script做更多的事情,比如说在所有body中,追加请求头
1 // 设置请求头 2 pm.request.addHeader({key: "mytoken", value: "xxxxxxxx"})







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY