echarts 堆叠图 tooltip如何实现'倒序展示'
今天做了echarts的层叠图,官网给的实例是躺着来的,项目经理让我让他站起来,我想着,这也不是很难嘛,不过是把x,y调换位置。

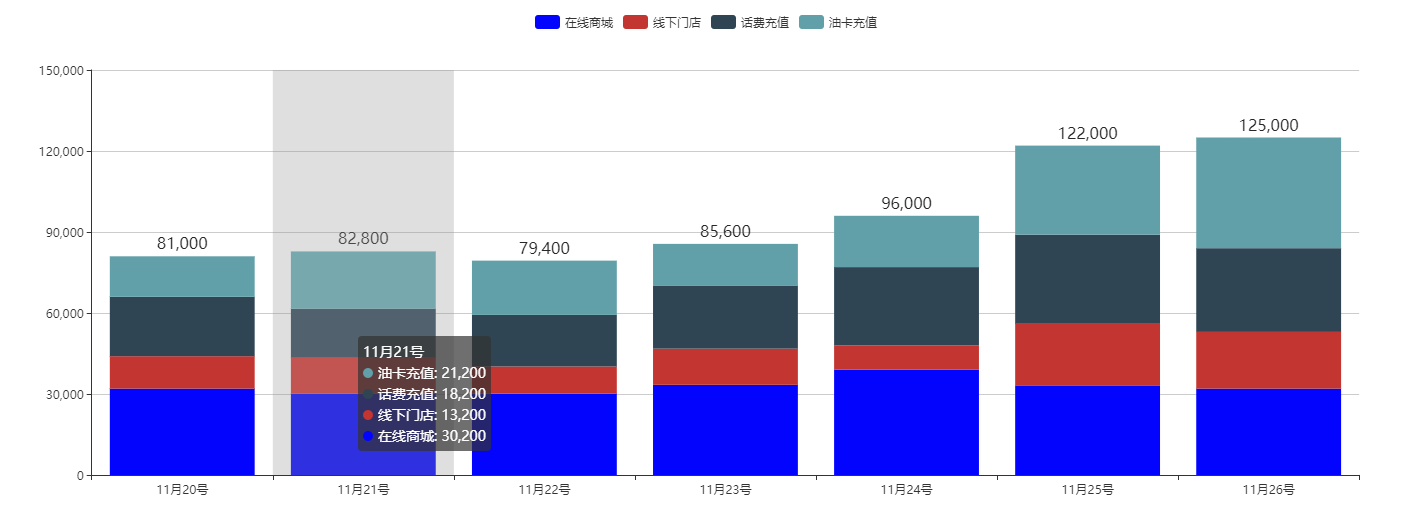
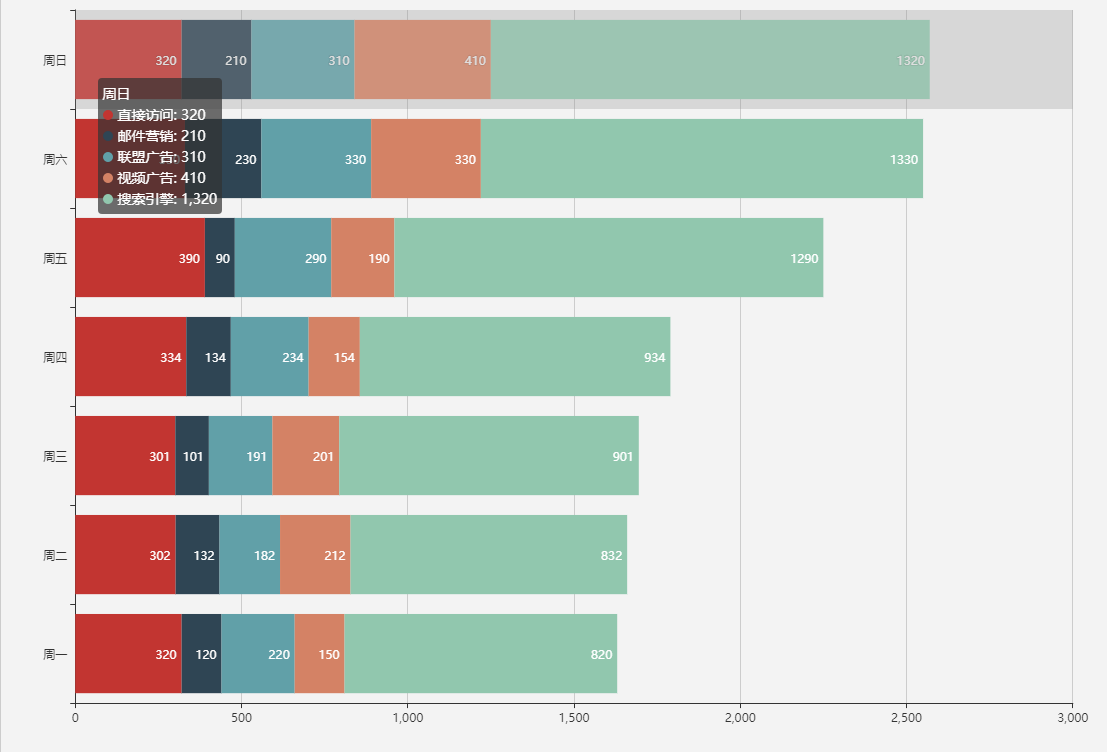
于是我就做成了这种效果

新的问题出现了,tooltip方向反了啊喂,项目经理让我改回去,我哭了,尼玛,官网没有这个解释啊,怎么办?百度,谷歌。。。发现做这个的太少了。一个偶然的机会我发现了一个钩子方法:position:(point, params, dom, rect, size)=>{},一看,欣喜若狂,只要可以直接对dom操作,什么不能实现啊,于是就有了这段代码:直接从html层面进行倒置
option = { tooltip : { trigger: 'axis', axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' }, position:(point, params, dom, rect, size)=>{ var pattern = /(<br><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#[a-z0-9]+;"><\/span>.*?: [,|0-9]+)/g var matchs = dom.innerHTML.match(pattern); var str = matchs.join(''); var dateStr = dom.innerHTML.replace(str,""); dom.innerHTML = dateStr + matchs.reverse().join(""); } },
示例html:
11月20号<br><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#0304fe;"></span>在线商城: 32,000<br><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#c23531;"></span>线下门店: 12,000<br><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#2f4554;"></span>话费充值: 22,000<br><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#61a0a8;"></span>油卡充值: 15,000
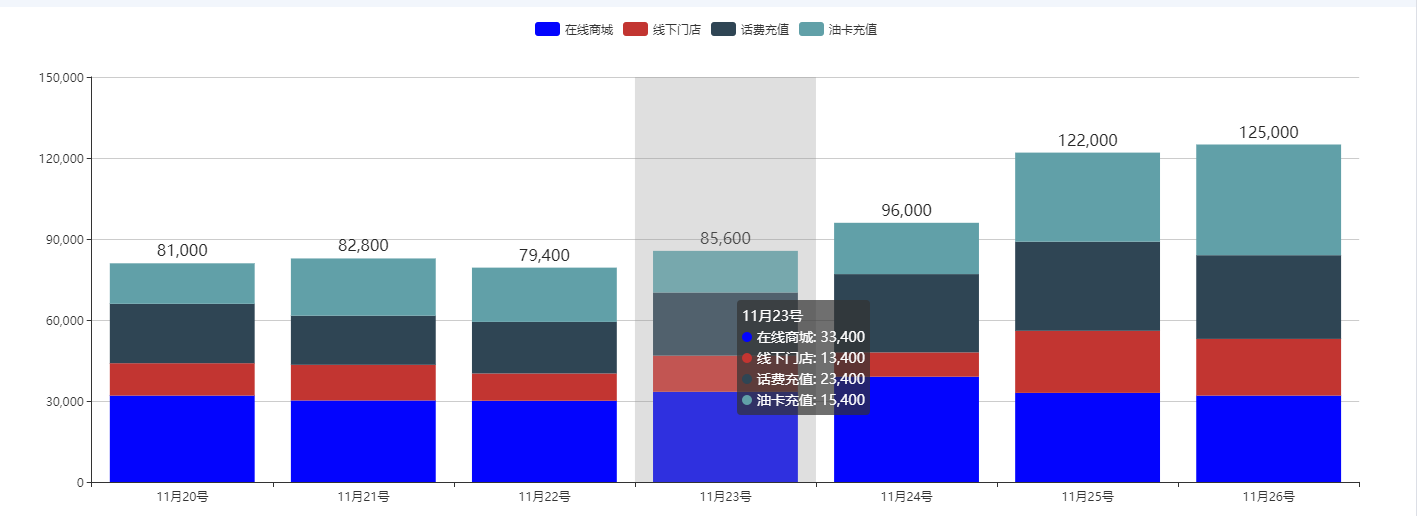
简单来说就是把tooltip的html代码分为两部分:头和体,很明显可以用正则表达式把后面的span+文本提取出来嘛,我写的正则貌似不能把一开始的文本(11月20号)提取出来,如果有大神,希望您给我写一个完美的正则~反正我的思路已经足以解决项目经理交给我的任务啦,最后效果如下: