Ajax
我们以前知道的前端向后端发送数据的方式有:
GET:地址栏、a标签、Form表单
POST:Form表单
那么现在我们在学习一种:那就是ajax
ajax:也是前端向后端发送数据的一种方式
1.什么是ajax?
ajax是一种发送请求的方式。
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
ajax的两个特点:
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
局部刷新:POST提交请求是全局刷新,ajax提交请求是响应到路由去寻找对应的函数,有请求返回才会刷新。
2.
ajax的创建应用场景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“老”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“老”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

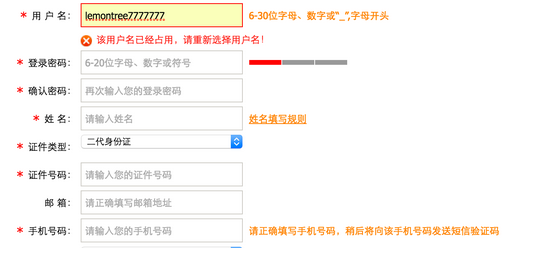
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
1.基本应用
1 1 基本应用: 2 $.ajax({ 3 url:'/ajax_next/', 4 type:'get', 5 data:{'n1':n1,'n2':n2}, 6 success:function (data) { 7 alert(data) 8 $("#sum").val(data) 9 10 } 11 })
2.提交json数据
1 2 提交json数据 2 $.ajax({ 3 url:'/ajax_next/', 4 type:'get', 5 contentType:'application/json',//默认是urlencoding 6 data:JSON.stringify({'name': name, 'pwd': pwd}), 7 success:function (data) { 8 alert(data) 9 $("#sum").val(data) 10 11 } 12 }) 13 需要自己从body取出来,后续处理
3 上传文件
1 4 上传文件: 2 $(".btn").click(function () { 3 var formdata=new FormData(); 4 console.log(typeof formdata); 5 formdata.append('name',$('[name="name"]').val()) 6 formdata.append('pwd',$('[name="pwd"]').val()) 7 formdata.append('myfile',$("#myfile")[0].files[0]) 8 console.log(formdata) 9 $.ajax({ 10 url: '/ajax_next/', 11 type: 'post', 12 contentType: false, //告诉jQuery不要去处理发送的数据 13 processData:false, // 告诉jQuery不要去设置Content-Type请求头 14 data: formdata, 15 success: function (data) { 16 alert(data) 17 } 18 }) 19 })
越是困难的事越要立即去做,这样收益才会最大!!!

