vue对象和视图
1. vue 与 jQuery 区别
-
jQuery 仍然是操作DOM的思想, 主要jQuery 用来写页面特效
-
Vue是前端框架(MVVM) ,对项目进行分层。 处理数据
2 前端框架
-
angular google
-
react facebook
-
vue 全世界
3 单页面应用
4 MVVM
-
M 模型层 Model
-
V 视图层 View
-
VM (控制层) VIEW-MODEL
2 VUE实例
2.1 挂载元素
2.2 数据 data
Vue({
data: {
}
})
2.3 方法 methods
Vue({
methods: {
}
})

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 p {
8 width: 500px;
9 border: 1px solid #ccc;
10 padding: 20px;
11 }
12 p.current {
13 border-color: red;
14 }
15 </style>
16 </head>
17 <body>
18 <!-- div 视图层 -->
19 <div id = "app">
20 <h1>{{ title }}</h1>
21 <hr>
22 <p>
23 {{ message }}
24 </p>
25 <input type="text" v-model = "username">
26 <p>
27 {{username}}
28 </p>
29 <!-- {current:isActive}是一个对象 -->
30 <p v-on:click="activeColor()" v-bind:class="
31 {current:isActive}">
32 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam perspiciatis fugiat est, temporibus vero expedita, aliquid libero hic iusto tempora deleniti nostrum quaerat dicta sit quisquam praesentium repudiandae consequatur dolores!
33 </p>
34
35
36 </div>
37 <script src = "vue.js"></script>
38 <script>
39 //创建vue实例
40 let vm = new Vue({
41 el:'#app',
42 data:{
43 title:'so many remembered',
44 message:'so tired too boring',
45 username:'sb front haha'
46 },
47 methods:{
48 changeMessage:function(){
49 this.message = this.message.split('').reverse().join('')
50 },
51 activeColor: function(){
52 this.isActive = !this.isActive;
53 this.alertHello();
54 },
55 alertHello: function(){
56 alert('HEELO');
57 }
58
59 }
60
61 })
62 </script>
63 </body>
64 </html>
2.4 计算属性 computed
Vue({
computed: {
属性名: function(){
}
}
})

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Vue</title>
6 <style>
7 p {
8 border:1px solid #ccc;
9 padding: 20px;
10 width: 400px;
11 }
12 </style>
13 </head>
14 <body>
15 <div id="app">
16 <h1>Vue计算属性</h1>
17 <hr>
18 firstName: <input type="text" v-model='firstName'> <br>
19 lastName: <input type="text" v-model='lastName'> <br>
20 <p>
21 {{ fullName }}
22 </p>
23 </div>
24
25
26 <script src="../vue.js"></script>
27 <script>
28 //创建Vue实例
29 let vm = new Vue({
30 el:'#app',
31 data: {
32 firstName:'',
33 lastName:''
34 },
35 computed: {
36 fullName: function(){
37 return this.firstName + this.lastName
38 }
39 }
40 });
41
42 //console.log(vm.fullName)
43 //console.log(typeof vm.fullName)
44 </script>
45 </body>
46 </html>
2.5 监听属性
Vue({
watch: {
属性: function(){
}
}
})

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Vue</title>
6 <style>
7 p {
8 border:1px solid #ccc;
9 padding: 20px;
10 width: 400px;
11 }
12 </style>
13 </head>
14 <body>
15 <div id="app">
16 <h1>Vue监听属性</h1>
17 <hr>
18 请输入全名: <input type="text" v-model='fullName'>
19 <p>
20 lastName: {{ lastName }}
21 </p>
22 <p>
23 firstName: {{ firstName }}
24 </p>
25 </div>
26
27
28 <script src="../vue.js"></script>
29 <script>
30 //创建Vue实例
31 let vm = new Vue({
32 el:'#app',
33 data: {
34 fullName:'',
35 firstName:'',
36 lastName:''
37 },
38 watch: {
39 fullName: function(){
40 this.firstName = this.fullName.split(' ')[0]
41 this.lastName = this.fullName.split(' ')[1]
42 }
43 }
44
45 })
46 </script>
47 </body>
48 </html>
监听属性和计算属性
计算属性(computed): 适合一个属性受到多个属性的影响
监听属性(watch): 多个属性依赖于一个属性

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Vue实例</title>
6 </head>
7 <body>
8 <!--挂载元素-->
9 <div id="myApp">
10 <h1>{{ title }}</h1>
11 <h2>{{ reverseTitle }}</h2>
12
13 <input type="text" v-model='title'>
14 <hr>
15 <input type="text" v-model='message'>
16 <p>{{ message }}</p>
17 <p>{{ reverseMessage }}</p>
18
19 <!--不建议这么干, 视图层不要有逻辑计算-->
20 <!-- <p>{{ message.split('').reverse().join('') }}</p> -->
21 </div>
22
23 <script src="../vue.js"></script>
24 <script>
25 //创建Vue实例
26 let vm = new Vue({
27 el: '#myApp',
28 data: {
29 title:"HELLO 同志",
30 message:'同志你辛苦了',
31 reverseTitle:''
32 },
33 methods: {
34
35 },
36 computed: {
37 reverseMessage: function(){
38 return this.message.split('').reverse().join('')
39 }
40 },
41 watch: {
42 message: function(){
43 console.log('改变');
44 },
45 title: function(){
46 this.reverseTitle = this.title.split('').reverse().join('');
47 }
48 }
49 });
50
51 /*
52 console.log(vm);
53 console.log(vm.title);
54 console.log(vm.$el);
55 console.log(vm.$data.title);
56 vm.$watch('title', function(){
57 console.log('变了');
58 })*/
59
60 console.log('')
61 </script>
62 </body>
63 </html>
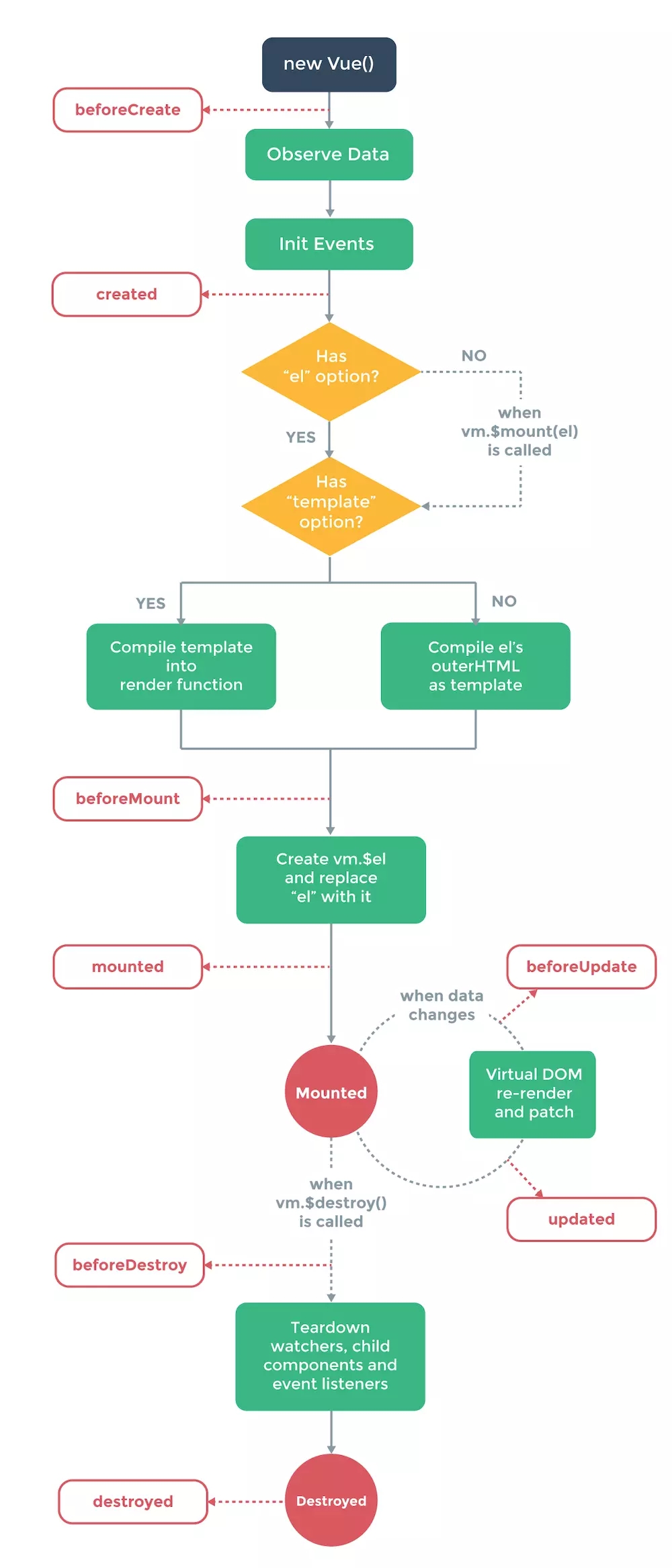
2.6 生命周期的钩子函数
beforeCreate
created 此时,Vue实例的方法、属性都都已经创建。 可以在这里获取后端数据
beforeMount
mounted 此时,Vue实例已经挂载到元素上。 操作DOM请在这里
beforeUpdate
updated
activated
deactivated
beforeDestory
destoryed

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>声明周期</title>
6 </head>
7 <body>
8 <div id="app">
9 <h1>{{ title }}</h1>
10 <hr>
11 <input type="text" v-model="message">
12 <p>
13 {{ message }}
14 </p>
15 </div>
16
17 <script src="../vue.js"></script>
18 <script>
19 //创建vue实例
20 let vm = new Vue({
21 el: '#app',
22 data: {
23 title:'Vue生命周期',
24 message:'HELLO'
25 },
26 methods: {
27
28 },
29 computed: {
30
31 },
32 watch: {
33
34 },
35
36 //钩子函数
37 beforeCreate: function(){
38 //vue实例刚刚创建,什么都没干
39 console.log('beforeCreate');
40 //console.log(this);
41 //console.log(this.title);
42 console.log('')
43 },
44 created: function(){
45 //创建了数据、计算属性、方法、监听 统统创建
46 //可以在这里 获取服务端的数据
47 console.log(this.title)
48 console.log('created');
49 console.log('')
50
51 },
52 mounted: function(){
53 //非要进行 dom操作,请在进行
54 console.log('挂载完成');
55 console.log(this.$el);
56 console.log('')
57 },
58 updated: function(){
59 console.log('属性更新完成', this.message);
60
61 }
62 })
63
64 console.log('');
65 console.log('');
66 console.log('');
67 console.log('');
68 </script>
69 </body>
70 </html>
详细说明一下钩子函数:

详解:
-
beforeCreate
官方说明:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
解释:这个时期,this变量还不能使用,在data下的数据,和methods下的方法,watcher中的事件都不能获得到;beforeCreate() { console.log(this.page); // undefined console.log{this.showPage); // undefined }, data() { return { page: 123 } }, methods: { showPage() { console.log(this.page); } } -
created
官方说明:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
解释说明: 这个时候可以操作vue实例中的数据和各种方法,但是还不能对"dom"节点进行操作;created() { console.log(this.page); // 123 console.log{this.showPage); // ... $('select').select2(); // jQuery插件需要操作相关dom,不会起作用 }, data() { return { page: 123 } }, methods: { showPage() { console.log(this.page); } } -
beforeMounte
官方说明:在挂载开始之前被调用:相关的 render 函数首次被调用。 -
mounted
官方说明:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
解释说明:挂载完毕,这时dom节点被渲染到文档内,一些需要dom的操作在此时才能正常进行mounted() { $('select').select2(); // jQuery插件可以正常使用 },
3 Vue视图
3.1 基本模板语法
文本插值
{{ title }}
<p v-text="title">
<p v-once>{{ title }}</p> message变化,这里不会改
HTML
<div v-html="message">
绑定属性
<img v-bind:src="imgSrc" v-bind:title="title" :alt="altContent">
<p v-bind:id="" :class="">
视图进行表达式运算
{{ 表达式运算 }}
不建议
防止闪烁
<style>
[v-cloak] {
display:none !important
}
</style>
<div id="app" v-cloak>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Vue视图</title>
6 <style>
7 p {
8 width:400px;
9 border:1px solid #ccc;
10 padding:20px;
11 }
12 img {
13 width:100px;
14 }
15
16 [v-cloak] {
17 display: none !important;
18 }
19 </style>
20 </head>
21 <body>
22 <div id="app" v-cloak>
23 <p>{{ title }} 打扎好</p>
24 <p v-text="title"></p>
25 <p v-once> {{ title }}</p>
26 <input type="text" v-model="title">
27
28 <div v-html="content">
29
30 </div>
31
32 <hr>
33
34 <img v-bind:src="imgSrc" v-bind:title="title" v-bind:alt="message">
35 <img :src="imgSrc" :title="title">
36 <hr>
37
38 <input type="text" :value="message">
39 <p>{{message}}</p>
40
41 <hr>
42
43 <p> {{ 1+1 }}</p>
44 <p> {{ message.toUpperCase() }}</p>
45 </div>
46
47
48 <script src="../vue.js"></script>
49 <script>
50 let vm = new Vue({
51 el:'#app',
52 data: {
53 message:'Hello World',
54 title:'同志交友',
55 content:'<h2>同志</h2>',
56 imgSrc:'../../dist/images_one/10.jpg'
57 }
58 })
59 </script>
60 </body>
61 </html>
3.3 条件渲染
v-if
v-else-if
v-else
v-show v-show控制隐藏和显示

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Vue条件渲染</title>
6 <style>
7 .box {
8 border:1px solid #ccc;
9 padding: 10px;
10 width: 600px;
11 }
12 </style>
13 </head>
14 <body>
15
16 <div id="app">
17 <h1>条件渲染</h1>
18 <hr>
19 <button @click="isShow = !isShow">改变</button>
20 <!-- <div class="box" v-if="true">
21 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem quo saepe, eum nisi. Atque, pariatur ad sapiente alias, dignissimos tempora iusto ullam veritatis, obcaecati ipsa dicta sunt dolorem ducimus eos!
22 </div> -->
23
24 <template v-if="isShow">
25 <h2>锄禾</h2>
26 <p>锄禾日党务</p>
27 <p>锄禾日党务</p>
28 <p>锄禾日党务</p>
29 </template>
30
31
32
33 <div class="box" v-else>
34 HELLO 同志
35 </div>
36
37
38 <hr>
39
40 <input type="number" v-model="tag" max="3" min="0" step="1">
41
42 <div class="box" v-if="tag == 0" key="1">
43 00000000000000000000000000
44 </div>
45
46 <div class="box" v-else-if="tag == 1" key="2">
47 1111111111111111111111111111
48 </div>
49
50 <div class="box" v-else-if="tag == 2" key="3">
51 222222222222222222222222222222
52 </div>
53
54 <div class="box" v-else key="4">
55 else esle else else else else
56 </div>
57
58
59 <hr>
60
61
62 <p v-show="false">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam incidunt perspiciatis, soluta repellendus ipsa placeat hic? Aspernatur modi, corporis incidunt deserunt accusantium laudantium, voluptates maxime eveniet maiores a labore nam.</p>
63 </div>
64
65
66 <script src="../vue.js"></script>
67 <script>
68 new Vue({
69 el:'#app',
70 data: {
71 isShow: true,
72 tag:0
73 }
74 })
75 </script>
76 </body>
77 </html>
3.4 列表渲染
v-for

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>列表渲染</title>
6 </head>
7 <body>
8 <div id="app">
9 <h1>列表渲染</h1>
10 <hr>
11 <button @click="updateItemList()">更新数组</button>
12 <ul>
13 <li v-for="(item,index) in itemList"> {{index}} {{item}} </li>
14 </ul>
15
16 <table>
17 <tr>
18 <th>序号</th>
19 <th>姓名</th>
20 <th>年龄</th>
21 <th>工作</th>
22 <th>地址</th>
23 </tr>
24 <tr v-for="item in dataList" :key="item.id" v-if="item.id > 2">
25 <td>{{ item.id }}</td>
26 <td>{{ item.name }}</td>
27 <td>{{ item.age }}</td>
28 <td>{{ item.job }}</td>
29 <td>{{ item.address }}</td>
30 </tr>
31 </table>
32 </div>
33
34 <script src="../vue.js"></script>
35 <script>
36 new Vue({
37 el:'#app',
38 data: {
39 itemList: ['曹操', '诸葛亮', '刘备', '孙权', '周瑜', '董卓'],
40 dataList: [
41 {id:1, name:'曹操', age:19, job:'大王', address:'许都'},
42 {id:2,name:'诸葛亮', age:19, job:'丞相', address:'许都'},
43 {id:3,name:'刘备', age:19, job:'大王', address:'许都'},
44 {id:4,name:'孙权', age:19, job:'大王', address:'许都'},
45 {id:5,name:'董卓', age:19, job:'大王', address:'许都'}
46 ]
47 },
48 methods: {
49 updateItemList: function(){
50 //this.itemList[1] = '贾宝玉'
51 //this.itemList.push('贾宝玉');
52 //this.itemList.pop();
53 //this.itemList.reverse();
54 Vue.set(this.itemList, 1, '焦宝玉')
55 }
56 }
57 })
58 </script>
59 </body>
60 </html>
越是困难的事越要立即去做,这样收益才会最大!!!


