Qt 实现 异形 窗体&按钮
//关键部分代码如下
//设置异形窗体 //setWindowOpacity(0.5);//设置窗体透明度 0完全透明,1完全不透明 this->setWindowFlag(Qt::FramelessWindowHint);//无边框,隐藏标题栏,但工具栏,状态栏还在 ui->centralWidget->setStyleSheet(QString("#centralWidget{background-image: url(:/Image/image/mask1.png); " "background-repeat: no-repeat;}")); this->setAttribute(Qt::WA_TranslucentBackground); this->resize(QPixmap(":/Image/image/mask1.png").size());//显示窗口跟图像大小一致 //异形按钮 QPixmap btnImg; btnImg.load(":/Image/image/up.png"); ui->btn_up->resize(btnImg.size()); ui->btn_up->setMask(btnImg.mask()); ui->btn_up->setStyleSheet("background: transparent;background-image: url(:/Image/image/up.png);");
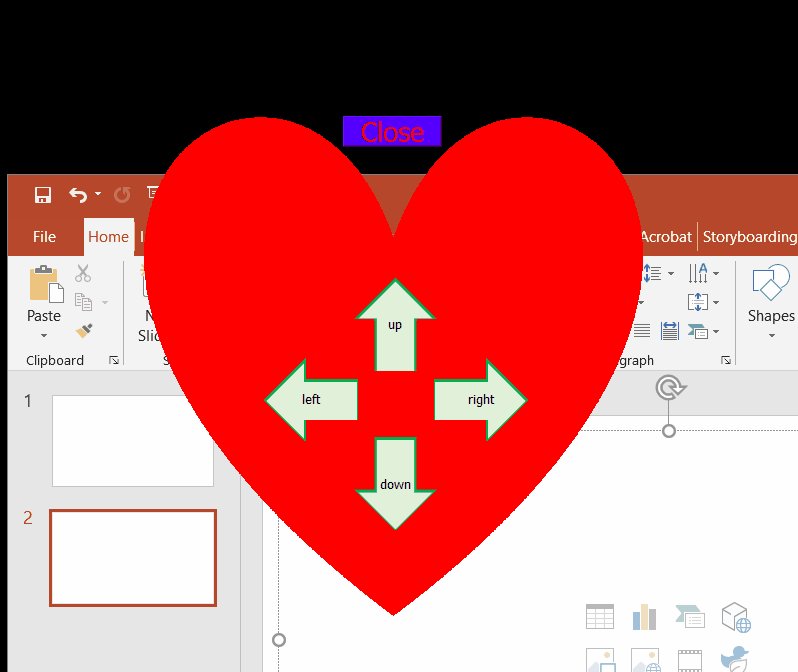
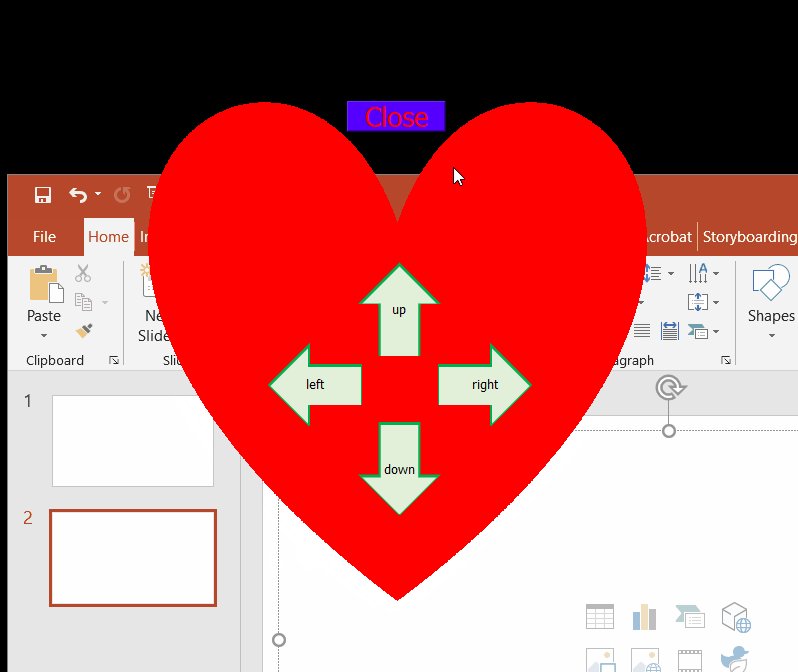
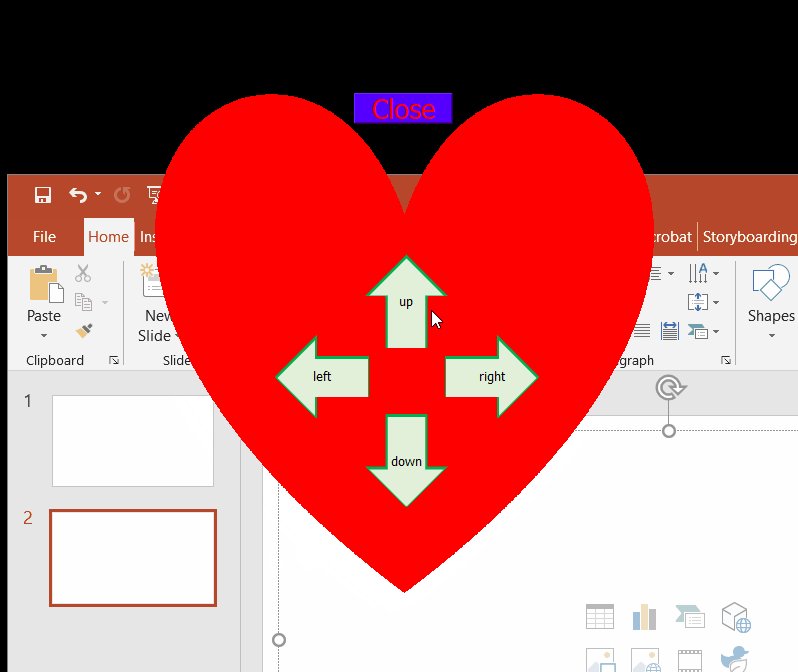
设置Frameless,使用透明图像作为图像掩码,后面再处理下事件。效果如下: