CTF入门学习2->Web基础了解 | Web与浏览器
00 Web介绍
00-00
Web本意是网,这里多指万维网(World Wide Web),是由许多互相连接的超文本系统组成的,通过互联网访问。
Web是非常广泛的互联网应用,每天都有数以亿万计的Web资源传输。
我们平时通过浏览器上网都属于Web。
PS:万维网和互联网、因特网又有什么联系呢?
00-01 Web发展史
Web1.0
初期;
-
典型示例:
-
门户网站
-
个人页面
-
-
安全问题:
-
SQL注入
-
上传漏洞
-
文件包含
-
挂马、暗链
-
命令执行
-
(主要危害Web服务器)
-
一般就是提供静态的页面给用户,而且这种信息只能够阅读,不能够修改或添加。
Web2.0
如今;
-
典型示例:
-
微博
-
Blog
-
-
安全问题:
-
(更复杂,逐渐针对Web用户
-
钓鱼
-
URL跳转
-
数据劫持
-
框架漏洞
-
CSRF
-
XSS
-
逻辑漏洞
-
Web安全形势不容乐观,数量迅速增长,种类迅速增多,从针对Web服务器到Web用户,所以Web安全知识比较重要。
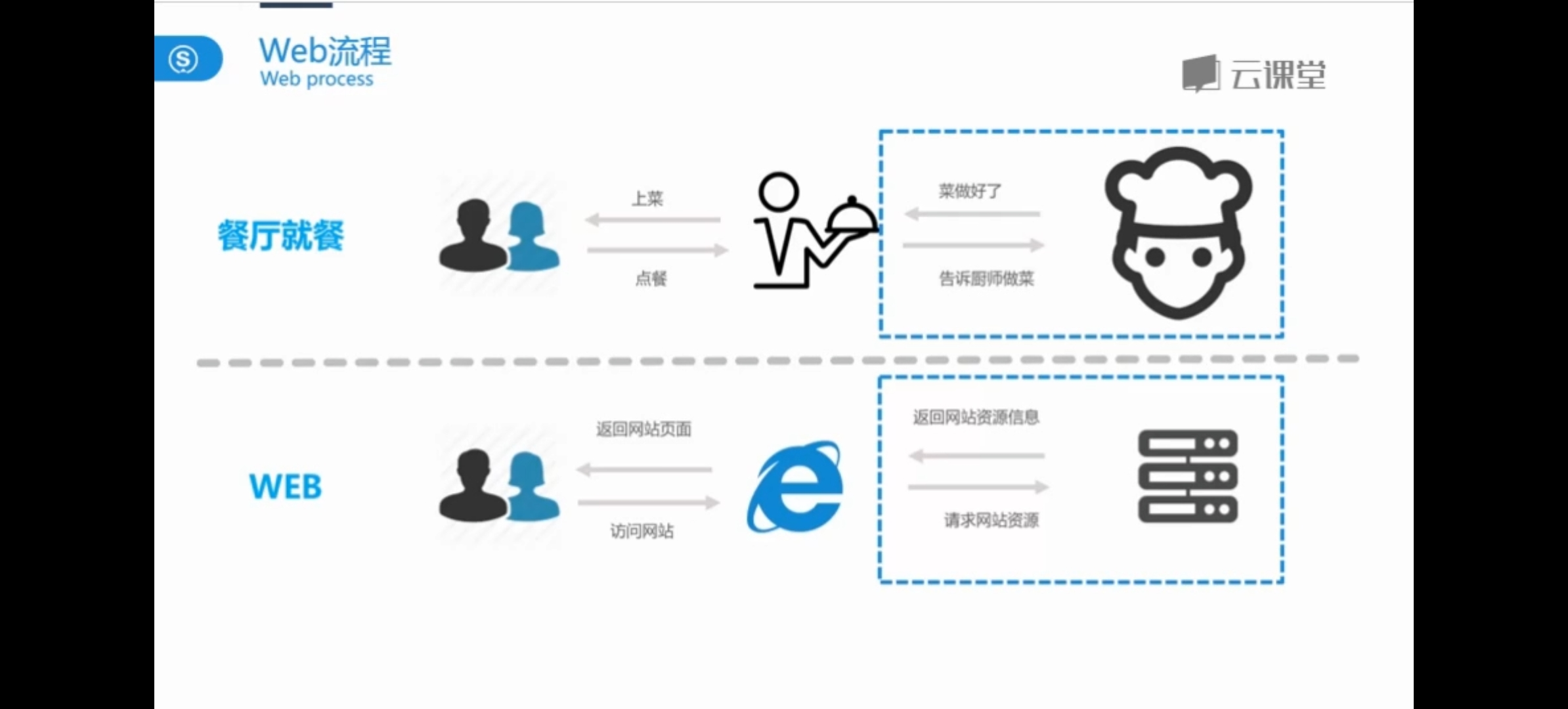
00-02 Web工作流程
以点餐类比

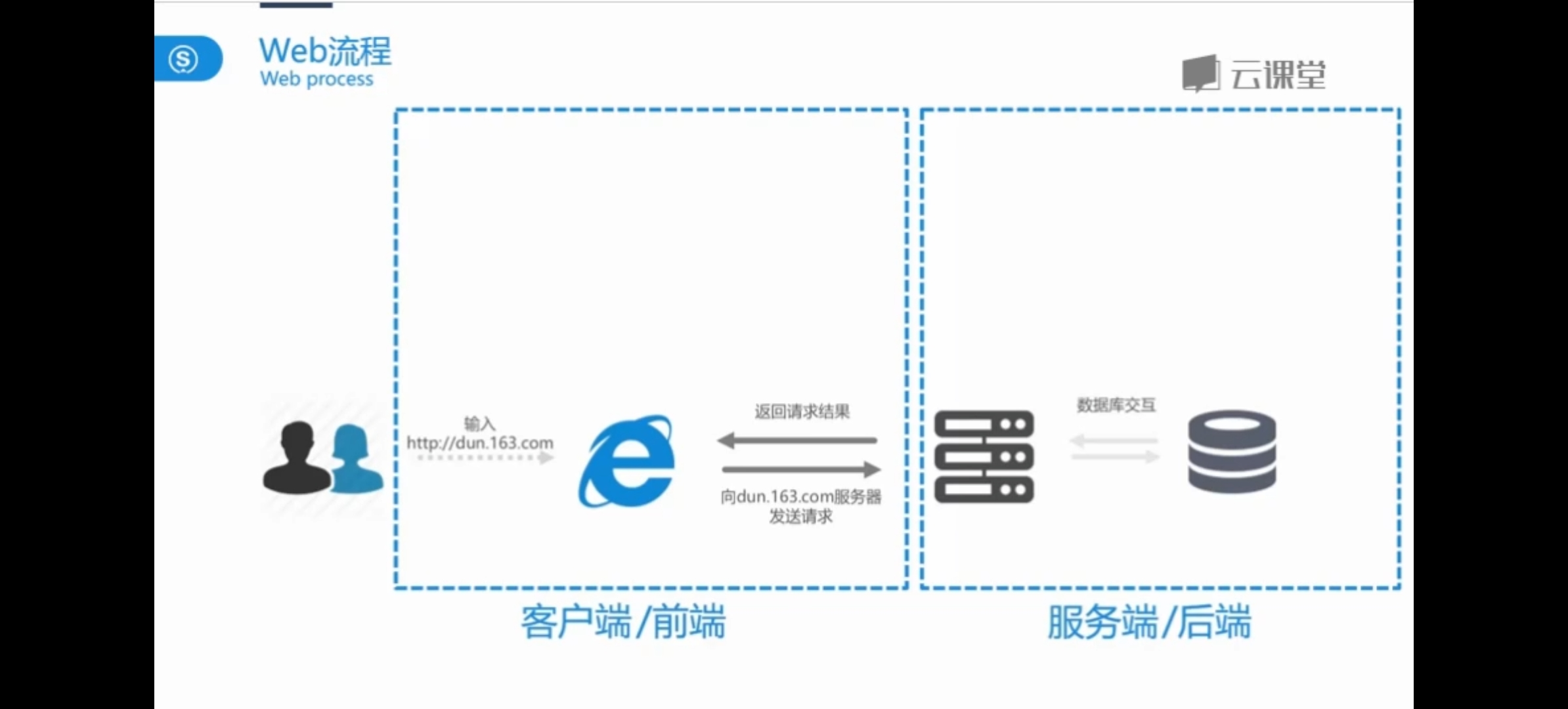
下面是Web提供服务的标准流程:

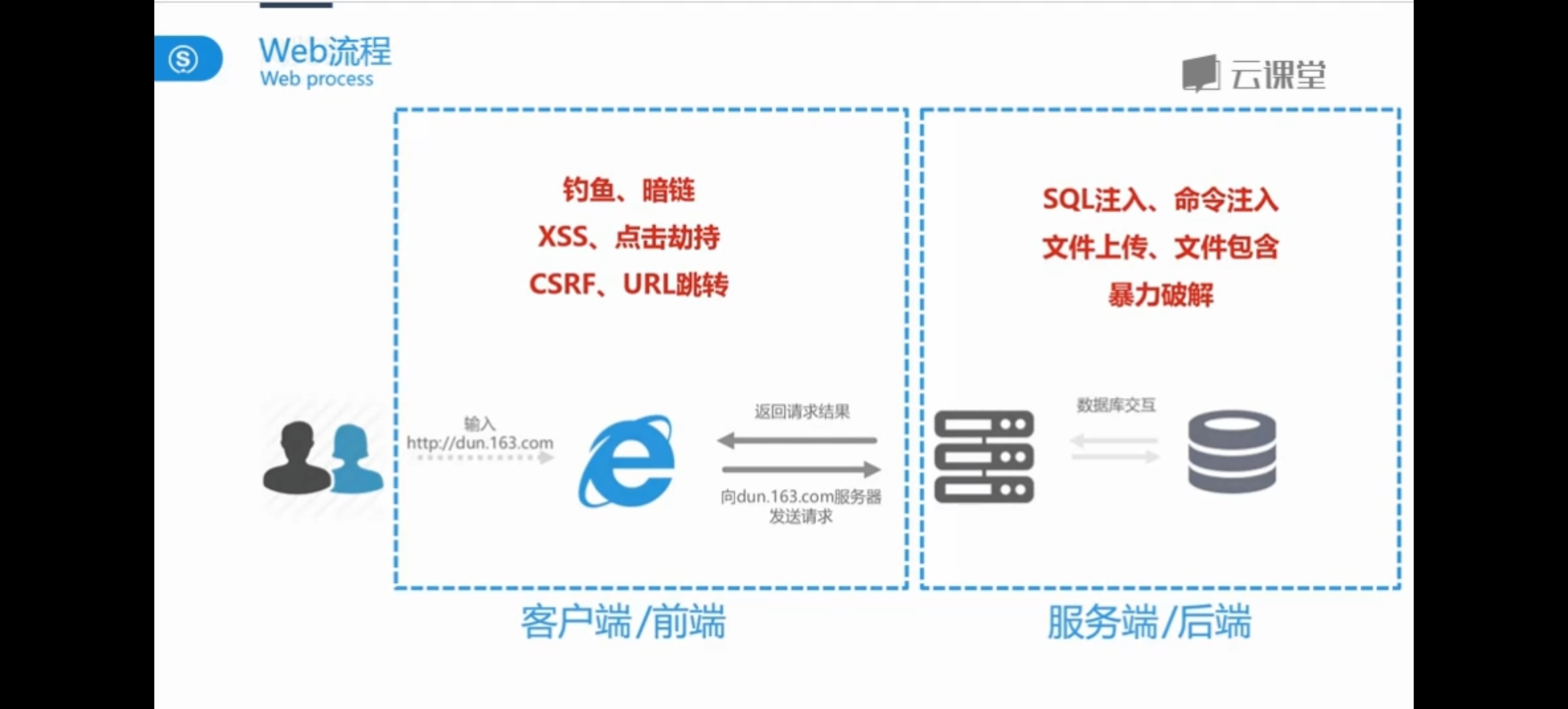
这里也分为客户端和服务端。
上面的安全问题也可以以此划分。

00-03 浏览器
工作原理
我们访问一个网站,输入的是一个URL(域名/网址),浏览器是无法通过我们输入的URL找到相应的Web服务器的,它只能通过IP地址才能找到Web服务器。
所以第一步,浏览器先通过URL获取Web服务器的IP地址(也称DNS解析);这里有一个Host文件的事情,可以参见计算机视觉3-> yolov5目标检测1 |从入门到出土第一部分的讲述。
第二步,才是通过解析得到的IP地址,访问Web服务器。
工作示例
我们打开浏览器,输入:https://www.cnblogs.com/Roboduster
浏览器收到这个URL,会先进行上面说到的DNS解析,通常情况下,浏览器会先向DNS服务器发送解析请求,请求查询这个URL的IP地址。
DNS服务器处理完成后,返回这个IP地址。
浏览器接收这个信息,并据此找到WEB服务器。
之后,需要根据HTTP协议进行通讯。
浏览器先发送一个HTTP请求,服务器处理完后,会返回一个HTTP响应给浏览器。
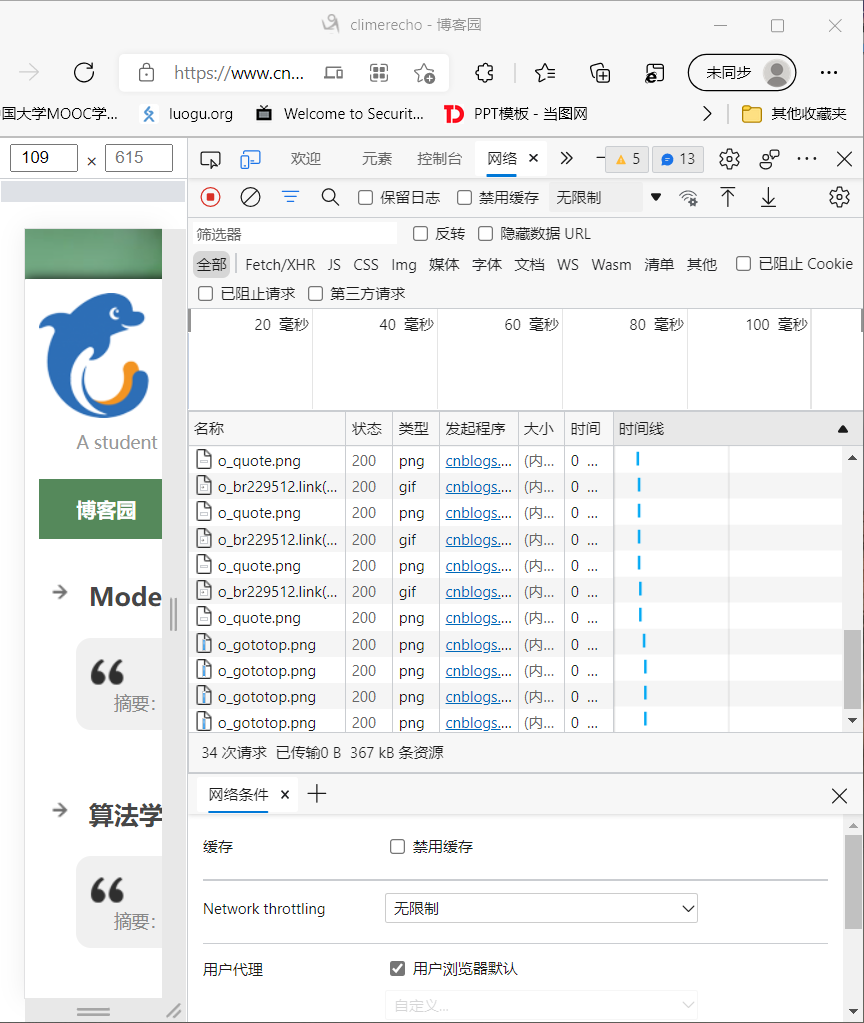
操作演示
我们打开https://www.cnblogs.com/Roboduster
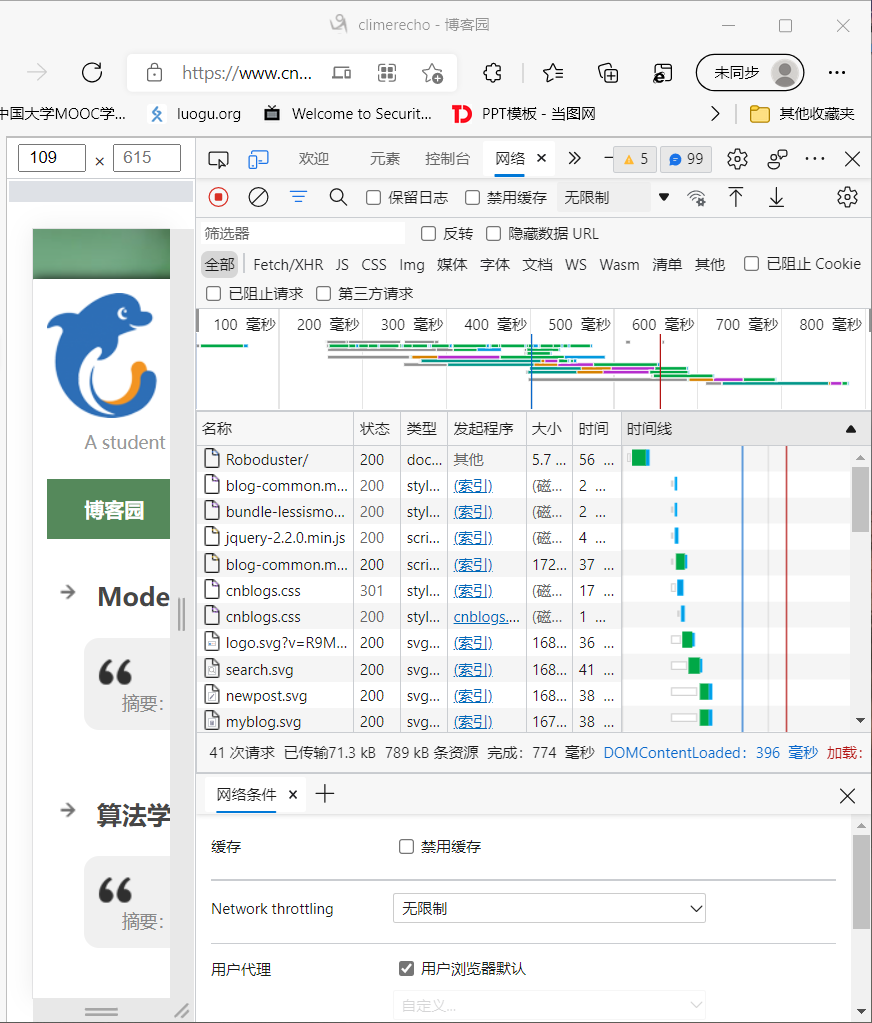
按F12(自行找到开发者工具),选中网络这一格

然后我们,找到左侧的all(全部),点击,刷新该页面。

刷新后可以看到浏览器发送了很多请求。这些请求就是我们说的HTTP请求。
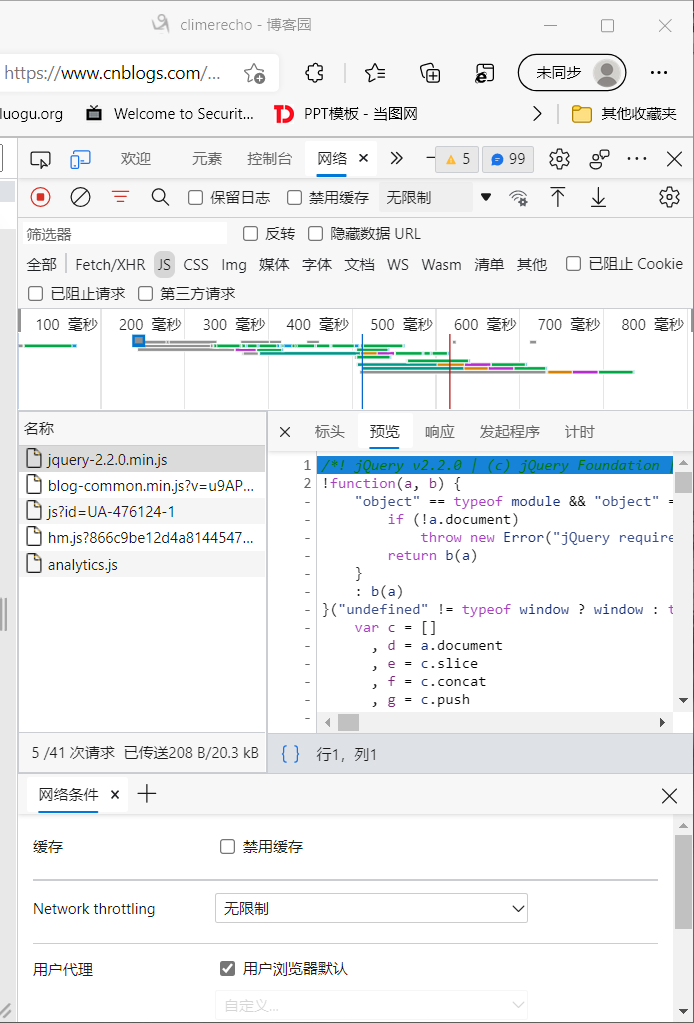
我们选中左侧的任何一个js文件,右侧标头(head)里可以看到请求的详细信息。响应里有这个js经过压缩的样子。预览可以看到好一点的代码风格。

同理可以查看CSS和img等各种文件格式。
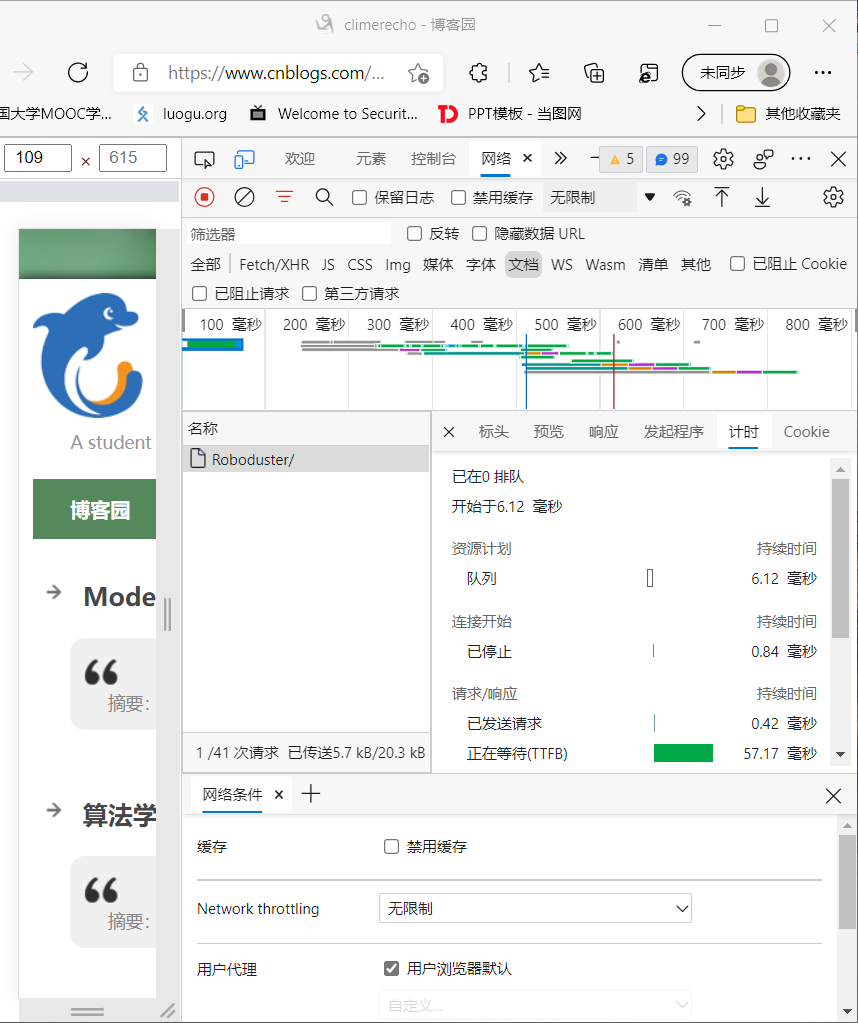
最重要的是我们需要关注上方的文档(Doc),这是我们请求的主页面,我们可以在下面的计时(timing)查看请求的耗时

在标头里我们可以看到远程地址,这里就是所请求的IP对应的服务器的地址
在响应里可以看到我们请求得到的数据体
00-04 留一个问题
通过上面的操作我们可能会有疑问,我们查看的是HTTP响应,这里是相应的数据流,而我们平时上网看到的是各色各样的Web页面。
那么浏览器是如何将服务器返回的HTTP响应转换成我们看到的页面的呢?
这就涉及各种标准和技术:HTML、JS、CSS等;这些东西将响应渲染成特定的页面给用户。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号