基于 HTML5 的 Windows 画图程序【转载】
Windows 画图程序一直伴随着 Windows 各个版本,这个很简单,几乎没有什么用处的程序拥有最基本的绘图功能,很适合用来涂鸦。HTML5 的 Canvas 对象使在线绘图成为可能,虽然 HTML5 还远未成熟,但很多人已经迫不及待地用它设计一些让人惊叹的应用。

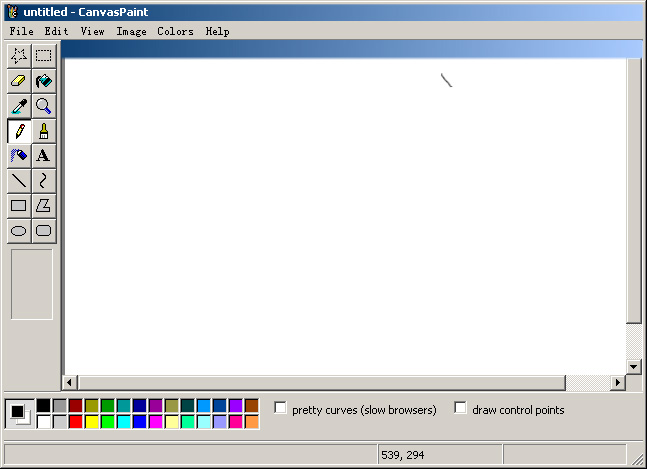
CanvasPaint 是一个基于 HTML5 的标准 Windows 画图程序,它拥有和 Windows 画图程序一模一样的界面和操作,功能也几乎完全一样,在特定浏览器的支持下,你甚至可以将最后的作品保存到本机。这并不是最近的项目,2006年就有了, 因此,目前绝大多数支持标准的浏览器(Firefox,Safari,Chrome,Opera)都可以正常使用这个程序。以下是作者对这个项目的一些解 释。
为什么要开发这个程序?
目的不是为了开发一个 Windows 画图程序,而是体验 HTML5 的 Canvas 功能。
如何使用
和标准 Windows 绘图程序一样。
能保存吗?
是的,但只支持 Firefox 2 和 Opera 9 (译者注:这是作者2006年就实现的一个程序)。在本机保存,选择 File 菜单中的 Download,在线保存,选择 Save online,会自动生成一个 URL 在线显示你的作品。
浏览器本身的右键菜单影响使用
可以在浏览器的设置中禁用右键菜单。
为什么有些功能不能用?
一些功能支持特定版本的浏览器(译者注:这是就2006年而言):
- Color picker
- Firefox 2.0
- Opera 9
- Flood fill
- Opera 9
- Save image
- Firefox 2.0
- Opera 9
- Open URL
- Firefox 1.5
- Opera 9
- Latest WebKit
Canvas 对象好用吗?
对那些不需要跨浏览器支持的应用很好用。但在绘画中,最大的问题是,受限于 mousemove 事件的刷新率,你不太容易发现光标的位置,使用喷笔的时候尤其明显。另外,当尺寸变得很大时,速度变得很慢,没有 getPixel() 功能。
技术细节
程序中使用了 5 个 Canvas 对象。
一个主画板,一个是透明画板层浮动在上方显示预览绘画内容,一个隐藏的 Canvas 用来缓存选择的内容,另一个用来缓存反悔状态,一个用在程序标题栏,用来显示渐变色。
其他人的 HTML5 Canvas 实验
Canvascape 3D (用 HTML5 实现简单的第一人称射击游戏)
CanvasGraph (一个 HTML5 Canvas 绘图 JavaScript 类库 )
Image reflections (用 HTML5 Canvas 实现图像倒影)
Canvas Painter (一个更为简单的 Canvas 画图程序)
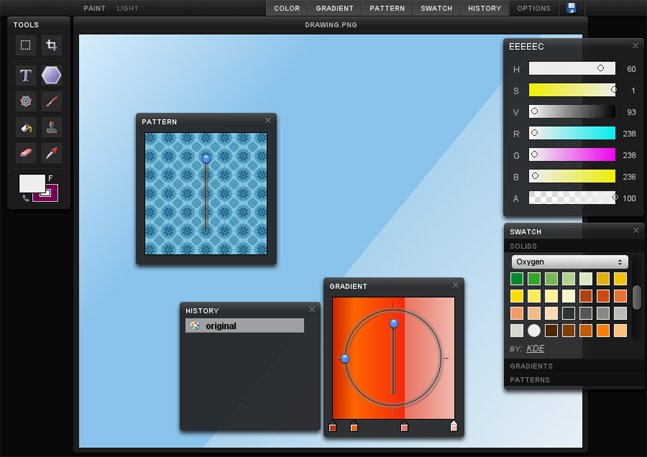
真正令人赞叹的 HTML 画图程序
如果上面的程序已经让你对 HTML5 的 Canvas 功能感到鼓舞,下面这个画图程序会让你赞叹 。拥有不输桌面的界面体验和流畅 感,在多屏幕电脑上,我甚至有将那些浮动工具面板拖到第二个屏幕的冲动。
演示地址:http://mugtug.com/sketchpad/

本文素材来源:http://canvaspaint.org/#
http://mugtug.com/sketchpad/
中文编译来源:锐商企业CMS 网站内容管理系统 官方网站





