网页调试
- 文档:Microsoft Edge DevTools 文档 - Microsoft Edge Development | Microsoft Docs
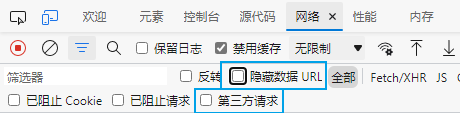
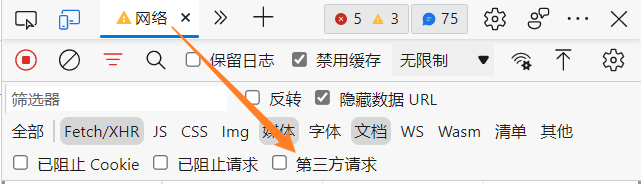
- 网络\隐藏数据
 。测试中,隐藏的恰好是第三方请求,如:
。测试中,隐藏的恰好是第三方请求,如:
- 输出调试
- 输出函数alert(弹出对话框)、console.log(命令行输出)
- 查找节点:document.querySelector,"#" id,"." class。
document.getElementById - console:
参考:console.log格式输出全解及console的其他方法 - 小饭桶youknow - 博客园 (cnblogs.com)
格式化描述符:%o:DOM元素,%O:js对象
子方法:console.log、console.time & console.timeEnd、console.count、console.assert等
可以用console.log(JSON.stringify(..)));来格式化显示。(但只会显示当前层的数据,而不包含继承的键值)
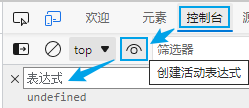
- 创建活动表达式(即实时求解表达式,监控javascript中的修改)

- 控制台筛选器(Console filters)搭配console.group()组输出,筛选组标题(group title)

不仅如此,支持文本过滤,使用"-"可以排除,如"-vm"排除来自路径(文件)VM..脚本的输出。 -
控制台中可Ctrl+F查找日志(输出)

- 热键:
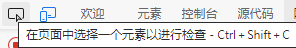
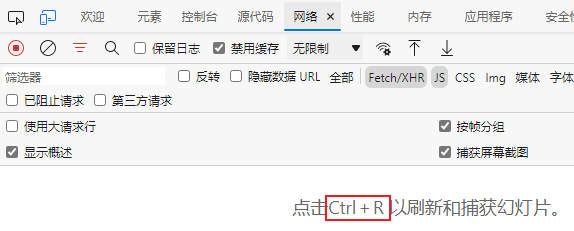
Ctrl+Shift+C,选择元素
Ctrl+R,刷新

-
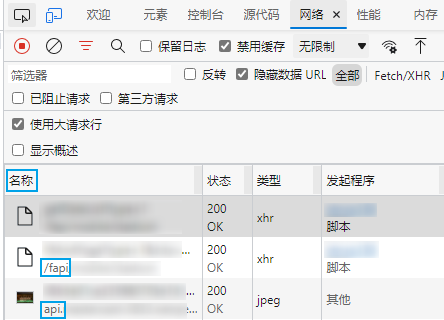
名称,基于路径,路径分绝对、相对。

带"/"为相对。(勾选使用大请求后可查看完整的含‘文件夹’的路径,否则仅显示末端的‘文件’名称) -
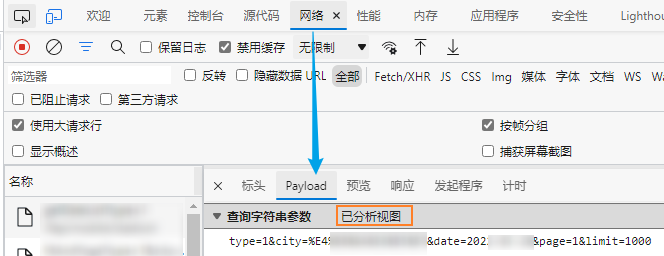
网络\XHR的Payload即对参数的解码、解析



-
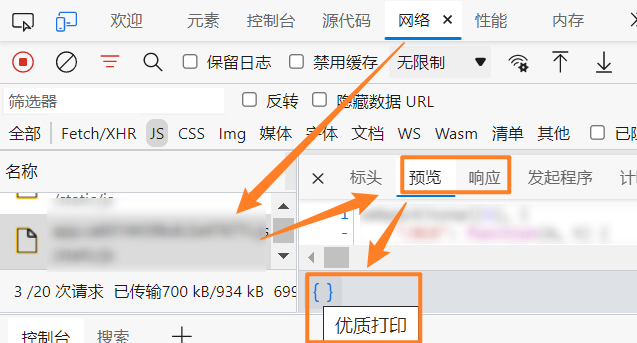
网络\XHR的预览是对响应的解析

发送、接收(请求、响应)都有对应的标头/头。
可将头直接正则替换为油猴支持的js表。
标头中同样有查看源与分析视图之分
 。
。 - 可以从元素\属性中可得到所有属性(如字段拼写)

- Document对象中的方法介绍_你好牛蛙的博客-CSDN博客_document对象的方法
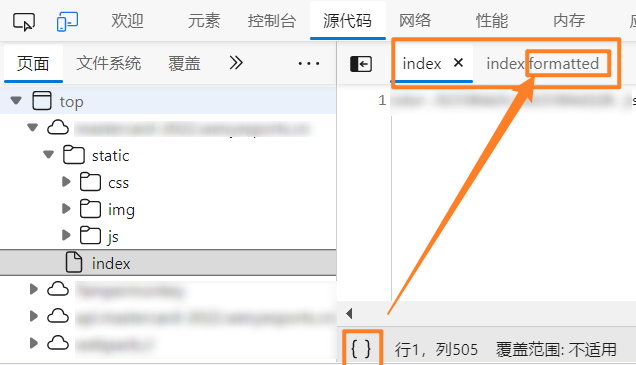
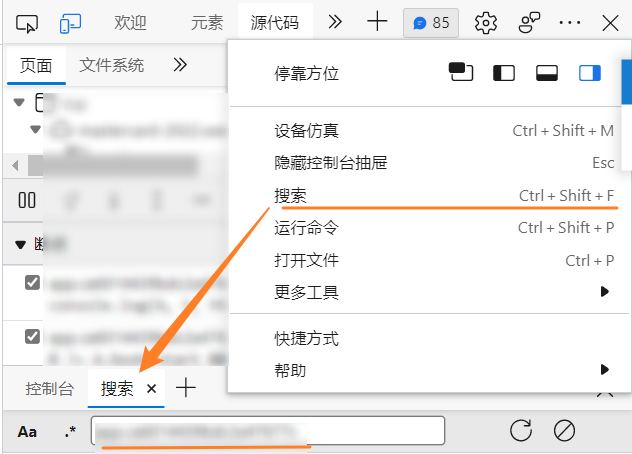
document.getElementById/Name/TagName:id唯一,name/tagName不唯一,tagName是标签(<input ..>中的input) - 能同时展现文件的原始版本与格式化(formatted)版本

搜索时亦会区分以上两种版本(均会被搜索到)
格式化版本无法编辑,原始版本若为异地(服务端),编辑后不会生效

可以本地覆盖,见下。 - 全局搜索

- 预览即格式化(优质打印)、响应即原始的(非优质打印),可以原地切换。

- 得对应源代码加载后,才能在控制台中看到输出所来自的源。
源代码貌似不一定稳定?可能有、无,或内容不同?
因为源代码可能是本地编译的!(VUE框架如此,index.vue作为中间生成物经常变,其中_c函数用于(编译)生成DOM的标签对象)

-
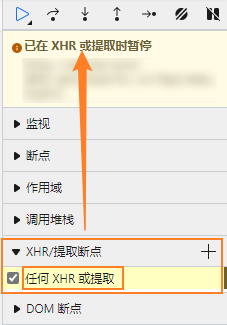
XHR/Fetch(提取)断点
 ,然后逆向调用堆栈。
,然后逆向调用堆栈。
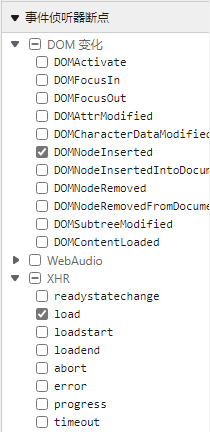
类似的有更全面的接口层的事件侦听器断点
-
VUE中使用sessionStorage进行存储/转存。
-
单步调试时发现有错位发生。
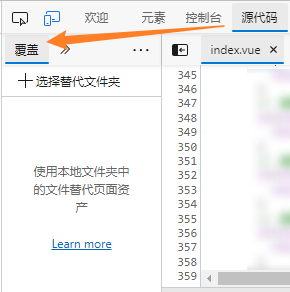
- 本地替代服务端文件
Override webpage resources with local copies (Overrides tab) - Microsoft Edge Development | Microsoft Docs(更全面的见下Sources tool overview)
override (remote)server files to local(browser) one(, like workspaces)
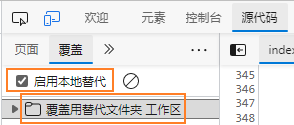
建立本地文件夹工作区,选择目标文件-选择另存为覆盖。
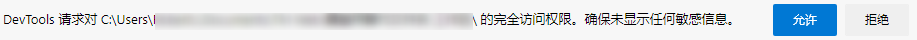
需允许权限:
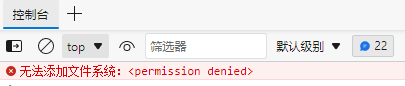
否则:

最终:



但映射的情况,更改浅层/外层文件无效
显示了:覆盖范围: 不适用?->貌似无关
需要编辑原始文件。得借助格式化后的,再定位至原始。(或者直接用格式化后的覆盖原始?)
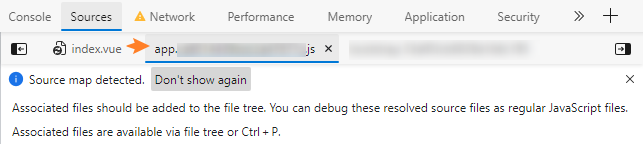
测试,更改原始生效,但产生的用户端(client-side/font-end)文档并未更新..且貌似打乱了映射? - 关联的文件(Associated files)即处理后的源文件(resolved source files)

Sources tool overview - Microsoft Edge Development | Microsoft Docs(包含如上的Override webpage resources with local copies (Overrides tab))
Mapping minified code to your source code to show readable code
Source maps from preprocessors cause DevTools to load your original JavaScript source files in addition to your minified, transformed JavaScript files that are returned by the server. You then view your original source files while you set breakpoints and step through code. Meanwhile, Microsoft Edge is actually running your minified code.The source-mapping approach keeps your front-end code human-readable and debuggable even after you combine, minify, or compile it.
服务器(server)返回压缩、转换变形后的JavaScript文件,经预处理器的源映射处理,生成DevTools实际加载的JS源文件。用户前端看到的可读、可调试的源文件,实际运行的是上述合并、压缩及编译后的文件。
即,上图中的associated关联文件即链接中的source code。
提到//# sourceURL,虽然实际是//# sourceMappingURL
默认已经是开启的..
- 实际会遇到3种版本

前端文件(如上的index.vue)、压缩简化变形的源.js及其格式化显示 .js:formatted。
- webpack-用devtool控制生成source-map - Wenfancy - 博客园 (cnblogs.com)
devtool、webpack.config.js,源代码构建生成生产环境代码
解决映射行错位等问题。 - webpack 中文文档 (docschina.org)
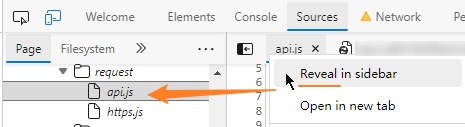
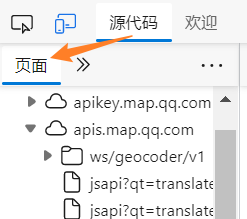
- 展开已在文件结构中定位文件

(此处api.js展示了可用的地址)
- (至少)在控制台添加的监听,如this.ontimeupdate会显示在全局侦听器——updatetime,且能看到作用域(基于this/window环境)。
- 控制台的筛选器,支持js正则。
仅对已有结果进行筛选,后追加的内容不会筛选。
如-/^VM.+?:\d+$/可以排除来自(油猴)虚拟机(VM)的消息。
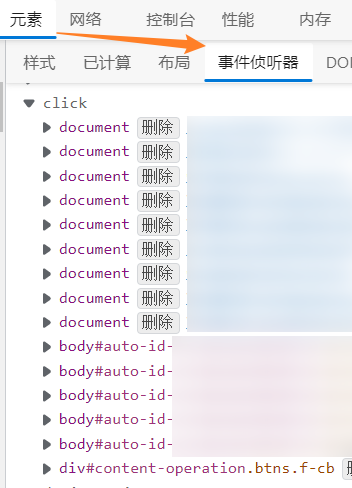
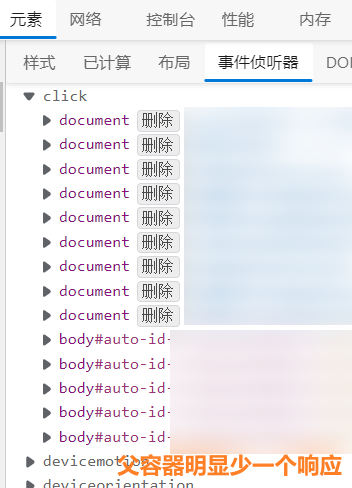
- 元素的事件侦听器能看到相关所有响应,但这个遵循冒泡,多半最近(最下?)的那层便响应了。
可尝试查看元素所在父容器的事件,可知晓远近(深浅)。
看着是div>body>document..

- 源代码\页面会记录'第三方请求'?

但未在网络页面找到对应第三方请求

-
api.map.baidu.com、https://apis.map.qq.com/jsapi,貌似不台一致。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?