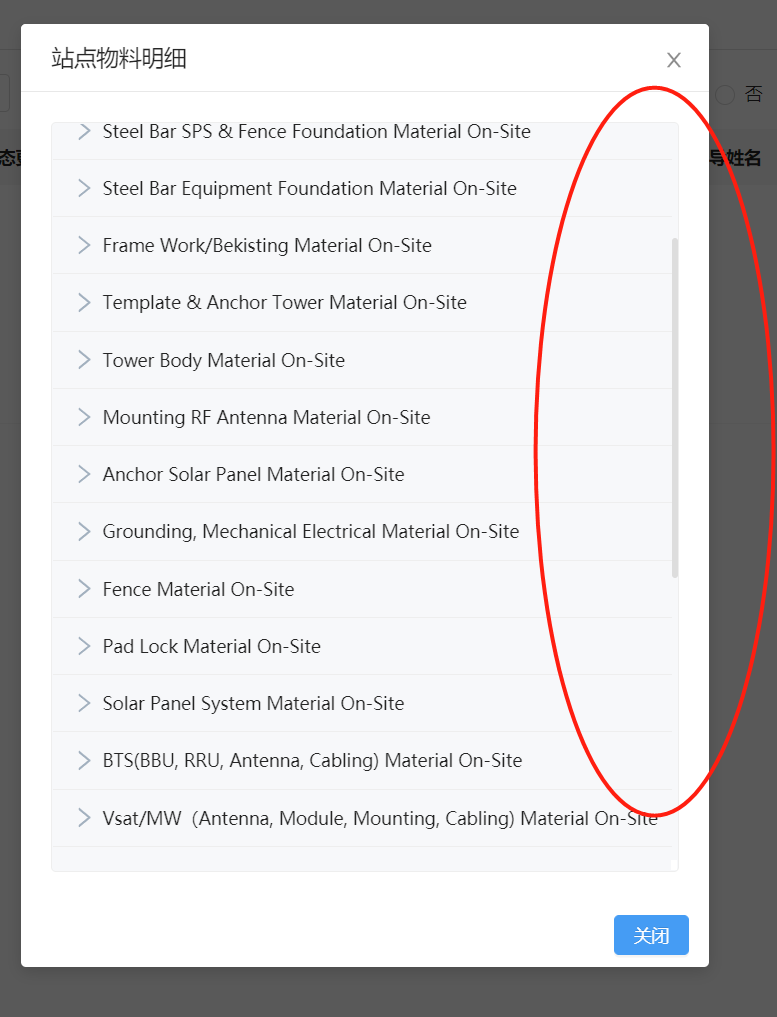
弹窗太长问题的解决
<!-- 打开详情 -->
<nz-modal [(nzVisible)]="isdetailModalVisible" [nzTitle]="detailModalTitle" (nzOnCancel)="isdetailModalVisible = false"
[nzWidth]="550" [nzFooter]="detailModalFooter">
<ng-container *nzModalContent>
<div>
<nz-collapse style="overflow:scroll; height: 600px;">
<nz-collapse-panel *ngFor="let panel of panels" [nzHeader]="panel.title" [nzActive]="panel.active"
[nzDisabled]="panel.disabled">
<div *ngFor="let item of panel.arr;index as i">
<nz-card style="width:300px;" nzTitle={{item.Name}}>
代号:<input nz-input placeholder="Basic usage" [(ngModel)]=item.Code />
数量:<input nz-input placeholder="Basic usage" [(ngModel)]=item.Count />
</nz-card>
</div>
</nz-collapse-panel>
</nz-collapse>
</div>
</ng-container>
<ng-template #detailModalFooter>
<button nz-button nzType="primary" (click)="isdetailModalVisible = false" i18n>关闭</button>
</ng-template>
</nz-modal>
关键是overflow:scroll属性的使用