Highcharts areaspline 图表 动态更新数据
最近遇到一个问题,即一个areaspline 表中同时更新两组数据时,第二个更新的图标会出现延迟问题。
series.addPoint(y1,true,true); series2.addPoint(y2,true,true);
y1,y2时具体数值,当不设置x值时,则新的数据将会自动在起点发起。
最近查阅highcharts 官方文档发现以下

造成数据延迟的主要原因是因为第一条数据的第二个参数设置为true了,
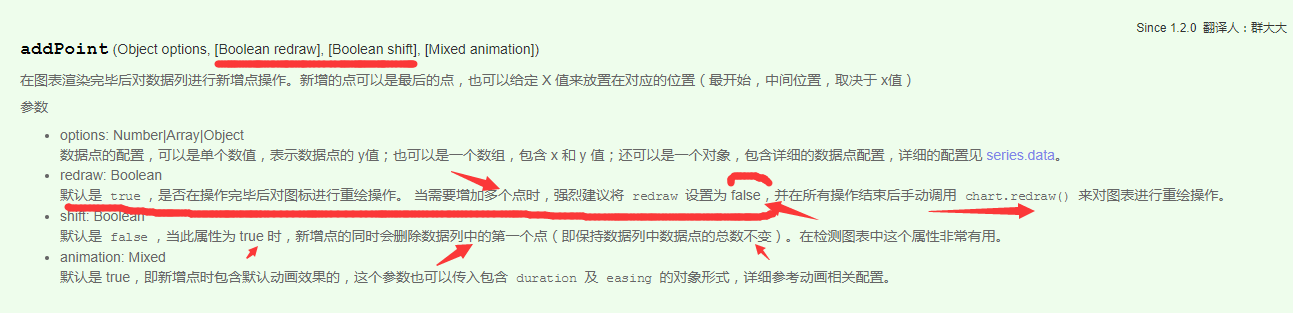
//将第一个addPoint方法的第二个值设置为true时,即进行重绘,当两个方法的第二个值都设置为true时,则进行了两次重绘,当多个数据更新时,将最后一个值的第二个参数设置为true,重绘即可,即全部设置结束后,只进行一次重绘。
series.addPoint(y1,false,true);//将第二个值设置为true时,即进行重绘,当两个数据都设置为true时,则进行了两次重绘,当多个数据更新时,将最后一个值的第二个参数设置为true,重绘即可,即全部设置结束后,只进行重绘。 series2.addPoint(y2,true,true);
这样就可以避免发生延迟了。
plotOptions:{ series:{ marker:{//不现实数据点,当数据过多时,数据点会显得比较杂乱,故去掉 enabled:false } } },



