react-router 4.x 关于默认子路由 重定向
当我通过路由跳转到一个拥有多个子路由的页面时,需要跳转到默认显示的子页面。
react-router 2.x 3.x 可以通过Route 嵌套,但是 react-router4之后需要在组件内部设置跳转。
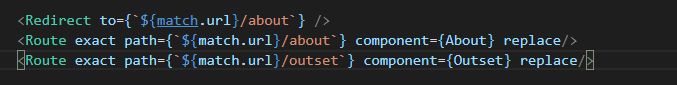
于是使用 Redirect 定义默认跳转页面

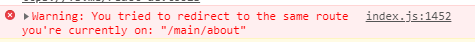
接下来的问题就是总是报错

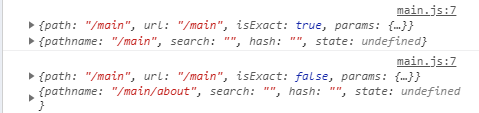
于是 我打印了一下 传入的 match 和 location 的值,发现,当首次进入 父页面时,会打印两次,即先进入父页面,打印一次,然后重定向子页面,又执行一次

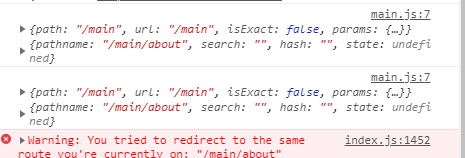
当刷新时 则 同样打印两次,依然可以触发重定向警告

我发现 首次 进入 父页面与 刷新时候 打印的第一条数据是不同的,即第一次进入父页面时 match 的 path 与 location 的 pathname 是相同的,而刷新时 match 与location 是不同的,则我们可以利用这一特点,在渲染父页面之后,渲染子页面之前判定是否需要重定向,
通过比较 match.path 和 location.pathname 的值来判定是否渲染 Redirect 重定向。

这样就不会再报警告了





