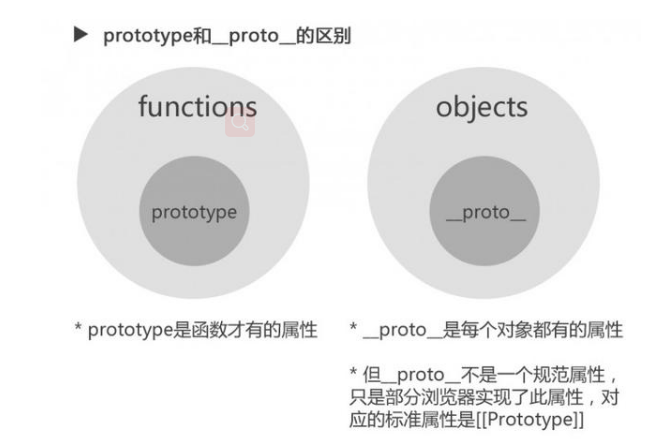
JavaScript原型,原型链 ? 有什么特点?
这东西是真的很难理解,下面这个简单的图希望能够帮到你

1. 对象中是没有prototype属性的 。
var obj = {} console.log(obj.prototype) // undefined
2.函数中是没有__proto__属性的。
var obj2 = function(){} console.log(obj2.__proto__); // undefined


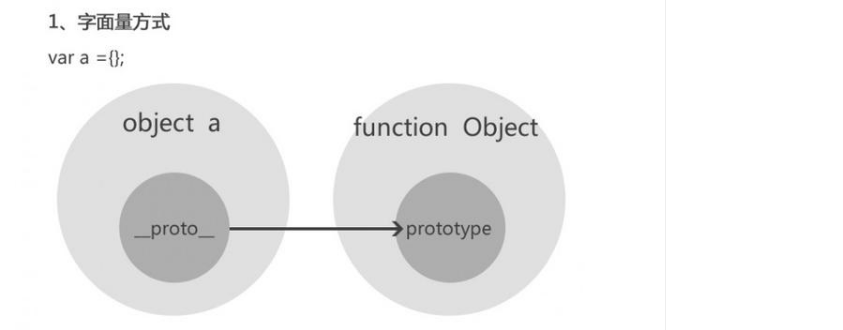
console.log(a.__proto__); // constructor: ƒ Object()
console.log(a.__proto__ === a.constructor.prototype) // true

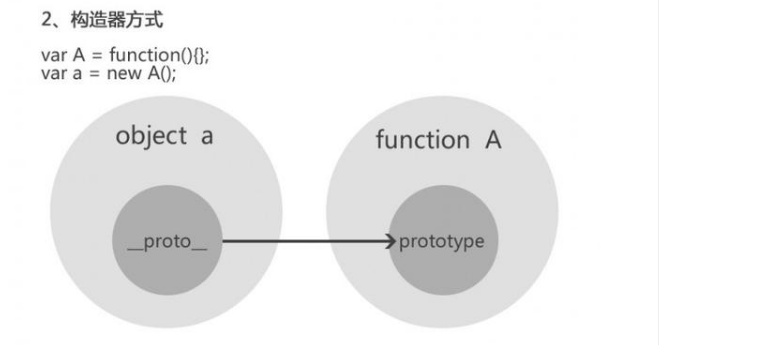
var A = function(){ } var a = new A() console.log(a.__proto__); // A
console.log(a.__proto__ === a.constructor.prototype); // true

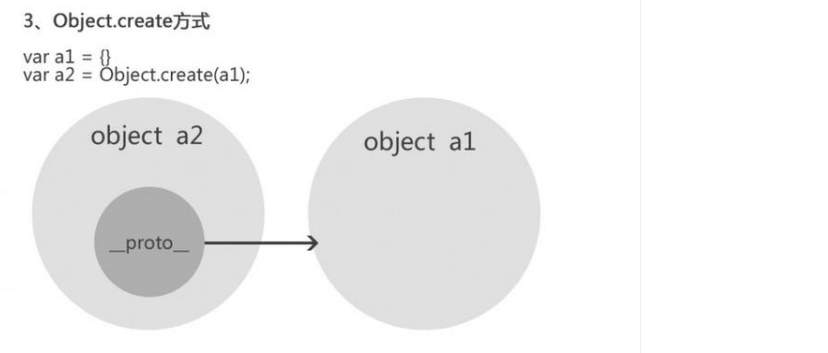
var a1 = {a:1}
var a2 = Object.create(a1)
console.log(a2.__proto__); // Object {a: 1}
console.log(a2.__proto__ === a1.constructor.prototype); // false
Object.create(null) 创建的对象是一个空对象,在该对象上没有继承 Object.prototype 原型链上的属性或者方法。

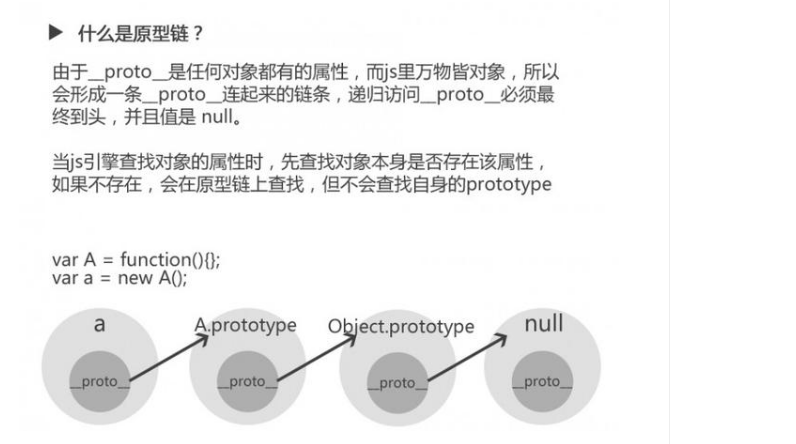
var A = function(){ } var a = new A() console.log(a.__proto__); // constructor: ƒ A()
console.log(a.__proto__.__proto__); // constructor: ƒ Object() console.log(a.__proto__.__proto__.__proto__); // null




