12-Vue的使用-安装 - 条件渲染
一、安装
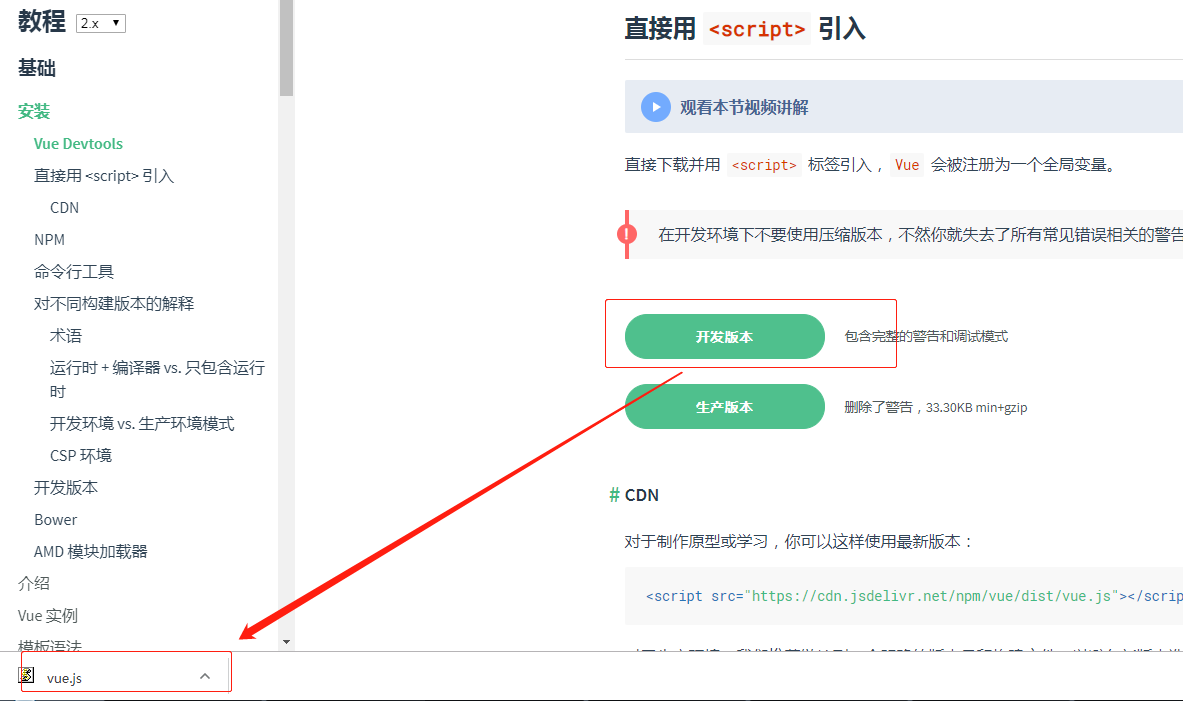
1. 去vue官网: https://cn.vuejs.org/

2. 引入vue.js文件
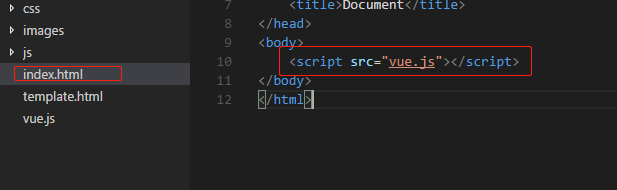
<body>
<script src="vue.js"></script>
</body>


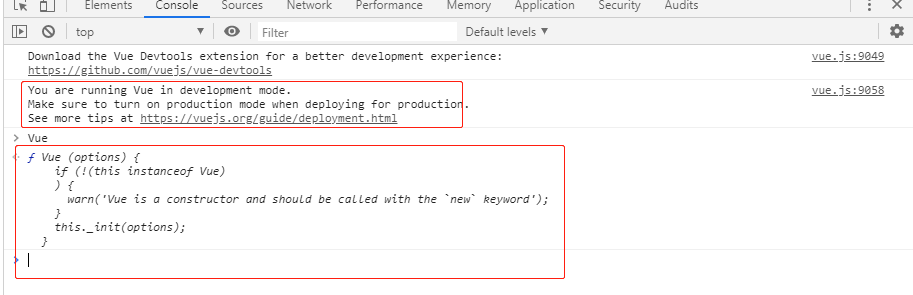
引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
三、使用Vue实例化对象
<body> <div id = 'app'> <!--title对应data中的title--> <h3>{{title}}</h3> </div> <!--引入vue --> <script src="vue.js"></script> <script> // 1. 创建vue实例化对象 //参数 var appp = new Vue({ //表示我要使用当前id=app标签 来显示我的内容 el:"#app", // 所有的数据都放在数据属性中 data:{ title:'土豆' } }) </script> </body>

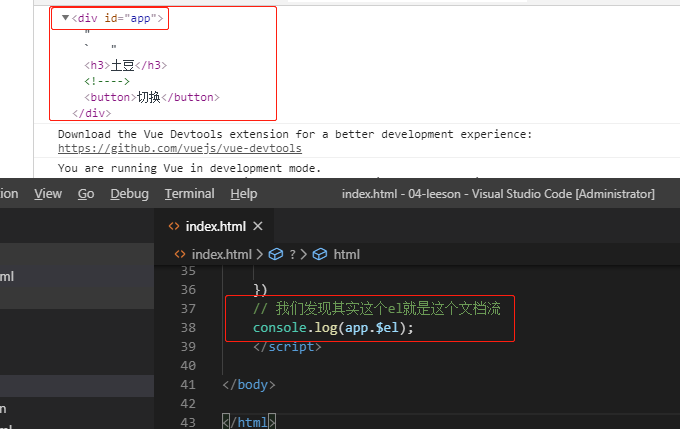
ps: 这个el属性其实就是我们这个文档流


条件渲染
<!--//指令系统 v-*--> <div v-if='show'>哈哈哈哈哈</div>

0.点击事件
<button v-on:click = "clickHandler">切换</button>
// 实例化一个vue对象 var app = new Vue({ el:'#app', data:{ msg:'今天学习vue', msg2:'今天学习vue2', show:false, }, //methods是绑定事件的执行 methods:{ //点击后执行这个函数操作 clickHandler: function(){ console.log(this) // 将show属性变成ture this.show = true; } } })
v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
<h1 v-if="awesome">Vue is awesome!</h1>
也可以用 v-else 添加一个“else 块”:
<h1 v-if="awesome">Vue is awesome!</h1> <h1 v-else>Oh no 😢</h1>
onw:
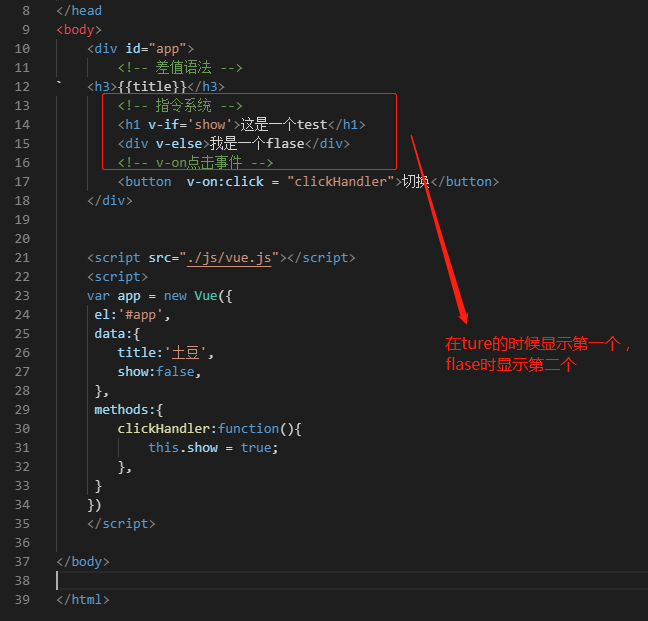
<body> <div id="app"> <!-- 差值语法 --> ` <h3>{{title}}</h3> <!-- 指令系统 --> <h1 v-if='show'>这是一个test</h1> <div v-else>我是一个flase</div> <!-- v-on点击事件 --> <button v-on:click = "clickHandler">切换</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:false, }, methods:{ clickHandler:function(){ this.show = true; }, } }) </script> </body>

批量分组渲染(template)
因为 v-if 是一个指令,所以必须将它添加到一个元素上。
但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if。
最终的渲染结果将不包含 <template> 元素。
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
onw:
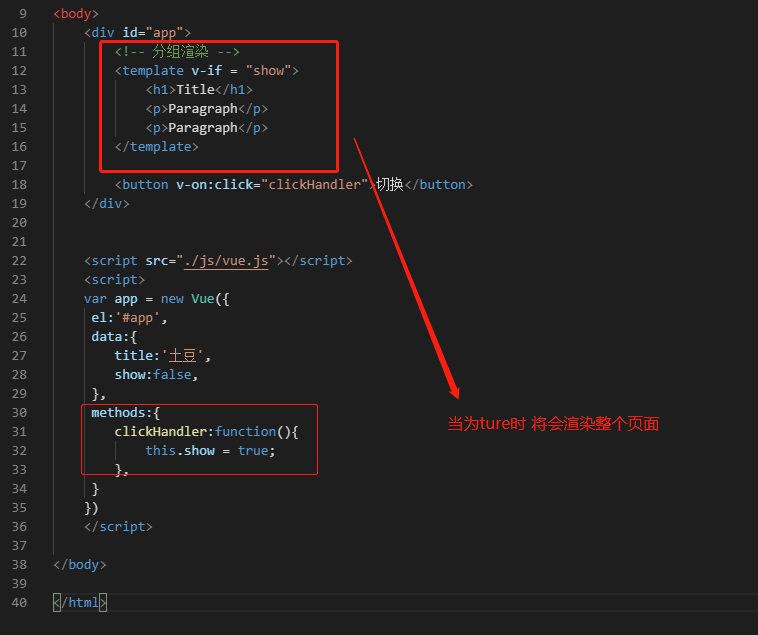
<body> <div id="app"> <!-- 分组渲染 --> <template v-if = "show"> <h1>Title</h1> <p>Paragraph</p> <p>Paragraph</p> </template> <button v-on:click="clickHandler">切换</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:false, }, methods:{ clickHandler:function(){ this.show = true; }, } }) </script> </body>

也可以批量分组else
<div id="app"> <!-- 分组渲染 --> <template v-if = "show"> <h1>Title</h1> <p>Paragraph</p> <p>Paragraph</p> </template> <template v-else> <h1>else</h1> <p>false</p> <p>false</p> </template> <button v-on:click="clickHandler">切换</button> </div>
v-else-if:
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
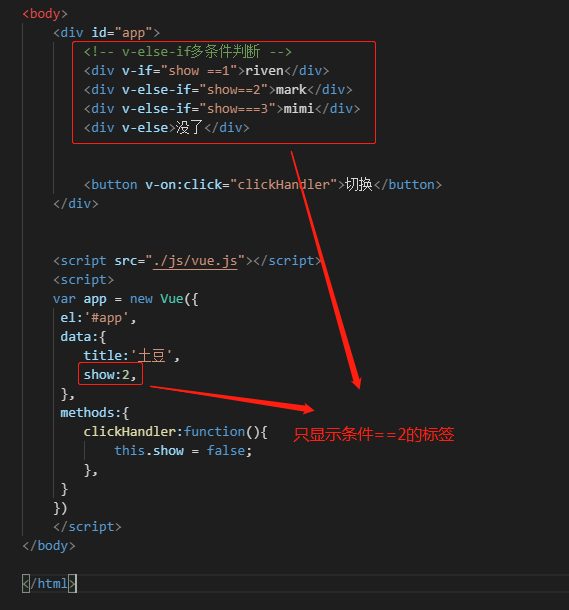
onw:
<body> <div id="app"> <!-- v-else-if多条件判断 --> <div v-if="show ==1">riven</div> <div v-else-if="show==2">mark</div> <div v-else-if="show===3">mimi</div> <div v-else>没了</div> <button v-on:click="clickHandler">切换</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:2, }, methods:{ clickHandler:function(){ this.show = false; }, } }) </script> </body>

用key来管理可复用元素(方式之间切换)
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
这么做除了使 Vue 变得非常快之外,还有其它一些好处。例如,如果你允许用户在不同的登录方式之间切换:
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address"> </template>
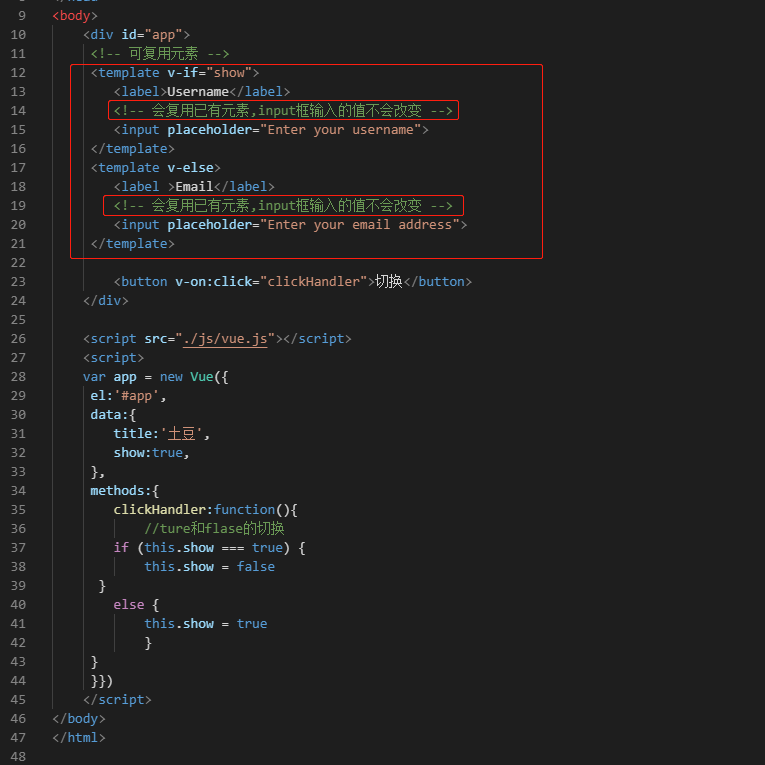
own:
<body> <div id="app"> <!-- 可复用元素 --> <template v-if="show"> <label>Username</label> <!-- 会复用已有元素,input框输入的值不会改变 --> <input placeholder="Enter your username"> </template> <template v-else> <label >Email</label> <!-- 会复用已有元素,input框输入的值不会改变 --> <input placeholder="Enter your email address"> </template> <button v-on:click="clickHandler">切换</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:true, }, methods:{ clickHandler:function(){ //ture和flase的切换 if (this.show === true) { this.show = false } else { this.show = true } } }}) </script> </body>


ps: 我输入的值不会被清空
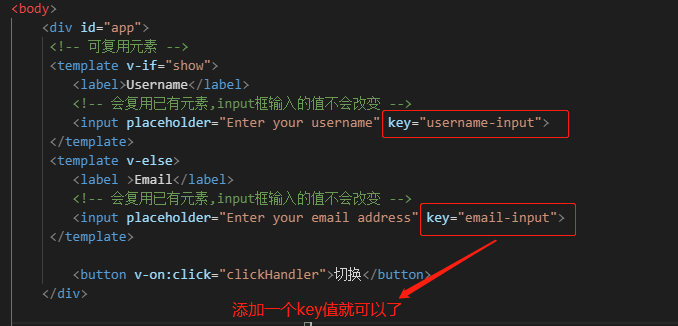
如果我不想让他复用元素
<div id="app"> <!-- 可复用元素 --> <template v-if="show"> <label>Username</label> <!-- 会复用已有元素,input框输入的值不会改变 --> <input placeholder="Enter your username" key="username-input"> </template> <template v-else> <label >Email</label> <!-- 会复用已有元素,input框输入的值不会改变 --> <input placeholder="Enter your email address" key="email-input"> </template> <button v-on:click="clickHandler">切换</button> </div>


ps: 我输入的值会被清空
v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
v-show 不支持 <template> 元素,也不支持 v-else。<body> <div id="app"> <!--v-show的用法 --> <h1 v-show ='show'>我是一个test</h1> <button v-on:click="clickHandler">切换</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:true, }, methods:{ clickHandler:function(){ //ture和flase的切换 if (this.show === true) { this.show = false } else { this.show = true } } }}) </script> </body>

v-if 和 v-show 的区别
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
因此。
如果需要非常频繁地切换,则使用 v-show 较好。
如果在运行时条件很少改变,则使用 v-if 较好。.
v-if 与 v-for 一起使用
不推荐同时使用 v-if 和 v-for。请查阅风格指南以获取更多信息。
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号