08 node.js 的使用
创建包
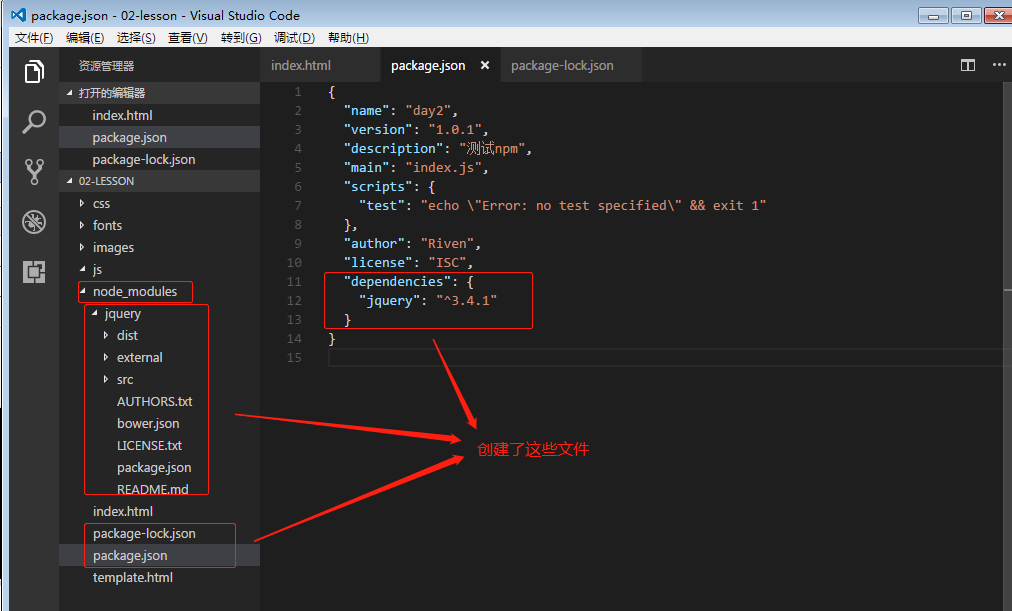
目录结构

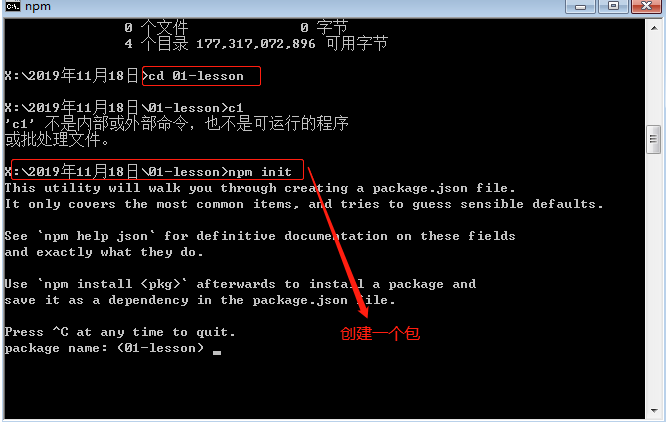
cmd cd 到当前目录: \
执行
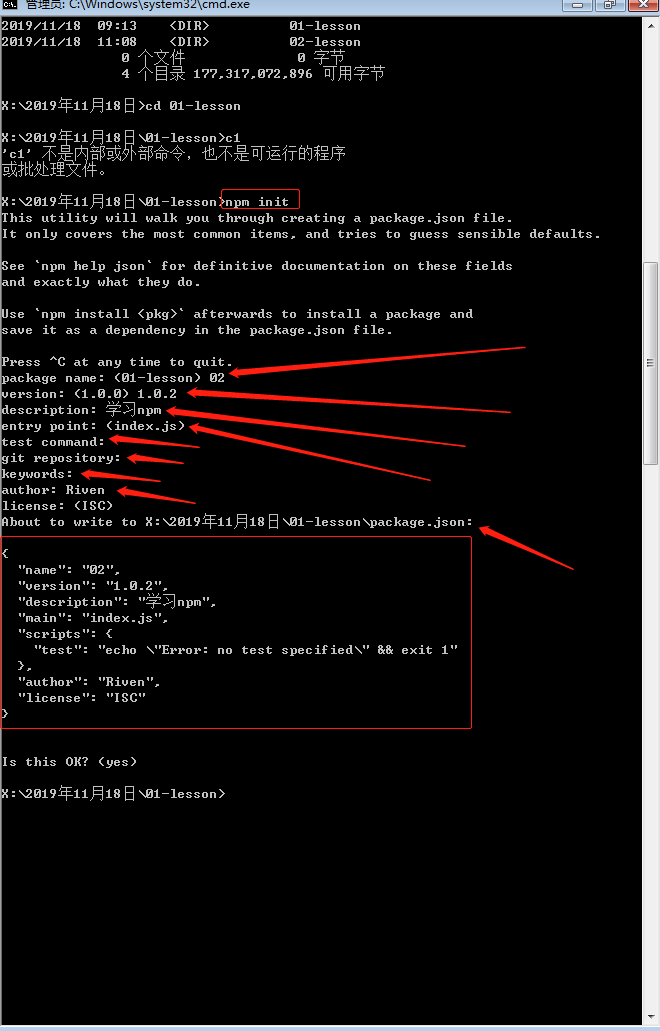
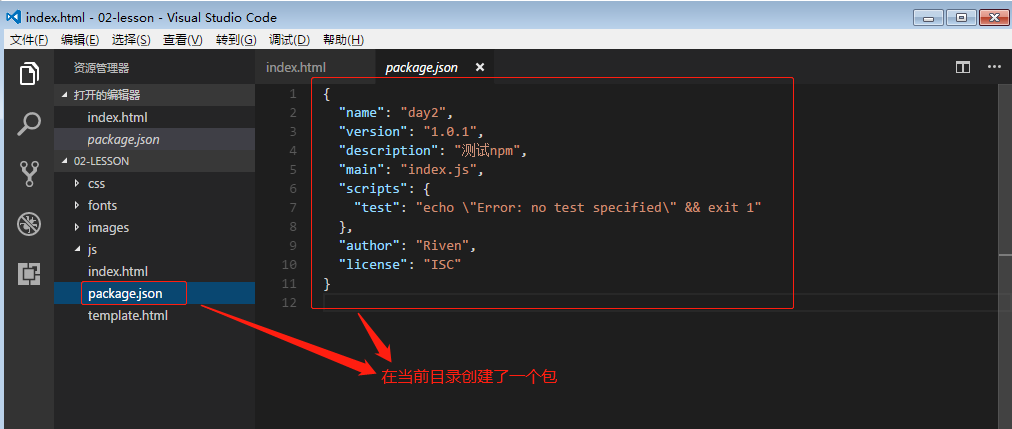
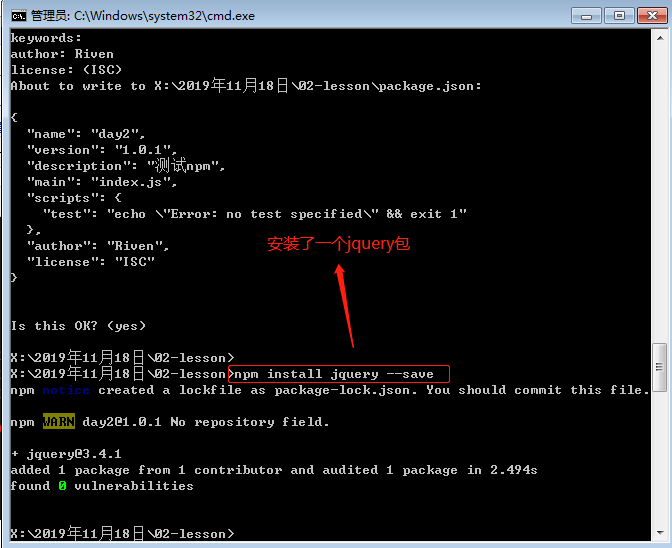
npm init //创建一个包
1

2.

3.

4.包的安装
npm install jquery --save
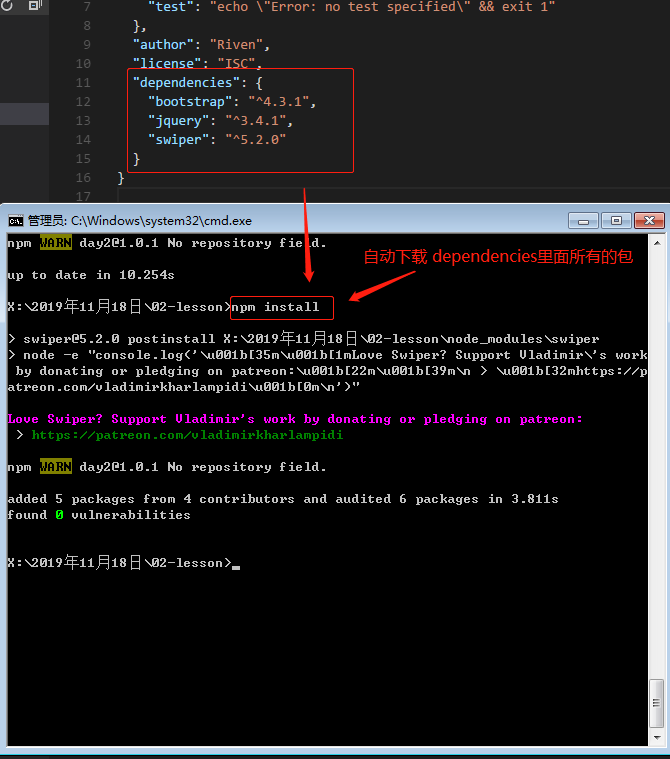
npm install bootstrap --save
npm install swiper --save // 一个滚屏插件


ps:
npm install
只要有 package.json文件在,直接 install 可以自动安装dependencies 里面所有的包.

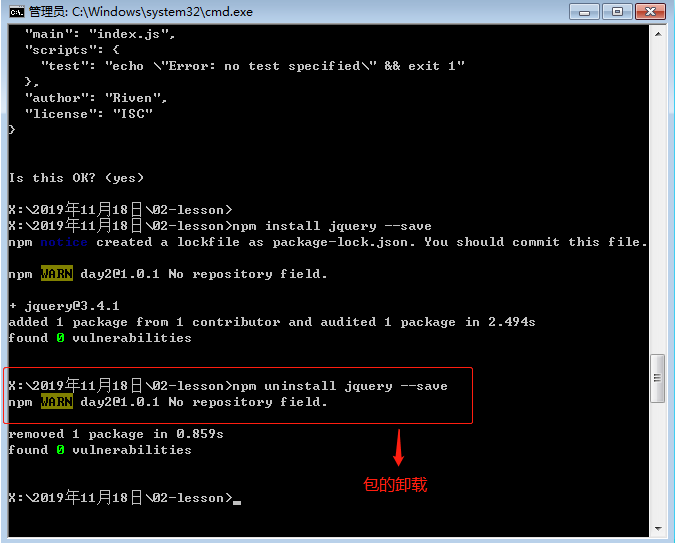
5.包的卸载
npm uninstall jquery --save

6. 开启本地服务器
npm run dev // 开启一个项目
npm install yarn / / Yarn是一个新的快速安全可信赖的可以替代NPM的依赖管理工具 快速安装。
一些异常:
vue 安装 ‘node-sass’ 运行报错:ERROR in Cannot find module 'node-sass'
npm install node-sass@latest
7.设置端口号
windows: 终端
set PORT=8010

npm install //安装当然packge中所有的组件。
npm run dev //启动项目。
npm start // 在配置项目时需要运行npm start在本地配置一个服务器环境,npm start首先会安装一系列的必要程序,这些程序依赖package.json中的内容。
npm run build // 是项目打包命令,运行这个命令后会生成可以进行上线的打包文件,这时候打开根目录下的index.html就可以直接看到你的项目效果了。




