Vue | vuex安装失败解决的方法实例
Vuex是一个专为Vue.js应用程序开发的状态管理模式
下面这篇文章主要给大家介绍了关于vuex安装失败解决的方法,文中通过图文介绍的非常详细,需要的朋友可以参考下
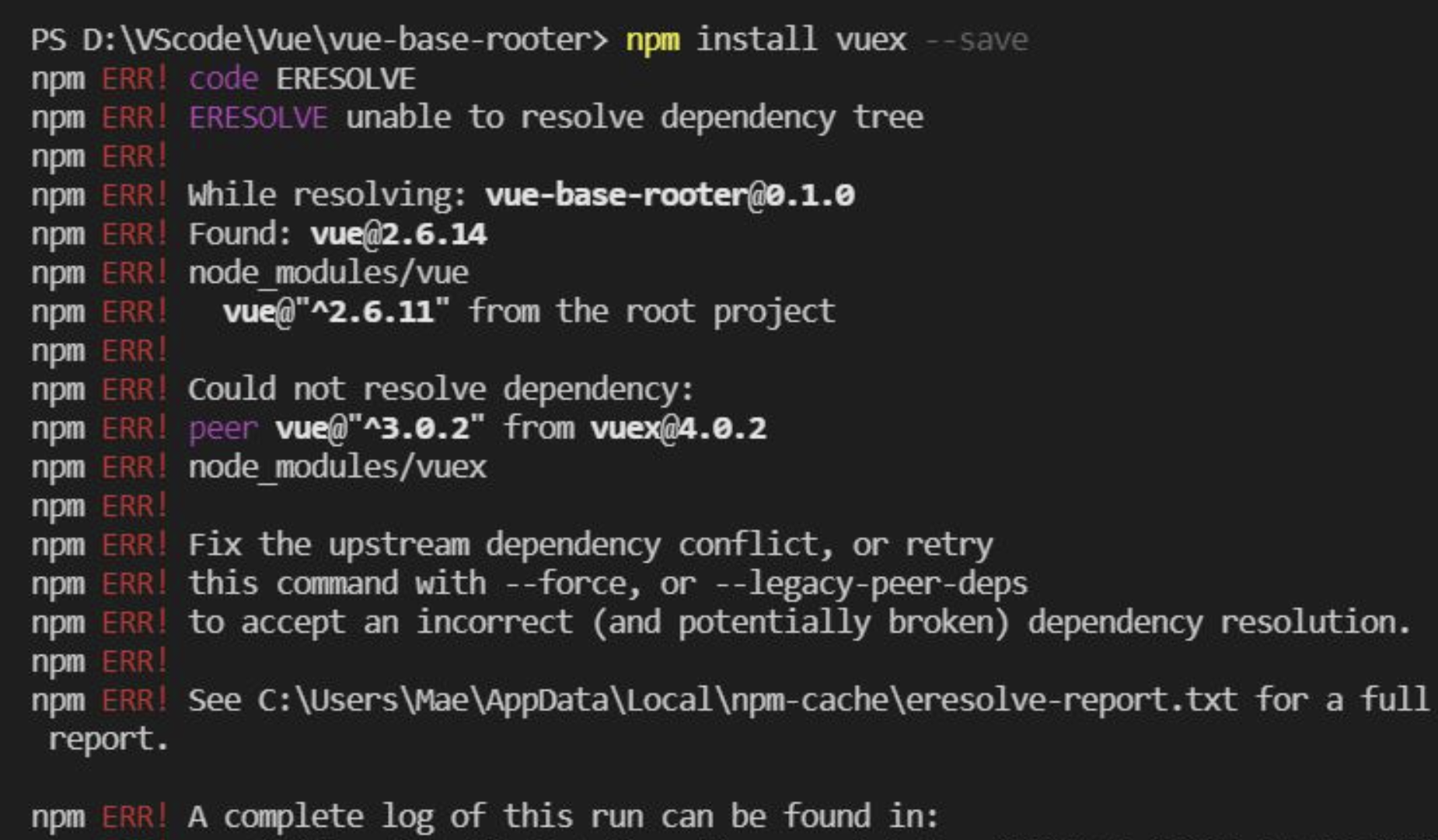
1、报错信息:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-base-rooter@0.1.0
npm ERR! Found: vue@2.6.14
npm ERR! node_modules/vue
npm ERR! vue@"^2.6.11" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.0.2" from vuex@4.0.2
npm ERR! node_modules/vuex
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Mae\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mae\AppData\Local\npm-cache_logs\2022-02-13T13_20_52_363Z-debug.log
2、解决方案
npm install vuex@3.6.2 -S
然后查看package.json文件
有vuex版本说明安装成功
使用小案例:定义一个加减的按钮
代码如下:
//引入mapstate读取数据
import {mapState} from 'vuex'
//通过computed计算属性 解构得出数据
computed:{
...mapState(['count'])
},
methods:{
add(){
this.$store.dispatch('add')
},
reduce(){
this.$store.dispatch('reduce')
}
}
在actions中上下文解构出{commit} actions可以处理异步
//我们在store中index.js文件中配置相应处理
const actions={
//此处不能直接修改mapstate
add({commit}){
commit("ADD");
},
reduce({commit}){
commit("REDUCE");
},
};
const mutations={
ADD(state){
state.count++;
},
REDUCE(state){
state.count--;
}
};
const state={
count:1
};
写到这里就可以实现按钮加减count数据的操作了




· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 分享4款.NET开源、免费、实用的商城系统
· 解决跨域问题的这6种方案,真香!
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库
· 5. Nginx 负载均衡配置案例(附有详细截图说明++)
2022-02-23 Redis下载和安装(Windows系统)
2020-02-23 qsort 与sort 对结构体排序实例