Kite 使用教程 轻量级代码提示
概述
今天看小甲鱼视频的VSC Python 安装教程里视频博主强烈推荐安装Kite插件 ,这是什么玩意? 下载下来试一试? 原来:就是一个代码提示插件..
说白了" 就是让开发者 在轻量级编辑器环境下 有一个高端的代码提示环境 。这样能够极大的节省编码的时间,提升编码效率,经过统计,Kite的人工智能可以帮助减少47%的击键次数。
官网 :https://kite.com
Kite 安装教程
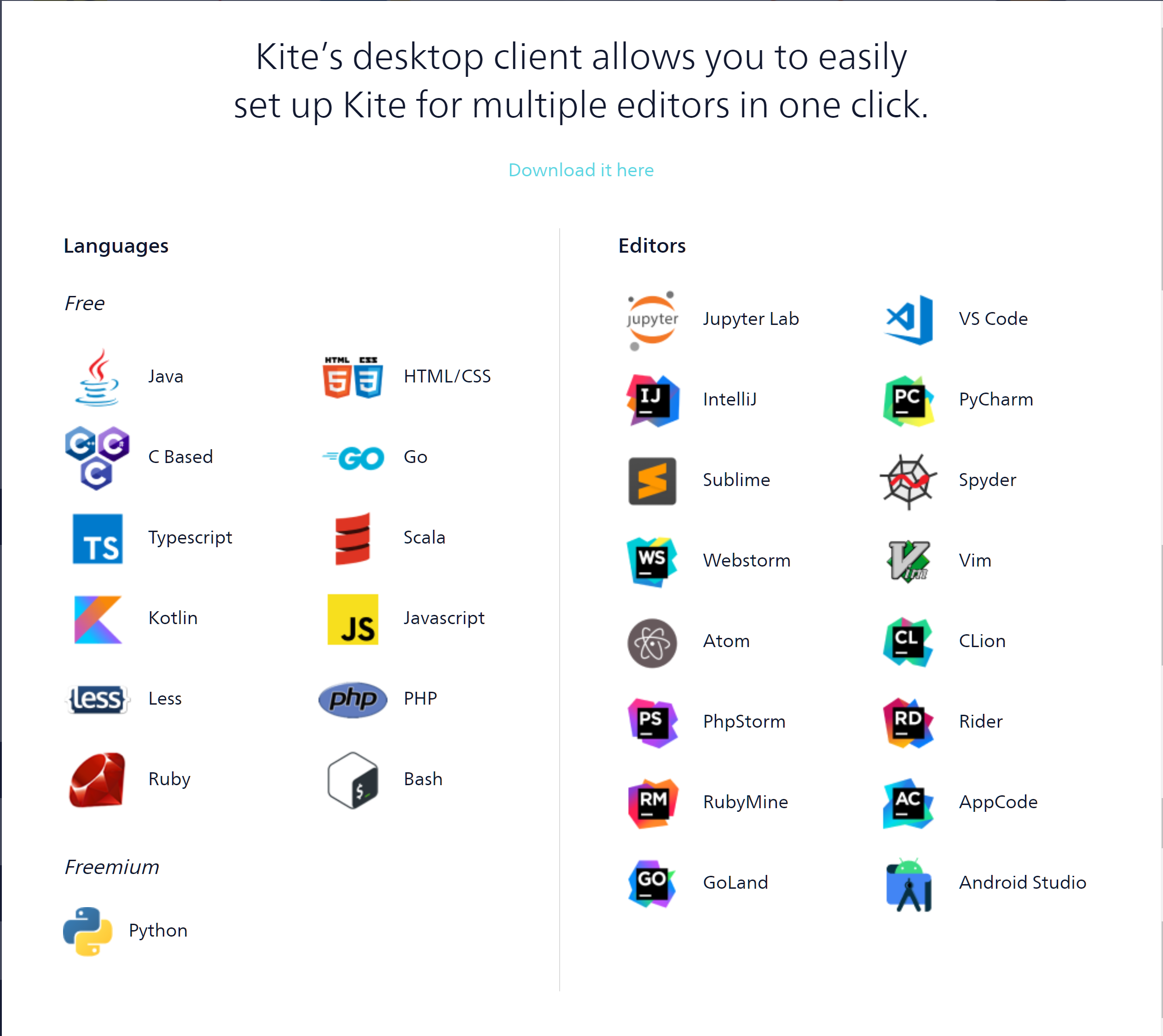
image-20201230201535208
对于安装的话,可以直接去官方下载:here,目前支持三大操作系统(Win,Linux和Mac),和主流的13大编辑器。
安装有一个注意点是:默认安装C盘,且不会给选择安装盘符的机会
安装完成后: 输入你的邮箱 进行绑定注册。
如何你电脑上已经安装过git的话会自动识别账号
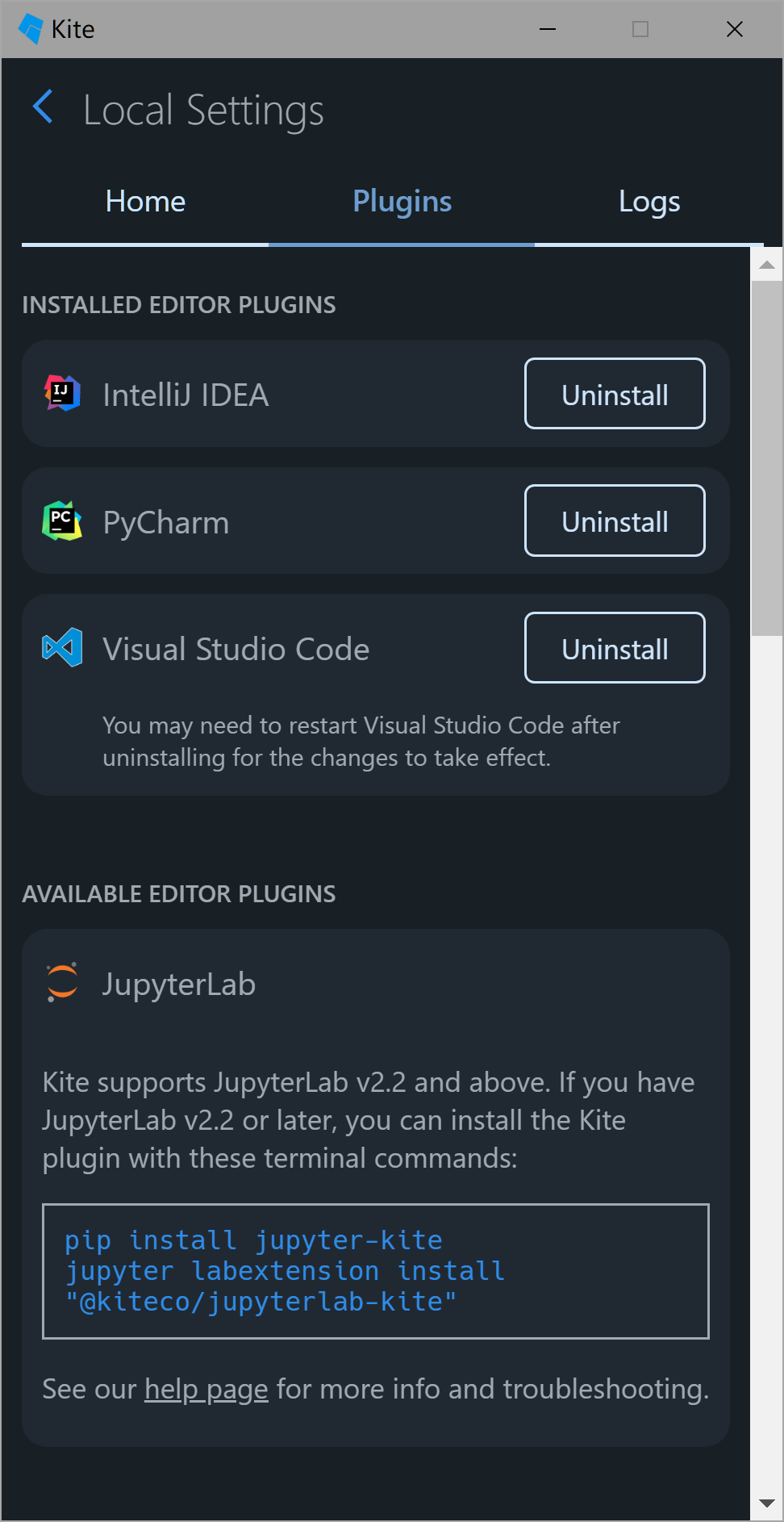
关于编辑器,在安装的Kite的时候自动识别电脑上有的编辑器和安装好相应插件,这一点个人觉得很赞
至此Kite已经安装在你的电脑上了,现在就如何在编辑器使用了。
因为博主最常使用的VS Code,所以稍微说一下,为什么说是稍微呢?安装使用其实非常简单)
在VS Code插件搜索 Kite 即可,由于我们已经安装了Kite软件,VSC会自动帮我们匹配。
是不是很简单?
其他使用姿势
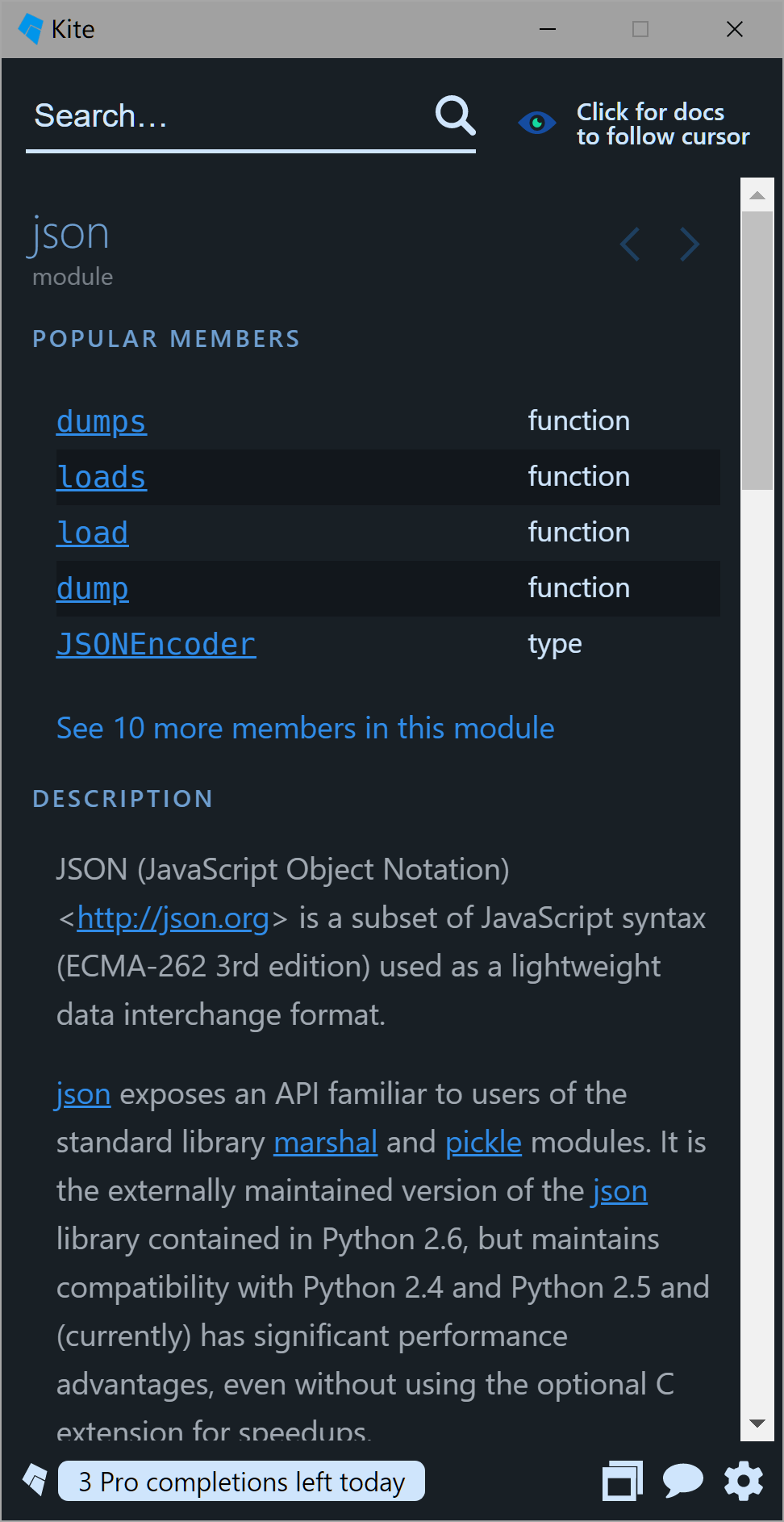
查询某个模块的使用方法:在Kite中键入 模块名 即可,不过目前Kite不支持小规模使用的库Docs查询。
当然Kite主要支持的编程语言是Python,就连Python之父也称赞Kite的效果。就博主目前使用体验来说还是比较好的。







· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 分享4款.NET开源、免费、实用的商城系统
· 解决跨域问题的这6种方案,真香!
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库
· 5. Nginx 负载均衡配置案例(附有详细截图说明++)