HTML+CSS小实战案例 (照片墙特效、代码展示)
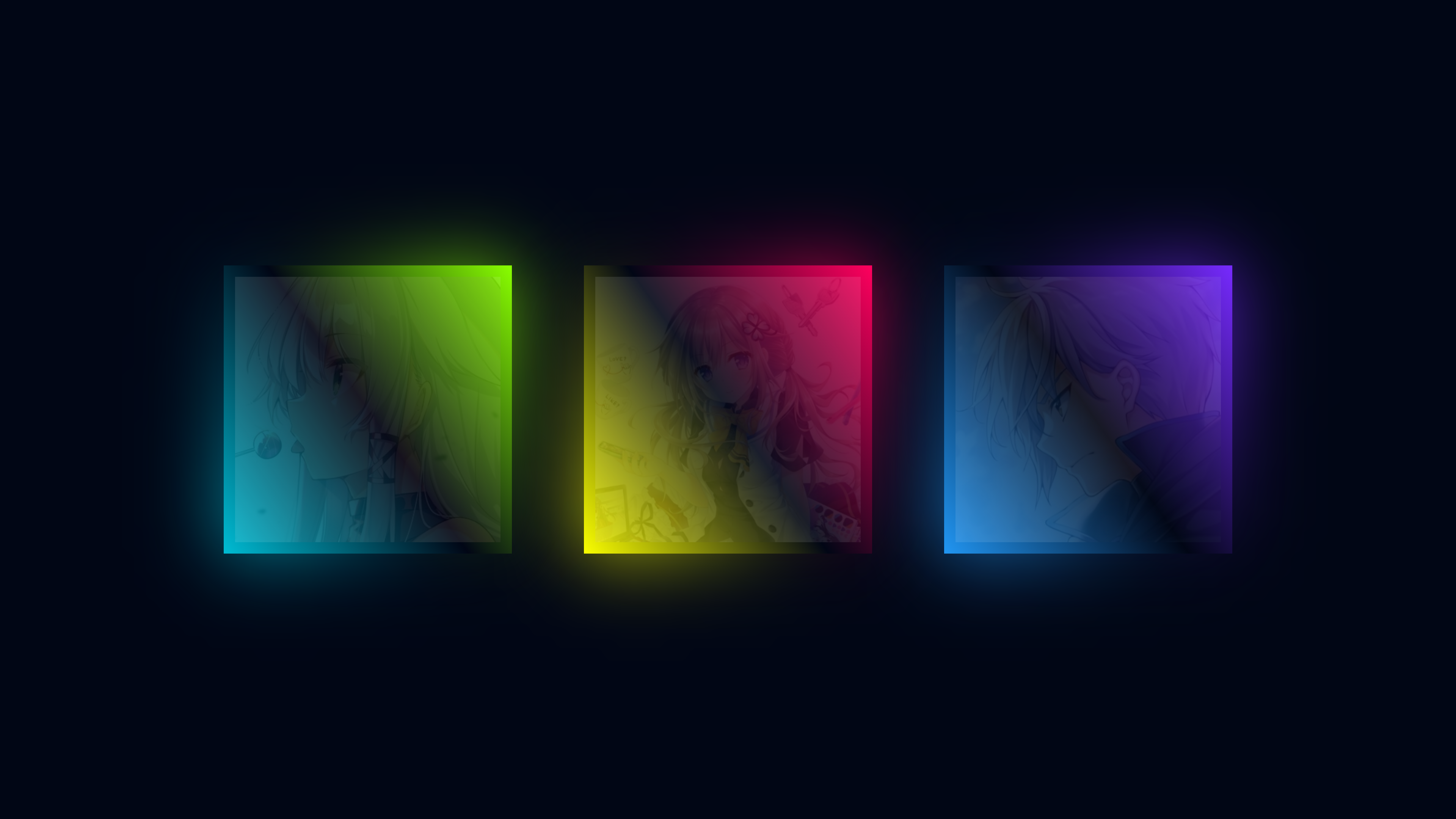
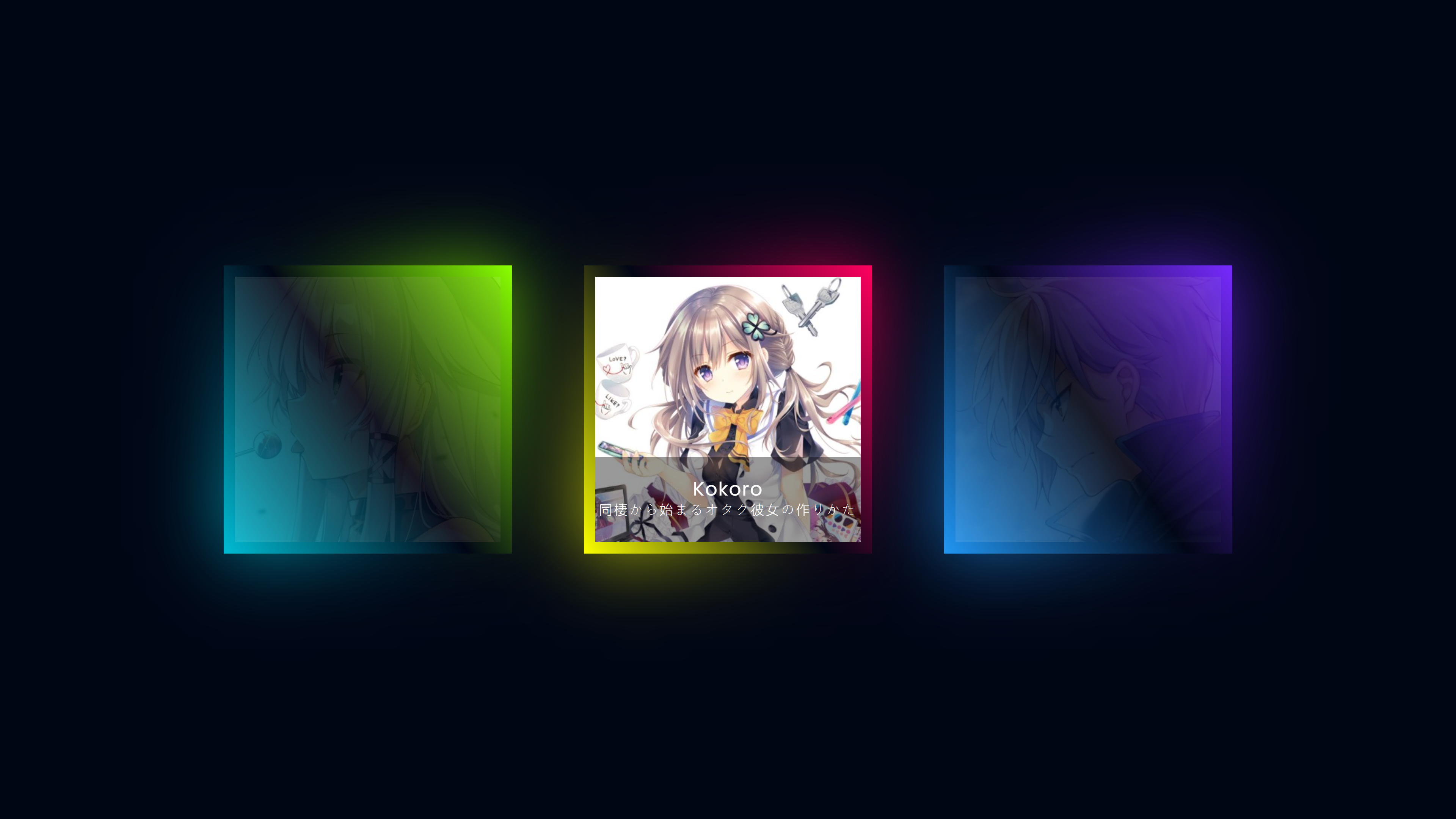
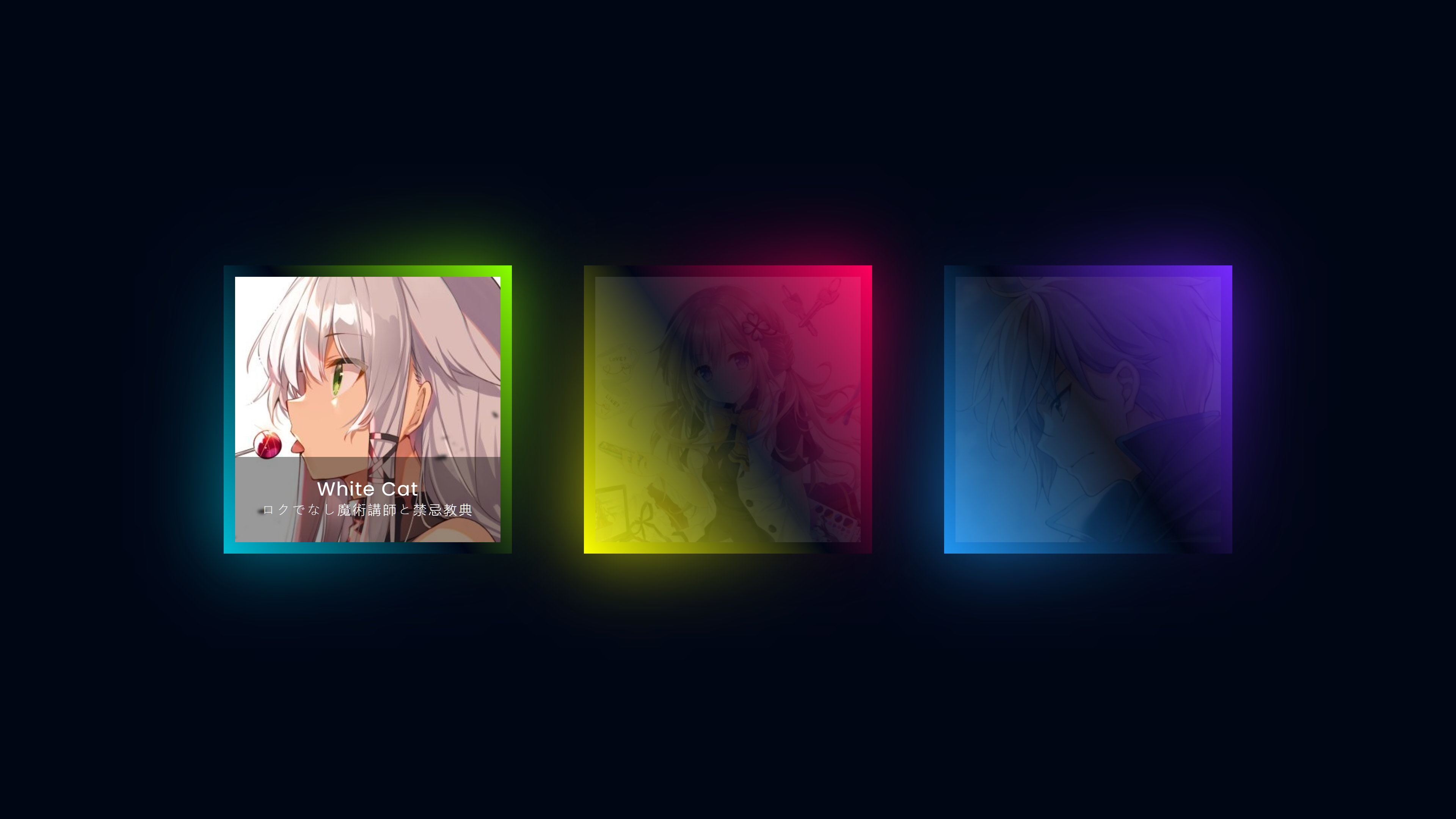
预览图:




HMTL代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day02</title>
<link rel="stylesheet" href="css.css" type="text/css">
</head>
<body>
<div class="box">
<div class="img8x">
<img src="images/img01.jpg" alt="">
</div>
<div class="content">
<h2>White Cat<br><span>ロクでなし魔術講師と禁忌教典</span></h2>
</div>
</div>
<div class="box">
<div class="img8x">
<img src="images/img02.jpg" alt="">
</div>
<div class="content">
<h2>Kokoro<br><span>同棲から始まるオタク彼女の作りかた</span></h2>
</div>
</div>
<div class="box">
<div class="img8x">
<img src="images/img03.jpg" alt="">
</div>
<div class="content">
<h2>Rio<br><span>Seirei Gensouki</span></h2>
</div>
</div>
</body>
</html>
CSS代码部分
/* 外部GooGle字体 */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
src: local('Poppins Regular'), local('Poppins-Regular'), url(https://fonts.gstatic.com/s/poppins/v13/pxiEyp8kv8JHgFVrJJbecmNE.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
src: local('Poppins Regular'), local('Poppins-Regular'), url(https://fonts.gstatic.com/s/poppins/v13/pxiEyp8kv8JHgFVrJJnecmNE.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
src: local('Poppins Regular'), local('Poppins-Regular'), url(https://fonts.gstatic.com/s/poppins/v13/pxiEyp8kv8JHgFVrJJfecg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
/*justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间。 */
body {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
min-height: 100vh;
background: #010615;
}
.box {
position: relative;
width: 300px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
margin: 40px;
/* background: #060c21; */
transition: 0.5;
}
.box :hover {
height: 100%;
}
.box .img8x {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
}
.box .img8x img {
max-width: 100%;
opacity: 0.1;
transition: 0.5s;
}
.box:hover .img8x img {
opacity: 1;
}
.box::before {
content: '';
position: absolute;
top: -2px;
left: -2px;
right: -2px;
bottom: -2px;
background: #fff;
z-index: -1;
}
.box:after {
content: '';
position: absolute;
top: -2px;
left: -2px;
right: -2px;
bottom: -2px;
background: #fff;
z-index: -2;
filter: blur(40px);
}
.box:before,
.box:after {
background: linear-gradient(235deg, #89ff00, #010615, #00bcd4);
}
.box:nth-child(2):before,
.box:nth-child(2):after {
background: linear-gradient(235deg, #ff005e, #010615, #fbff00);
}
.box:nth-child(3):before,
.box:nth-child(3):after {
background: linear-gradient(235deg, #772aff, #010615, #2196F3);
}
.box .content {
position: absolute;
bottom: 0;
left: 10px;
right: 10px;
bottom: 10px;
height: 90px;
background: rgba(0, 0, 0, 0.4);
display: flex;
justify-content: center;
align-items: center;
text-align: center;
opacity: 0;
transition: 0.5s;
}
.box:hover .content {
opacity: 1;
}
.box:hover .content h2 {
font-size: 20px;
color: #fff;
font-weight: 500;
line-height: 20px;
letter-spacing: 1px;
}
.box .content h2 span {
font-size: 14px;
color: #fff;
font-weight: 200;
letter-spacing: 2px;
}



