【观隅】Beta阶段事后分析报告
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2021学年春季软件工程(罗杰 任健) |
| 这个作业的要求在哪里 | 团队项目-事后分析 |
| 在这个课程的目标是 | 锻炼在软件工程中的团队协作能力 |
| 这个作业在哪个具体方面帮助我实现目标 | 对Beta阶段中出现的问题和表现出的优点进行剖析,以期对今后的软件开发进行一定程度上的指导 |
一、设想与目标
- 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述?
我们要解决纷繁复杂的数据集缺乏整合过的可视化方案的问题。与Alpha阶段一脉相承,该问题在Beta阶段的开发过程中一直都有清楚的定义,所有功能的计划与实现均是紧密围绕该问题的。相关的典型用户和典型场景也有清晰描述,可以参见这里:典型用户,典型场景 。
- 我们达到目标了么(原计划的功能做到了几个? 按照原计划交付时间交付了么? 原计划达到的用户数量达到了么?)
整体而言达到了预期目标。实现了在 功能规格说明书 的“系统功能”一节所列举的全部功能,按照原计划交付时间进行了交付,且发布后三日内网页端平均日活达到25人,本地端平均日下载量达到12人次,均达到并超过了原定的预期。
- 团队软件工程的质量如何?如何衡量的?
整体上质量较好,有许多亮点值得一提,有关内容与衡量指标已在 项目展示 的“软工质量”一节进行了详细介绍,在此不再赘述。
- 用户量, 用户对重要功能的接受程度和我们事先的预想一致么? 我们离目标更近了么?
用户量超过了团队的预期,且用户对网页端的重要功能接受程度较为符合团队预期,具体可参见 项目展示 的“用户评价”一节。但遗憾的是,用户对本地端的发布显得不是很关注,一方面是因为团队给出的快速上手文档具有一定的难度,另一方面是因为目前我们仅在校内进行了推广,而现有用户没有使用自定义数据集的需求,多使用公开的经典数据集,不需要用到本地端提供的功能。
- 有什么经验教训? 如果历史重来一遍,我们会做什么改进?
对竞品的寻找和分析不够充分。在计划初期,团队仅找到统一应用场景下的格物钛作为竞品进行了分析和比较,而忽略了类似paperswithcode的一站式解决方案,其对一些经典数据集的各类信息都更加详细,这启示我们在计划初期应放开眼界,寻找多样的产品进行分析,而不应仅局限于数据集可视化中。
二、计划
- 是否有充足的时间来做计划?
有。一方面,与Alpha阶段相比,课程组在计划阶段上给的时间更加充裕;另一方面,经历过Alpha阶段的低效计划和痛苦开发,我们痛定思痛,思想上对计划阶段进行了重视,时间利用效率较高。
- 团队在计划阶段是如何解决同事们对于计划的不同意见的?
吨位决定,所以是WPB决定。(由公认的技术力较高的成员决定)
- 你原计划的工作是否最后都做完了? 如果有没做完的,为什么?
有也没有。在计划阶段中,我们将新增的功能进行了分级处理,有的任务是必须完成的,有的任务是待调研的,有的任务是可有可无大概率砍掉的。而结果上,我们确实完成了所有必须完成的任务和部分待调研的任务,与我们的预期相一致。
- 有没有发现你做了一些事后看来没必要或没多大价值的事?
与Alpha阶段一致的是,我们在前端技术栈上选择了学习成本较高的 React + Typescript,不仅对前端开发人员进行了折磨,也造成开发后期前端缺人时后端开发人员难以快速上手的问题。
- 是否每一项任务都有清楚定义和衡量的交付件?
每一项任务我们都在GitLab的Issue区进行了清晰地定义。在交付时,我们要求该Issue关联到一个commit或merge request 上,并且会由指定人员进行复审,以保证交付的质量。
- 是否项目的整个过程都按照计划进行,项目出了什么意外?有什么风险是当时没有估计到的,为什么没有估计到?
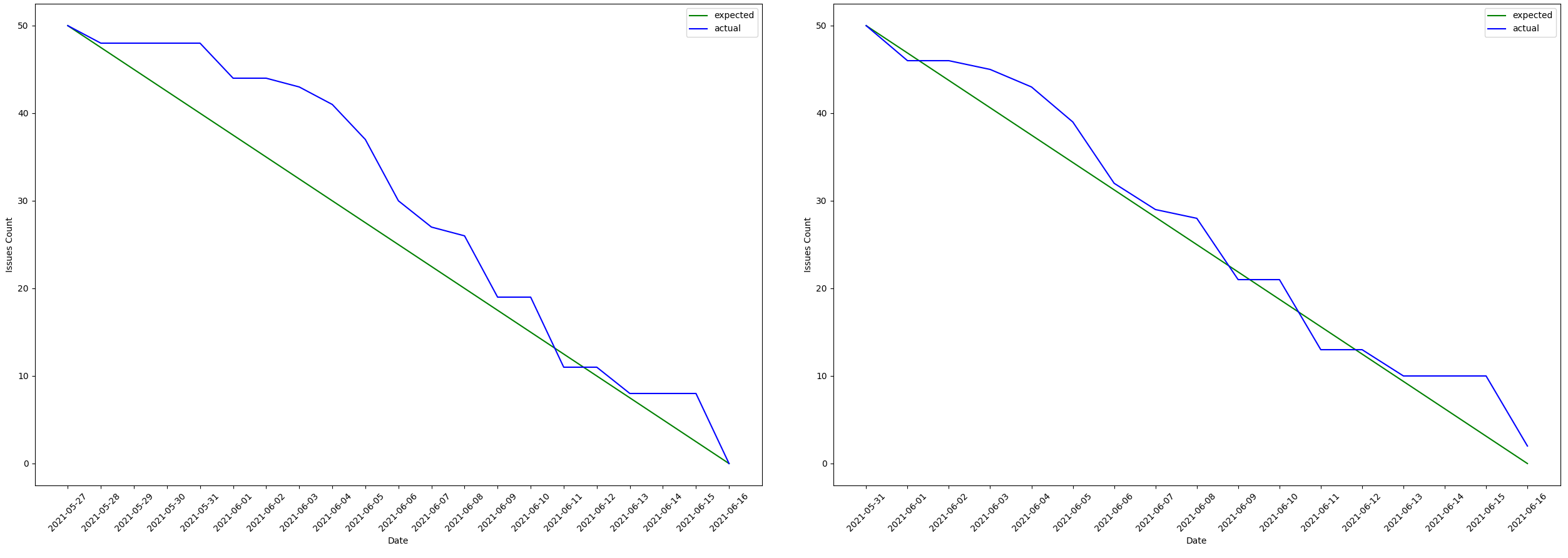
在5.28~5.31这段时间内由于计网考试临近,其项目进展为零,这严重影响了整体项目进度,即虽然后面的实际开发进度与预期进度相接近,但这段时间的零进度使得整体进度显著落后于预期,同时也在客观上导致了测试和发布阶段时间上的局促。

- 在计划中有没有留下缓冲区,缓冲区有作用么?
与Alpha阶段一致,对于任务完成所真实消耗的时长,我们允许其与预估时长存在一定的出入,这样的出入即可定义为我们的缓冲区。缓冲区极其重要,我们有一些关键性的工作是在缓冲区时间内才开发完成的。
- 我们学到了什么?如果历史重来一遍,我们会做什么改进?
充分调研技术栈的灵活性和学习成本,前端选择React + Typescript使得我们实现需求时虽然付出了很大的学习成本,但最后的实现还是不够灵活。我们应当在调研时充分考虑这些情况,选择更加合适的技术栈。
三、资源
- 我们有足够的资源来完成各项任务么?
与Alpha阶段类似,可支配的用于软工开发的时间资源较少。
- 各项任务所需的时间和其他资源是如何估计的,精度如何?
我们根据Alpha阶段计划和开发的实际经验估计各项任务所需的时间与其他资源,精度与Alpha阶段相比已经有了长足的进步,但整体来看,仍有部分任务耗费的时间和精力与我们的预期不符。
- 测试的时间,人力和软件/硬件资源是否足够? 对于那些不需要编程的资源 (美工设计/文案)是否低估难度?
测试上各资源均足够。对于项目首页的文案和设计等非编程资源并没有低估难度,这也是我们做的比较好的一个方面。
- 你有没有感到你做的事情可以让别人来做(更有效率)?
与Alpha阶段一致,个人层面上存在这样的现象,即如果将整个项目的工作全交由WPB完成则整体而言会花费更少的时间。但在团队层面上来说,这样的做法在关键路径上耗时更长,即不存在这样的可能性。
- 有什么经验教训?如果历史重来一遍,我们会做什么改进?
开发过程中,由于技术栈的问题,对前端的资源分配较少,导致后端开发有较多的时间资源剩余;对于前端的资源分配应根据开发的实际进度予以更多的倾斜。
四、变更管理
- 每个相关的员工都及时知道了变更的消息?
做到了,在Beta阶段中我们更加重视团队内部的沟通,并使用诸如部署swagger接口文档的方式从外部保障变更的及时通知。
- 我们采用了什么办法决定“推迟”和“必须实现”的功能?
我们根据对数位典型用户的采访结果,结合功能的实现难度,对功能和任务进行内部评级并列表,开发过程中依次实现功能。
- 项目的出口条件(Exit Criteria – 什么叫“做好了”)有清晰的定义么?
出口条件有清晰定义,详情参见 Beta阶段测试报告 的“出口条件”一节。
- 对于可能的变更是否能制定应急计划?
与Alpha阶段一脉相承,团队的应急能力依然很强,能够在紧急情况下制定并执行应急计划。
- 员工是否能够有效地处理意料之外的工作请求?
能。大家都知道这种“意料之外”的请求不做完就发布不了。
- 我们学到了什么?如果历史重来一遍,我们会做什么改进?
由于Alpha阶段我们在沟通上做的不好且效果不佳,因此我们进行了多方面的改进,重视线下交流,重视日常交流,Beta阶段中我们的交流与沟通机制已经较为成熟并取得了较好的结果。
五、设计与实现
- 设计工作在什么时候,由谁来完成的?是合适的时间,合适的人么?
Beta阶段的总体设计工作是在开发阶段之前的设计阶段由团队全体成员开会讨论完成的。与Alpha阶段相比是合适的人与合适的时间。
前端静态页面的设计由前端开发人员自行在开发早期完成,从结果来看,效果还挺好。
接口的设计由PM和前后端负责人在开发阶段的前两天一同讨论完成,时间上能够接受,效果上也差强人意,开发过程中对接口文档的修改较少。
- 设计工作有没有碰到模棱两可的情况,团队是如何解决的?
有。数据集解析引擎对音频和文本数据集的解析方式与结果在设计阶段都处于薛定谔的状态,没有形成具体设计。团队继续选出WPB全权进行该模块的设计,并在后端派出一人YZM进行对接,尽量不对其他模块的开发造成影响。
- 团队是否运用单元测试(unit test),测试驱动的开发(TDD)、UML, 或者其他工具来帮助设计和实现?这些工具有效么? 比较项目开始的 UML 文档和现在的状态有什么区别?这些区别如何产生的?是否要更新 UML 文档?
开发过程中合理使用了单元测试和UML,但没有使用TDD。此外使用了Swagger进行接口文档的编写和维护,以上所使用的工具都非常有效。项目开始的UML文档与现在基本上没有区别,无需更新。
- 什么功能产生的Bug最多,为什么?在发布之后发现了什么重要的bug? 为什么我们在设计/开发的时候没有想到这些情况?
前端布局方面出现的Bug最多,这一是因为我们对于React+Typescript的技术栈的不熟悉,二是因为前端部分很难做到完wo全考虑到用户所有的边界需求并予以测试,导致很多Bug很晚才测出来。
发布之后,我们发现前端的标签筛选部分会有标签项越出界面的情况。这个Bug在开发时曾经被修复过,后来由于前端的代码的父子级关系导致对另一部分的修改使得此部分Bug重新出现的情况。
- 代码复审(Code Review)是如何进行的,是否严格执行了代码规范?
与Alpha阶段一致,前后端均形成了成熟的merge pipeline,merge前由指定人员进行代码复审,且配置的CI/CD会严格执行代码规范检查eslint/pylint。
- 我们学到了什么?如果历史重来一遍,我们会做什么改进?
在一开始设立好明确的前后端协商规范,因为在开发过程中出现了前后端人员沟通时互相误解的情况,并且稍微拖累了工作进度。如果重来我们希望能建立更完善、并且有明确记录的前后端协商流程,并且设置当前后端无法通过协商达成共识时,由PM拍板的兜底机制。
六、测试与发布
- 团队是否有一个测试计划?为什么没有?
有测试计划,且正常执行。在项目展示环节没有被发现恶性Bug。
- 是否进行了正式的验收测试?
进行了正式的验收测试。
- 团队是否有测试工具来帮助测试?很多团队用大量低效率的手动测试,请提出改进计划:至少一个方面的测试要用自动化的测试工具,自动化的测试结果报告,比较测试结果的差异,等等。
本团队使用配置的CI/CD结合python的单元测试库进行后端代码的单元测试,且使用自行编写的Python脚本进行压力测试等,在测试上做的较好。
- 团队是如何测量并跟踪软件的效能(Performance)的?压力测试(Stress Test)呢? 从软件实际运行的结果来看,这些测试工作有用么?应该有哪些改进?
我们主要通过分析请求平均时间来测量软件效能,相关压力测试请参见 Beta阶段测试报告 的“压力测试”一节,这样的压力测试为我们的用户量设计提供了理论基础。
- 在发布的过程中发现了哪些意外问题?
低估了将代码整体打包成 python 包的难度,这部分耗费了一些额外的时间。
- 我们学到了什么?如果历史重来一遍,我们会做什么改进?
主要是在前端上明确用户需求,设置合理的边界场景测试,同时提前测试时间,在测试上倾斜更多的时间。
七、团队角色管理与合作
- 团队的每个角色是如何确定的,是不是人尽其才?
沿用Alpha阶段的角色配置,做到了人尽其才。
- 团队成员之间有互相帮助么?
与Alpha阶段一致,团队内部存在大量的互相帮助,从而在一些小问题上节省了大量的时间。
- 当出现项目管理、合作方面的问题时,团队成员如何解决问题?
与Alpha阶段一致,我们在例会上提出并进行讨论,最终由组长或PM定夺。
八、总结
- 你觉得团队目前的状态属于 CMM/CMMI 中的哪个档次?
完成级。
- 你觉得团队目前处于 萌芽/磨合/规范/创造 阶段的哪一个阶段?
创造。
- 对于软件工程的理论,规律有什么心得体会或不同意见?
软件工程在一定程度上蕴含了一种自指的逻辑:软件工程师希望通过提供一个软件来持续、稳定地满足用户的某些特定需求;而软件工程中的单元测试和CI/CD是通过提供一些自动化方式来持续、稳定地满足软件工程师的某些特定需求。根据这种形式上的类似,我们可以推测出,如果我们可以使用工程化的方式去合理地构建单元测试和CI/CD从而满足需求,那么这不仅可以从工程上的角度辅助软件开发,同时也可以培养相应的工程化能力。
- 对比敏捷的原则,你觉得你们小组做得最好的是什么?
尽早并持续的交付有价值的软件以满足客户需求:我们在Alpha阶段快速交付了一版最小可用的软件,同时在Beta阶段通过频繁地迭代,逐步实现我们在需求调研阶段总结出的功能;
业务人员和开发人员在项目开发过程中应该每天共同工作:PM会经常性与前后端开发人员沟通并记录,让大家对软件的开发目标和开发流程有了更明确的认识;
无论团队内外,面对面的交流始终是最有效的沟通方式:我们在Beta阶段坚持进行面对面的沟通,一些因为通信工具的弱即时性导致的误解被有效地避免了。
九、展望
什么是在下个阶段要改进的地方?越具体越好。
完善本地端的帮助文档,对用户有更明确的指引,减少上手难度;
完善配置文件的介绍文档,以增强项目的可继承性;
将项目代码和关键issue提交到CSDN,以增强项目的可继承性。
十、关于分析会