Scrum Meeting 2
日期:2021年04月25日
会议主要内容概述: 本次会议于22:00举行,记录了现有进度,并对接口文档进行了讨论。
一、进度情况
我们采用日报的形式记录每个人的具体进度,链接Home · Wiki,如下记录仅为保证公开性:
| 组员 | 负责 | 两日内已完成的工作 | 后两日计划完成的工作 | 工作中遇到的困难 |
|---|---|---|---|---|
| WPB | 引擎 | #3 初始化了后端仓库,并配置了相关依赖 #1 已经完成了后端自动化测试、语法规范检查和构建的任务,自动上传打包的docker镜像到腾讯云镜像仓库服务,相关MR:guanyu_backend!1,guanyu_backend!2,guanyu_backend!3,guanyu_backend!4 |
#1 完成自动部署到服务器上,并且解决guanyu_backend#1 #2 初步设计,并且给出一个给后端的demo |
|
| YZM | 后端 | 学习django并形成了demo:https://gitlab.buaaoo.top/2021_alige_homeworks/group_projects/mi_yu_ren_dui/demos/tree/master/django_demo_yzm/demo 可视化部分demo:https://gitlab.buaaoo.top/2021_alige_homeworks/group_projects/mi_yu_ren_dui/demos/tree/master/visual_demo_yzm 调研了django的前后端分离开发方式 |
可视化模块 #8 | |
| GTC | 后端,PM | [#12] 完成了数据库设计文档 28aba94e03f82329935d1c24fb6fafe8ff61ae74 [#10, #13] 完成了接口文档(version 1.0) 3f3a4fd74aeb7902dd6b9457319d028ad60712a4 |
[#13 ] 在开发过程中同步修改接口文档 [#11 ] 开始编写配置文件管理模块 |
目前的api设计不够全面,有待进一步明确 |
| M R | 后端 | 购买服务器 配置服务器环境 服务器配置好django环境 http://81.70.89.181:8000/ |
结合E-R图,确定开发工作 继续开发 |
|
| LXY | 前端 | [guanyu_frontend#7]导航栏的编写 guanyu_frontend@043853eca0cb66235d5f4cda2fb3345e3756d4fe | 完善导航栏 | 前端技术栈更换为react,与vue有一定差别,需要重新学习 |
| LYL | 前端 | [guanyu_frontend#1] 进行前端项目模板配置, 加入ESLint/Prettier等依赖 | [guanyu_frontend#9] 构建前端项目基本框架. [#17] Axios引入. [#15] 配置错误拦截. 开始编写前端文档. |
ESLint好痛苦, 但是为了让项目的代码风格更加完善, 这是值得的. |
| DSY | 前端 | 配置react环境并导入material UI框架初步对画廊页面中卡片进行了样式的编写,并进行了模块的封装。 |
与架构师协商,对展示效果进行进一步的修改,并协商各个字段的填充内容。 添加动画效果,包括images鼠标悬停时窗口的动态伸缩效果等 添加参数传入功能,动态展示数据 等待架构师进一步分配任务 |
对新框架语法了解程度不够以及代码规范不符合要求,需要进行学习 |
以上部分Issue和commit未设置跳转链接,请移步日报汇总查看。
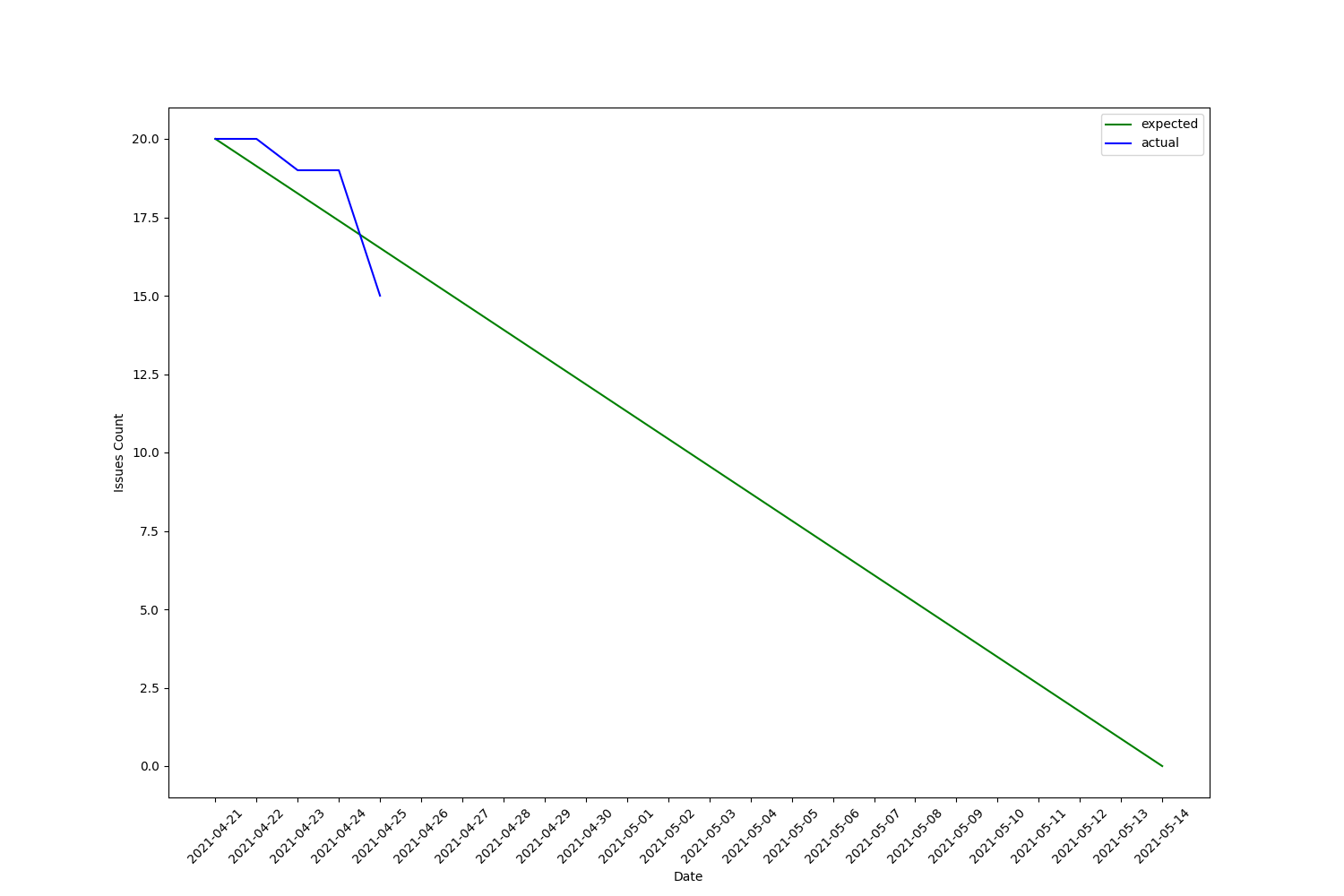
二、燃尽图

三、会议记录
本次采用腾讯会议的形式进行线上例会,截图如下:

四、其他事项
- 确定了日报形式【讨论】日报与例会形式 (#25)


