小程序项目实战1
1.经过一周的基础知识补充终于可以开始实战了,学习基础知识的时候感觉挺简单,可是到实战里一个简单的问题可能就要卡很久, 疯狂的度娘,用了一天的时间基本上搭建好了我的第一个小程序,UI界面可能有点丑,不过我还是很激动的!
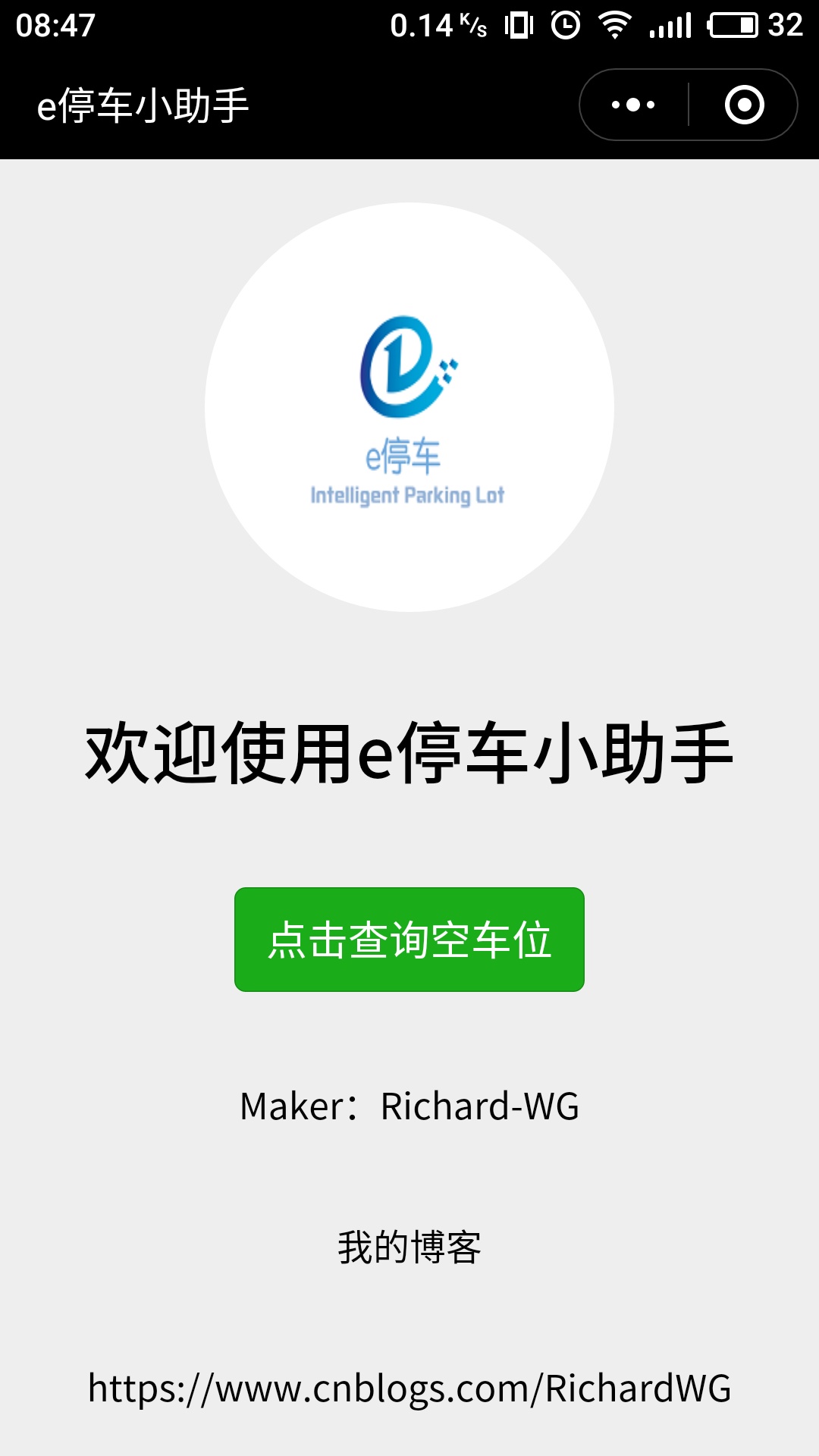
2.下面直接贴图(分了三级界面,一级界面显示项目的logo和一些个人信息,二级界面显示从OneNet平台上获取创建的的设备数据,三级界面是实现导航功能的,还在研究中打算使用高德地图的API,毕竟靠谱点嘛)



3.开发中遇到的主要问题:
1.整体的布局(包括字体位置,图片大小形状)
2.button组件的使用
3.页面的跳转
4.容器的使用(about.wxml)
<view class='container'> <image class='about-banner' src="/images/e.jpg"></image> <text class="info">欢迎使用e停车小助手</text> <button type="primary" bindtap="jumpToMyPage">点击查询空车位</button> <text>Maker:Richard-WG</text> <text>我的博客</text> <text>https://www.cnblogs.com/RichardWG</text> </view>
5.(about.wxss)
.info{ font-weight: bold; font-size: 30px; } .container{ background-color: #eee; height: 100vh; display: flex; flex-direction: column; justify-content: space-around; align-items: center; } .about-banner{ width: 375rpx; height: 375rpx; border-radius: 50%; }
6.页面的跳转:
1.假如你想要从A页跳转到B页,首先应该把B页创建好
2.然后在全局app.json注册B页
{ "pages": ["pages/about/about","pages/inquiry/inquiry", "pages/map/map" ] }
3.在A页的.js逻辑脚本上写出逻辑函数(跳转函数)URL:相对路径
Page({ jumpToMyPage: function() { wx.navigateTo({ url: '../inquiry/inquiry' }) } })
4.最后再添加相应跳转函数的动作(我添加的是触发button按钮实现页面跳转)
<button type="primary" bindtap="jumpToMyPage">点击查询空车位</button>



