Webstorm编译TypeScript
Webstorm的安装很简单。但如果没有Java For Mac 环境打开Webstorm时会有提示,点击提示会跳转下载链接,下载安装就好。
安装tsc编译命令
node.js 安装pkg包一路点next后进入终端,键入npm验证是否成功。

npm 安装成功后继续安装tsc编译器,键入:npm install -g typescript (如果有权限问题就加上sudo即:sudo npm install -g typescript)安装成功验证是否有tsc命令。

配置Webstorm
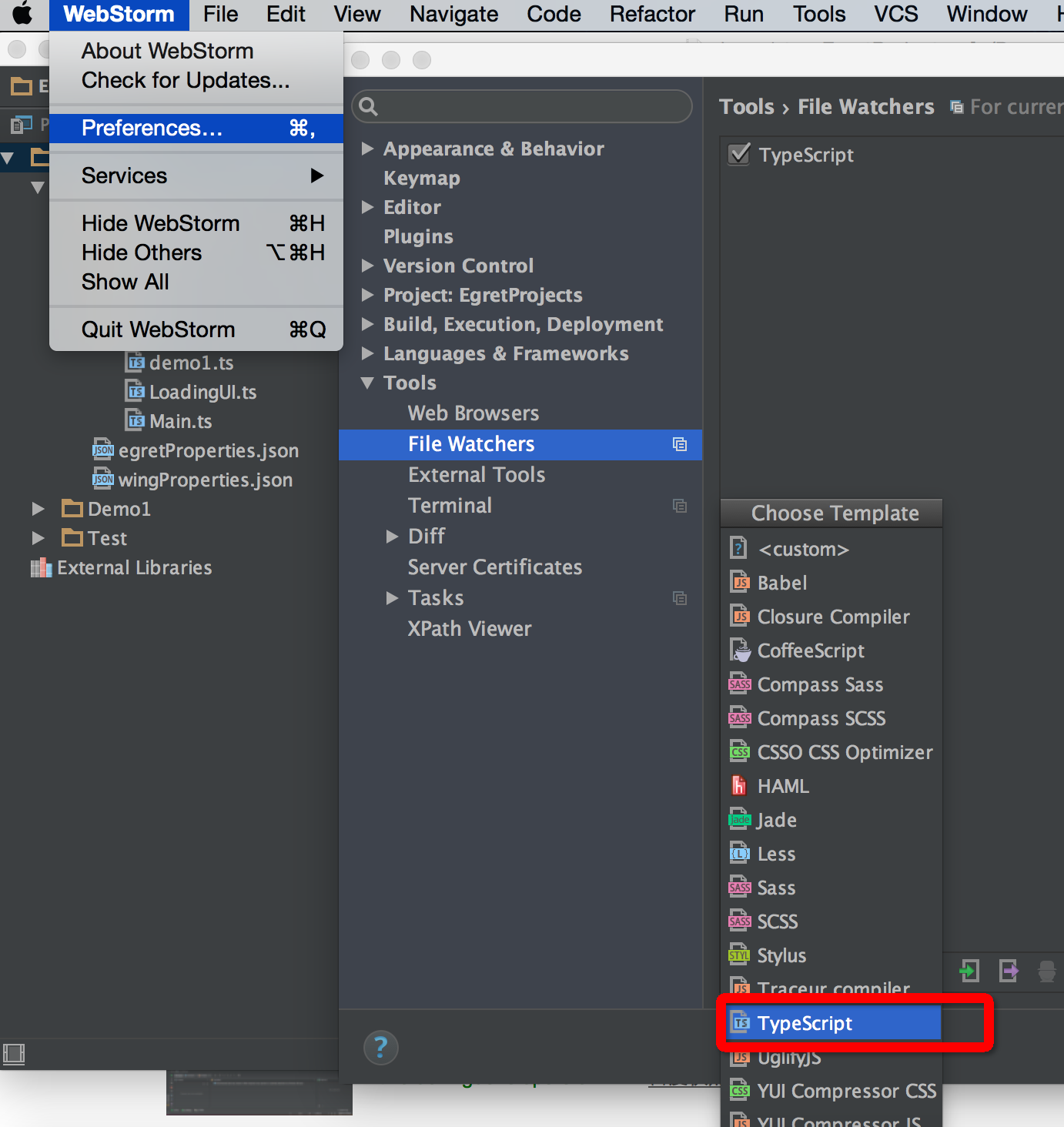
以上安装成功后即可配置Webstorm,打开偏好设置->Tools->File Watchers->TypeScript 打开ts编译选项。

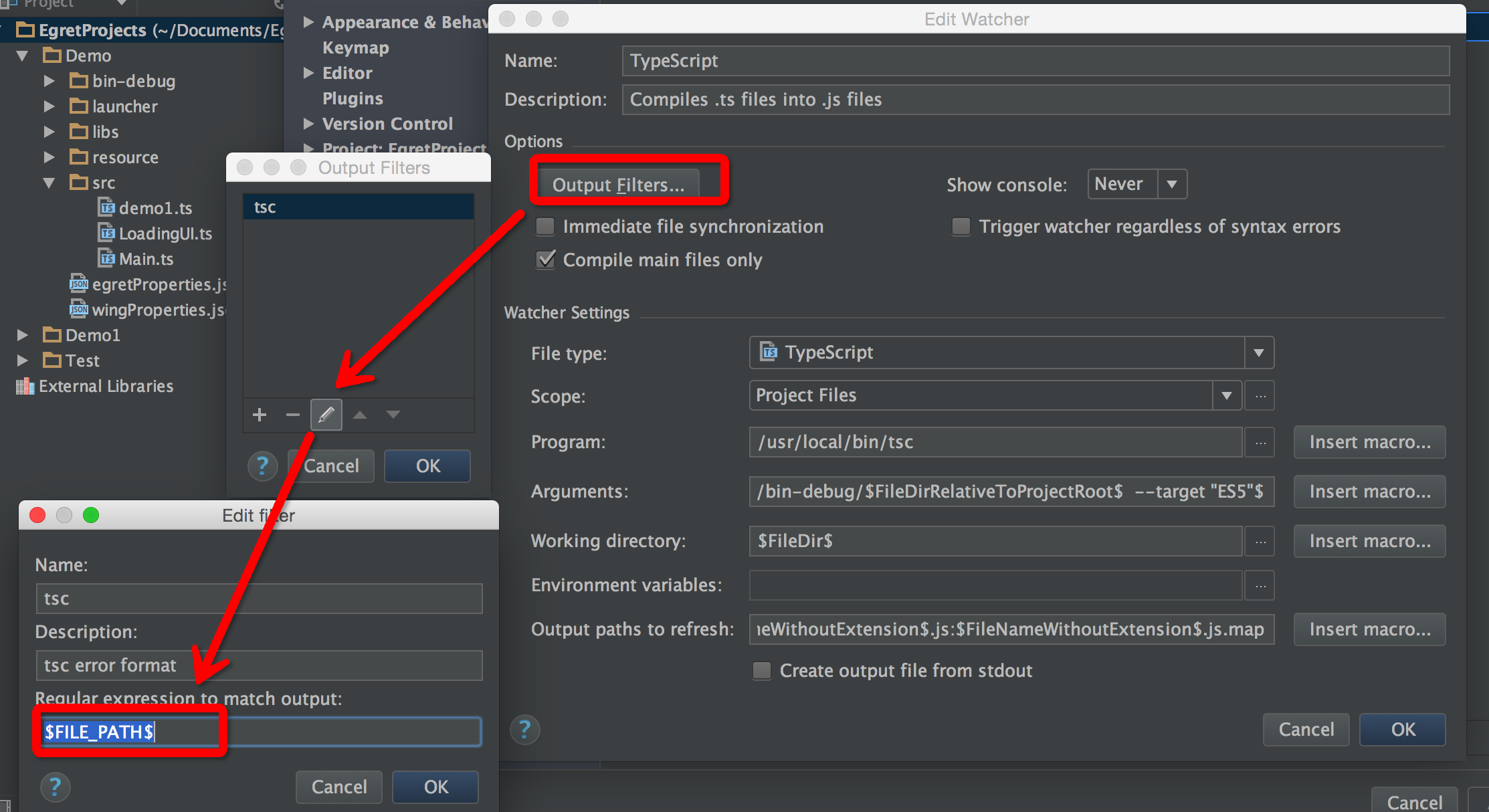
在Arguments 键入:
$FileName$ --outDir $ProjectFileDir$\bin-debug\$FileDirRelativeToProjectRoot$ --sourcemap --target "ES5"
其中:
--sourcemap(生成.map文件,用于浏览器调试)
--target "ES5"(指定使用编译标准)
然后点开“Output Filters…” 选择tsc 点画笔,选择编译输出路径。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号