【前端实训记录03】
上课的主要内容:1、css盒子模型及相关案例
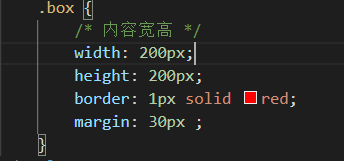
盒子模型有四要素:内容(宽高)、边框(border)、内边距(padding)、外边距(margin)

还有两种盒子模型:标准、怪异(IE)
然后老师让我们自己实践来巩固对盒子模型的理解
这里要注意这句:
overflow: hidden;
作用是隐藏溢出。
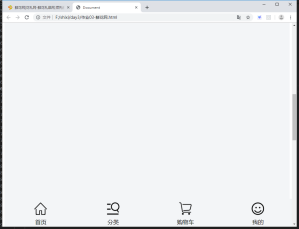
最后效果如下图:

然后还有倒计时案例来巩固了相关知识,重复知识就不再赘述了。
2、css定位--相对定位、绝对定位
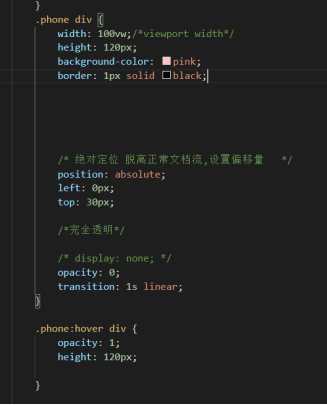
固定效果的实现代码:

此时标签被固定在页面右下角。

此时实现了绝对定位,同时添加了淡入淡出的样式。如上图

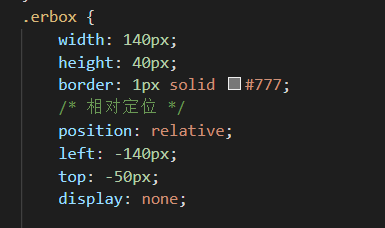
此时实现了相对定位,如上图。
若要具体解释,如下图

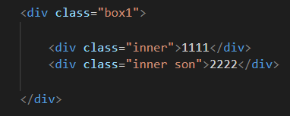
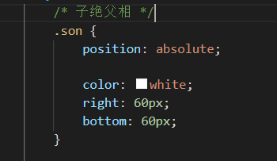
子绝父相:

要理解此时的2222比1111拥有单独的样式.son
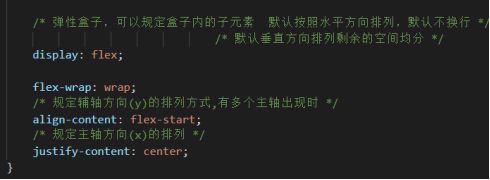
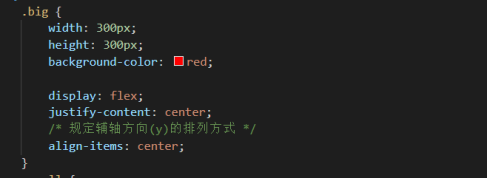
3、弹性盒子
简单而又功能强大的盒子模型


感觉就很自动化,很简洁轻松
代码/作业:(代码可截图)
body部分:下面还有一些重复的标签就不截全了,放不下。

样式部分:写完才发现其实可以更简单。。



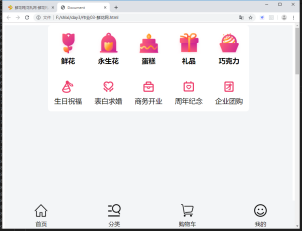
具体效果如图:


收获:对盒子模型的了解和认知更深了
感悟:对前端的工作有了很大的改观,感觉十分有趣,将前端工作纳入未来规划中。



