【前端实训记录02】
上课的主要内容:1、对昨天布置的作业的评讲:GOOGLE的标志的实现。
注意区分和理解居中形式的区别。
div {
/* 实现盒子居中 */
margin: auto;
/* 实现文本在盒子内居中 */
text-align: center;
}
2、css显示模式
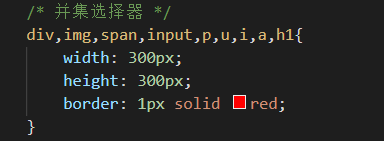
并集选择器:如下图

各个标签之间用“,”分开就是并集选择器,作用于所有的标签
Span的display属性:如下图

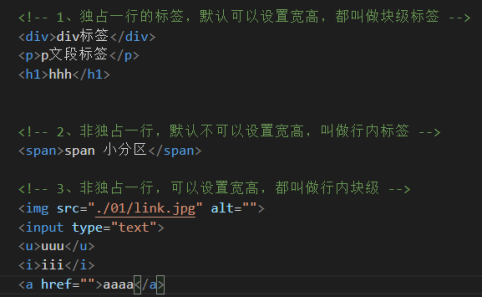
然后进行了常用几种标签基于以上三种属性的分类:如下图

分为三种分别是block(块级标签) ; inline(行内标签) ; inline-block(行内块级标签)
注意span虽然不可设置宽高,是行内标签,但是可以通过设置display来改变他的宽高等等。

3、id选择器及id锚点使用
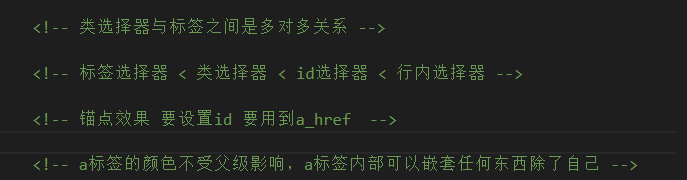
大体可以用以下几点概括选择器之间的层级关系和用法:



如上两个图所示:
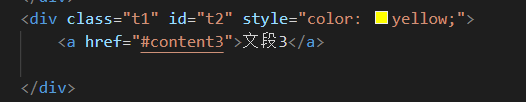
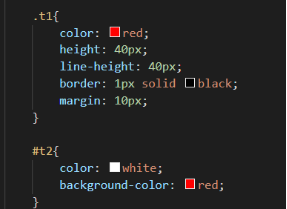
id要用#提示,class用.提示。我在上面把class t1设置为了红色,在id t2里面设置了白色,同时直接在行内选择器设置了黄色,最后呈现出的效果为黄色。由此可以验证标签选择器<类选择器<id选择器<行内选择器。
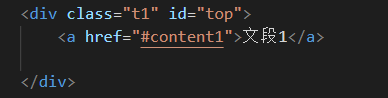
锚点设置:

给a标签一个id为”top”

href后面填入设置的id(记得用#)
4、Css复合选择器

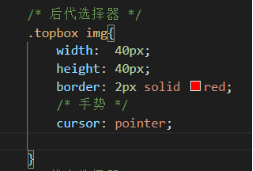
后代选择器:在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“... 在 ... 找到”、“... 作为 ... 的一部分”、“... 作为 ... 的后代”,但是要求必须从右向左读选择器。
因此,h1 em 选择器可以解释为 “作为 h1 元素后代的任何 em 元素”。如果要从左向右读选择器,可以换成以下说法:“包含 em 的所有 h1 会把以下样式应用到该 em”。

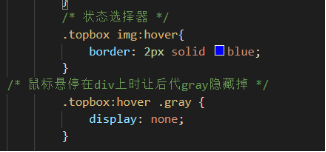
状态选择器及其应用
手势控制:鼠标

置顶按钮设置

效果如图:

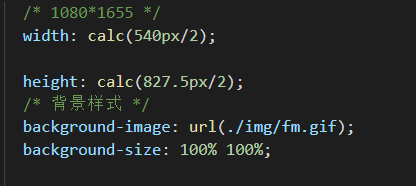
5、Css背景样式

在类选择器里面可以直接设置背景样式,如上图;

记录复习一下:块级盒子才能使用margin:0 auto实现水平居中

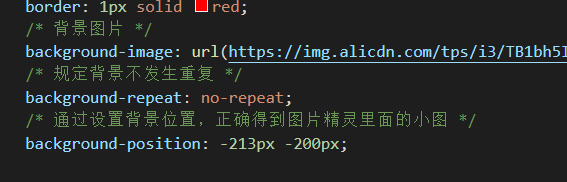
通过类选择器设置样式和背景位置可以把小图设置好。
具体效果如图



