【前端实训记录01】
因为记录比较匆忙。。就这样将就着不排版了。。。
今天是第一节课,老师给我们科普了HTML、CSS的一些基本知识,包括html的骨架,常用标签,相对路径,表单标签,关联方式,还有基本的语法规则等等,一天下来感觉收获颇丰,学到了不少新东西,也萌发了对前端(设计和制作网页)的兴趣。
上课的主要内容:1、html的骨架和常用标签,更常用标签:<html>元素代表HTML文档的根,其他元素都是它的“子物体”。<html>和</html>标签限定了文档的开始点和结束点,他们之间有文档的头部和主体,<head>定义了文档的头部,<body>定义了文档的主体。
常用标签:<标题标签>

当然也可以快速生成,便于编写:快速编写第“N”级标题。

效果如下图:

还有一些常用的:还有文段、图片、属性标签:


<!-- 链接标签 anchor---a href="跳转到的目标地址" target 当前窗口打开-->

2、html相对路径和表单标签:

这里text输入文本,password可以使输入的文本不可视,submit是“提交”按钮
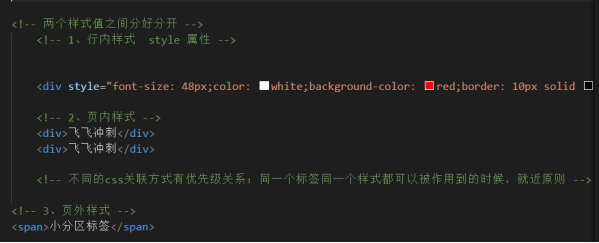
3、html的关联方式和文本相关样式还有css的一些基本知识
用link关联html和css文件,使css的效果作用到html上面。(放在head里面)

这里要特别注意css关联方式的优先级关系——就近原则。
文本相关样式多种多样,要分清楚各个层级之间的的样式和属性,可以多多利用类选择器。
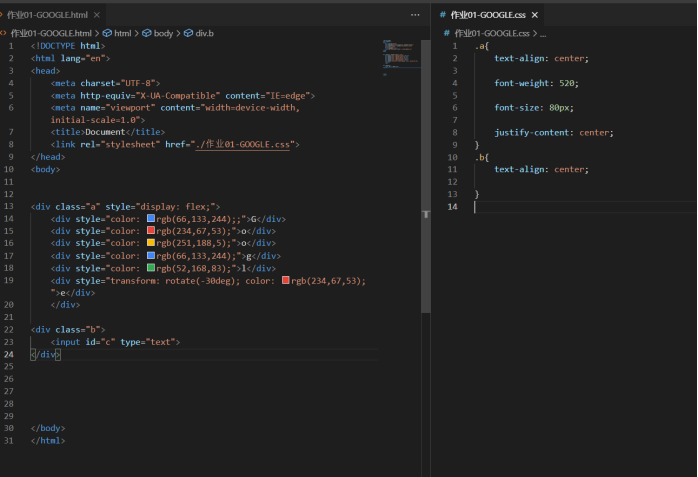
作业:

效果如下: