IE11之F12 Developer Tools--调试器(Debugger)
使用调试器工具在代码运行时对其导航、设置监视点和断点,查看调用堆栈,以及提高编译/精简JavaScript的可读性。
调试器可以帮助你了解为何你的代码片段会出现未按照预期方式运行、未在预期时间运行及在不应运行的时候运行的情况。在调试过程中可以暂停执行中的代码,让你可以备份和重复代码块,也可以从不同角度检查代码的情况。

调试器默认布局显示三个窗格,可以调整其宽度和/或高度。
脚本窗格:显示网页的HTML和JavaScript的源。
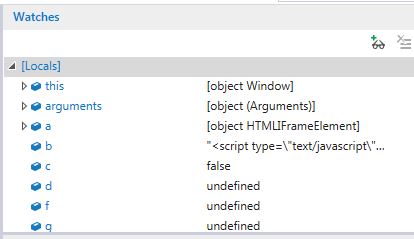
监视点窗格(Watches):显示变量值。在断开模式时,以代码形式显示当前位置的本地变量(区域设置),以及要求跟踪的特定变量(监视点)。
调用堆栈和断点窗格:
调用堆栈:显示导向当前执行点的函数调用链
断点:显示已设置的断点和跟踪点的列表,并提供用于删除、切换和编辑断点的函数。
可以使用三种方法启动调试会话:
设置断点:当你的代码执行到断点时,进入调试模式,可以逐步运行代码。
在代码中断开:在网页正常运行时单击上图中的"||"图标进行调试模式
将"异常控制"设置为在未处理的异常处断开并运行网页代码,直到处理异常

进入调试模式时,我们可以从断点处继续执行操作,此时看到的代码如果是一团乱糟糟的格式,记得启用格式化代码。看如下图所示的工具栏:

从左到右依次是:
继续:离开调试模式,继续执行到下一个断点,如果断点不存在,则直接向下运行至异常或结束。
断开:在下一个运行的语句处断开。
单步执行:单步执行调用的函数,如果不是函数,则单步执行到下一个语句。
逐过程执行:逐过程执行调用的函数,若不是函数,则逐过程执行下一个语句。
跳出:跳出当前函数,并单步执行调用的函数
在创建新的Worker时断开
异常控制
是否格式化代码:如果显示被选中,则代码被格式化,看起来有秩序
当代码过长的时候是否启用换行:只有当格式化代码启用之后才能使用此功能
是否仅我的代码
当调试模式启用时,也可以右键脚本窗格选择相应的操作。
在上述工具栏中,我们看到最后一个图标是灰色不可用状态,也并没有解释它是做什么用的,在介绍它之前,我们先来看看源映射。
有时候,我们使用编译为JavaScript的语言编写代码时,会使用JavaScript压缩器。此时,浏览器中运行的代码与你所编写的代码有很大的不同,这时候,调试将变得非常困难。即使我们格式化代码让代码具有更高的可读性,但其函数和变量名称可能和源代码的名称依然不同。此时,如果错误可以指向原始源代码中存在的问题,而非指向浏览器中运行的大量修改的文件,将会是个不错的方案。
说了这么多,没错,最后一个灰色图标,就是为了源映射而存在的。那么为什么它会是灰色呢?如果让它变得可用?右键正在调试的文件名,选择源文件映射文件:

如果没有找到映射,调试器工具不会显示错误,在很多情况下,用户会下载压缩或编译的库且不会想去调试它们。
映射并非100%完美。调用堆栈和检查器函数在变量名称用在运行的代码中时,显示编译/压缩的变量名称。此外,源映射的质量将根据生成它们的软件而有所不同。
接下来聊聊断点的设置和管理。不同类型的点使你可以在调试器工具到达这些点时指示它执行不同操作。
常规断点:最容易设置,单击行号旁的位置即可。
条件断点:仅当设置的条件评估为true时,才会断开。
跟踪点:类似于临时console.log()命令。
事件的断点和跟踪点:由特定事件触发,而不是在执行特定代码块时触发。每个断点和跟踪点都具有一个可选的条件筛选器,可帮助你将其作用域缩小到要检查的事件的待定实例上:

在你关闭浏览器后,断点将保留,这意味着,每次打开浏览器进行调试时无需再设置它们,要想删除它们,在断点窗格手动进行删除。

设置完断点之后,进行调试时,可以查看对象和变量:
在脚本窗格,鼠标悬停在任何变量、函数或对象上可以查看覆盖中的详细信息

在Watches窗格中的区域设置节点将为你提供所有对象和变量的目录(本地和全局范围),可用于当前断开中作为焦点的语句。使用添加监视可以添加想要查看的对象和变量。

异常调用函数的情况非常常见,这可能导致数据损坏和速度问题。“调用堆栈”窗格显示JavaScript引擎到达该函数所使用的路由。当前函数将显示在顶部,调用的函数按照逆序显示在其下。
以异步方式调用函数后,要跟踪调用它的位置会变得更难。
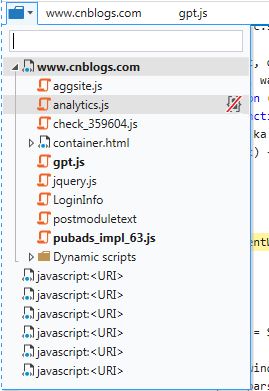
回到脚本窗格,我们发现脚本窗格提供的是选项卡式的页面,其中调试模式打开的文件我们可以一目了然,但有时候我们想查看的文件如果不在选项卡中出现,应该如何查看呢?其实,在最脚本窗格的选项卡中,展开最左侧的文件夹,就可以看到所有的文件:

在顶部,我们还可以输入筛选条件快速找到我们需要的文件,而当鼠标在单个文件上方悬停时,还会显示出文件所在的完整路径,单击文件,它将会显示在脚本窗格中。
前面提到,在调试器工具栏中有一个开关时是否启用仅我的代码,仅我的代码,允许你指示某些脚本式应该在调试时忽略的第三方库。这可以防止调试器处理你未编写且不打算更改的代码。当启用时,若执行暂停时库代码包含在调用堆栈中,则调用堆栈窗格右上角的仅我的代码图标可以打开和关闭该执行框架的详细信息。
当我们打开IE浏览器时,不知道大家是否注意到一个选项:启用InPrivate浏览,如下图所示:

什么是InPrivate浏览呢?
其实InPrivate浏览是使你在浏览时不会在浏览器历史记录中留下任何痕迹,前面我们提到了很多时候调试的信息都会被保留,但是如果使用这种方式浏览,调试器就可能不会保存某些应该被保留的信息。而对于你在文件中添加的断点,使用仅我的代码功能将文件标记为库代码,或使用调试器打开不是根页面的文件时,调试器依然将保存有关你调试页面和文件的信息。这个需要引起注意。
由于同时运行调试器(Debugger)和探查器(Profiler)需要额外开销,所以分析报告中的值不会反映代码的实际加载和运行时间,因此,不支持尝试同时运行两个函数。
调试器就介绍到这里,更多的学习需要大家在实践中理解。也许有人会说,哦,这个是个开发人员需要学习的技能之一,和测试人员无关。
准确地说,作为网页开发人员,的确需要对这个技能进行掌握,因为它能很好地帮助我们了解代码的问题所在,而作为测试人员来说,往往不会去做调试代码的工作,但是实际上,我们在做测试的过程中,有时候一个网页开着开着就自动出现了暂停状态,如下图所示,但下图是人为造成的,这里仅作为例子演示:
伴随着网页的黯淡,大大的暂停符号"||"的出现,Developer Tools自动启动,此时,正在测试的你,如果能对Debugger及代码有一定的了解,可能是好奇,可能是排查问题,你也需要用到这个技能进行进一步的观察。当然,如果你说,我对这个一窍不通怎么办?关闭浏览器重新打开网页可能也是一个看起来不错的途径,只是,万一存在bug,这么做就放肆地让它在你眼皮底下悄悄地溜走了哦~ ^_^




