IE11之F12 Developer Tools--控制台工具(Console)
前面我们介绍了IE11的Developer Tools中的第一个工具--DOM Explorer,这篇文章介绍第二个工具--控制台(Console),使用控制台工具查看错误和其他信息、发送调试输出、检查JavaScript对象和XML节点,以及在所选窗口或框架的上下文中运行JavaScript。

控制台工具的主要用途是与运行的网页进行向内和向外的通信:
向内:可以运行JavaScript以查看和更改正在运行的网页中的值、向运行的代码添加函数,以及在执行代码时运行调试代码。
向外:IE和JavaScript代码将向开发人员提供状态、错误和调试消息,包括可检查的JavaScript对象和DOM节点。
控制台具有一个"目标(Target)"下拉菜单,可以从中选择"iframe" 或 "_top"来运行控制台命令,如果网页中没有"iframe", "_top"将是唯一选择,如下图所示:

在控制台的监控下,可以看到IE系统消息具有三个分类:
信息:你看你希望了解的非重要信息
警告:网页中可能存在错误,它不一定会打断网页,但可能导致异常行为
错误:使代码无法运行的严重错误
默认情况下,三种分类都会显示出来,但也可以根据需求选择自己需要显示的内容:

从上图可以看出,在控制台的监控下,各种错信息的数量,而且除了可以选择查看分类信息之外,还可以清空信息。如果选择“导航时清除”图标,即倒数第二个图标被高亮时,控制台将在每次浏览器导航到新网页时执行清除,这时,我们只能看到当前网页消息,反之,将会保存以前的网页的信息,同时,以前的网页消息呈现灰色,以便区分它们是否来自当前网页。
在控制台右下角,我们可以看到如下图所示的三个按钮:

点击最后一个按钮,即朝上的箭头按钮,可以打开控制台输入页面,这提供给开发人员从代码发送到控制台的消息,其中消息可以分成:自定义消息、可检查的对象和节点、计数器、计时器、断言、跟踪和分析。输入代码之后点击中间的绿色箭头,可以在控制台消息里看到相应的返回,如下图所示:

接下来分别介绍这些信息。
自定义消息
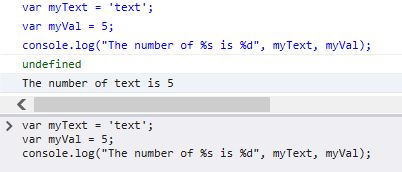
上图中的console.log()即为自定义消息之一,它显示不带警报图标的纯文本,另外三个是系统消息的格式:console.info()--用于信息消息,console.warn()--用于警告消息,console.error()--用于错误消息,它们与控制台提供的消息查看是一致的。

编码的过程中,可以直接用文本作为参数,同样,也可以是变量的方式或者文本与变量同时使用的方式,甚至可以进行变量替换:

可检查的对象和节点
要显示可检查的JavaScript对象,可以使用console.dir(),将其发送到控制台
要显示可检查的DOM节点,可以使用console.dirxml(),将其发送到控制台

这里我们需要注意,对参数的选取,需要获得元素的id,如果id不存在,将会提示undefined。对于已经获得的对象或节点,可以展开查看具体的内容。
计数器
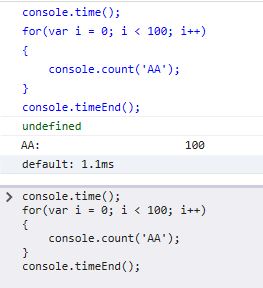
虽然在代码中设置计数器相对简单,但它仍是一项重复的任务。我们可以使用console.count()方法进行简单的速记,其字符串包含作为参数的计数器标签。首次与特定标签一起使用时,将在控制台输出中建立一个计数器。之后使用带有相同标签的console.count()时,计数器的计数将累加,要将计数器重置为0,使用console.countReset()。

计时器
计时器类似于计数器,在代码的任意位置使用console.time()就可以启动计时器了,同时,使用console.timeEnd()来结束计时器并将结果发送给控制台。

如上图所示,因为对console.time()和console.timeEnd()方法中没有传入参数,因此,计时的时候显示的是“default”标签,如果需要自己定义标签,只需要向方法传递我们需要的字符串标签即可。
同时,我们也可以使用console.timeStamp()方法,该方法返回的是加载网页的时间:

它们都是用毫秒来计时的,如果你结合UI响应能力分析会话期间来使用它的话,除了控制台输出外,还会将用户标记以及自会话启动以来的时间添加到会话时间线中。
断言
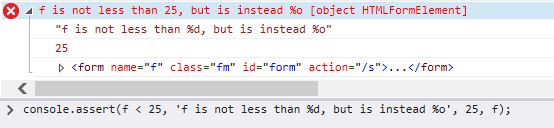
断言对于调试代码有一定的帮助,在控制台中使用它,也可以让我们较为清晰地看到问题的所在。在控制台中使用断言,只需要使用console.assert()方法即可,如果第一个参数为false, 将运行console.error()弹出错误消息,同时可以看到详细的错误信息:

跟踪和分析
了解从何处调用了你的代码,正在运行的是哪个代码,以及执行任务需要多长时间,这些信息对于分析速度缓慢或异常行为非常有用。
堆栈跟踪通过向上追溯路径的跟踪请求向你显示到达当前代码的执行路径。可以在代码中使用console.trace()方法来显示堆栈跟踪。

在一些实例中,查看两点间运行的代码的每个部分将十分有用,探查器是用于该目的的最佳工具,但在一些情况下可能需要比手动停止和开始更高的精确度。在代码中精确地开始和停止探查器可以使用console.profile()和console.profileEnd()。
注意:覆盖分析会话可能会创建异常报告。在首次测试运行时,使用console.trace()替代console.profile()来确保不会在结束分析前多次调用console.profile().
由于要处理发送到控制台的所有类型的消息和内容,跟踪它们可能比较困难,可以使用分组命令:console.group(), console.groupCollapsed(), console.groupEnd().
在命令行中输入的所有脚本都会在点击了运行之后在当前选定窗口的全局范围内执行,在命令行中输入任何有效的JavaScript,还可以将JavaScript发送到控制台。
下一篇文章将介绍调试(Debugger)部分的内容。




