CSS 盒子模型(Box model)中的 padding 与 margin
编辑自 http://www.x6x8.com/IT/199.HTML
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) 。理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局的关键。
如果有一点HTML基础的话,就应该了解一些基本元素 (Element),如 p,h1~h6,br,div,li,ul,img 等. 如果将这些元素细分,又可以分别归为顶级 (top-level) 元素,块级 (block-level) 元素和内联 (inline) 元素。
- Block-level element: 指能够独立存在,一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p,h1~h6,div,ul等。
- Inline element: 指依附其他块级元素存在,紧接于被联元素之间显示,而不换行. 常用的内联元素包括: img,span,li,br等。
- Top-level element: 包括HTML、body、frameset,表现如 Block-level element,属于高级块级元素。
块级元素是构成一个 HTML 的主要和关键元素,而任意一个块级元素均可以用 Box model 来解释说明。
Box Model
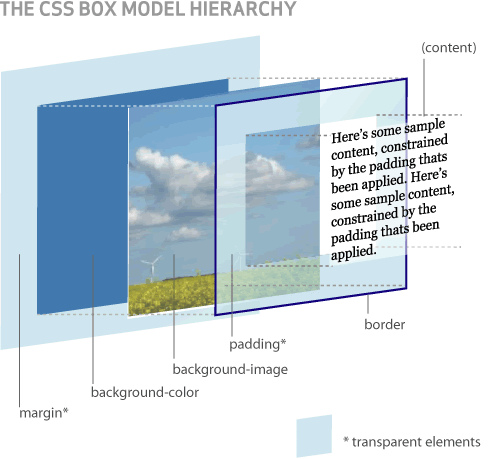
Box Model: 任意一个块级元素均由 content(内容),padding,background(包括背景颜色和图片),border(边框),margin 五个部分组成. 立体图如下(Fig. 1):

该立体图引自:http://www.hicksdesign.co.uk/ (Under the Creative Commons License)
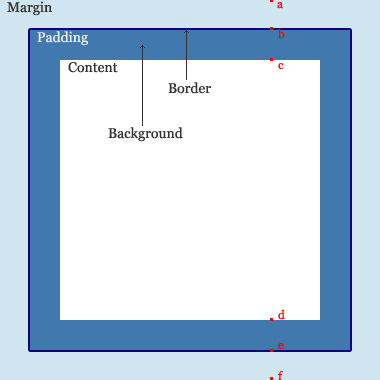
平面图如下(Fig. 2):

根据以上两图,相信大家对于 Box model 会有个直观的认识。
Margin&Padding
- Margin: 包括 margin-top,margin-right,margin-bottom,margin-left,控制块级元素之间的距离,它们是透明不可见的,对于 Fig. 2 所示的上右下左 margin 值均为 40px,因此代码为:
margin-top: 40px; margin-right: 40px; margin-bottom: 40px; margin-left: 40px;
根据上、右、下、左的顺时针规则,简写为
margin: 40px 40px 40px 40px;
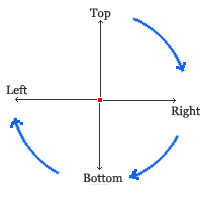
为便于记忆,请参考下图:

当上下,左右 margin 值分别一致,可简写为:
margin: 40px 40px;
前一个40px代表上下 margin 值,后一个 40px 代表左右 margin 值。
当上下左右 margin 值均一致,可简写为:
margin: 40px;
- Padding: 包括padding-top,padding-right,padding-bottom,padding-left,控制块级元素内部,content 与 border 之间的距离,其代码,简写请参考margin属性的写法。
至此,我们已经基本了解 margin 和 padding 属性的基本用法。但是,在实际应用中,却总是发生一些让你琢磨不透的事,而它们又或多或少的与 margin 有关。
注: 当你想让两个元素的 content 在垂直方向 (vertically) 分隔时, 既可以选择 padding-top/bottom,也可以选择 margin-top/bottom, 再此 Jorux 建议你尽量使用 padding-top/bottom 来达到你的目的,这是因为 CSS 中存在 Collapsing margins (折叠的 margins )的现象。
Collapsing margins: margins 折叠现象只存在于临近或有从属关系的元素,垂直方向的margin中. 文字说明可能让人费解,下面用一个例子说明 margin-collapsing 现象。
例: 在HTML文件的<body></body>之间写入如下代码:
<div id=”ID1″> <h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠。</h1> </div>
在与其外联的CSS文件中写入:
1 * { 2 padding:0; 3 margin:0; 4 } 5 #ID1 { 6 background-color: #333; 7 color: #FFF; 8 margin-top: 10px; 9 margin-bottom: 10px; 10 } 11 #ID2 { 12 font: normal 14px/1.5 Verdana,sans-serif; 13 margin-top: 30px; 14 margin-bottom: 30px; 15 border: 1px solid #F00; 16 }
代码解释:
在HTML写入的代码表示,在 HTML 中插入 id 分别为 ID1 和 ID2 的两个块级元素 div,h1 。
- *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零。
- #ID1{…}: 使id为ID1的元素div的背景颜色为#333,字体颜色为#FFF,margin-top/bottom为10px。
- #ID2{…}: 使id为ID2的元素h1的字体大小为14px,verdana字体,行高为字体高的150%,正常粗细. margin-top/bottom为30px,边框为1px宽,红色实线。
依据以上解释,我们应该得到如下效果(Fig. 3):

即 ID1 的 margin-top/bottom=ab=ef=10px;
ID2 的margin-top/bottom=bc=de=30px;
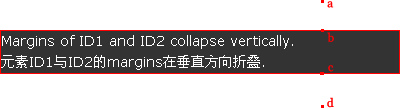
但用浏览器打开 HTML 文件,却得到 Example4 的效果,如下图(Fig. 4):

即 ab=cd=30px,ID1 的 margin-top/bottom=10px 被折叠了,而且 ID1 应有的 margin 黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在 CSS 中并没有声明 id 为 ID1 的元素 div 的 height (高),因此它的高便被设为 auto (自动)了. 一旦其值被设为 auto, 那么浏览器就会认为它的高为子元素 ID2 的 border-top 到 border-bottom 之间的距离,即Fig. 4中bc的长度, 所以子元素 ID2 的 margin-top/bottom(30px) 就伸出到了父元素 ID1 之外,出现了 Fig. 4 中 ab 与 cd 之间的空白区域. 因此父元素ID1的 margin-top/bottom 因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因——auto,来解决问题. 但是,在实际操作中,某些元素如 div、h1、p 等,我们是不可能预先知道它的高是多少的,因此在 CSS 文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在 CSS 文件中加入如下代码(下划线部分):
#ID1 { background-color: #333; color: #FFF; margin-top: 10px; margin-bottom: 10px; padding-top:1px;padding-bottom:1px;
}
或是:
#ID1 { background-color: #333; color: #FFF; margin-top: 10px; margin-bottom: 10px; border-top:1px solid #333;border-bottom:1px solid #333; }
通过增加以上代码,便可使浏览器重新计算 ID1 的高,使其为子元素 ID2 的 margin-top/bottom 外缘 (outer top/bottom) 之间的距离,即 Fig. 3 中 be 的距离。
作者:rhinoc
来源:http://rhinoc.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者允许必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任权利。


