[JavaScript]变量提升
什么是变量提升?
简单来说,就是JavaScript在执行程序时,会先把变量声明这一操作提前。换句话来说,就是不会在程序执行过程中声明变量。例子:
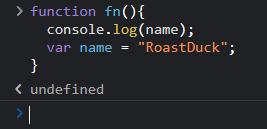
function fn(){
console.log(name);
var name = "RoastDuck";
fn();
}
执行结果:

对于先使用后声明这种操作,凭借直觉,程序一定是错的。但是但是但是,控制台没有报错,只是说undedined,这就说明,变量已经声明,只不过是没有赋值。值得注意的是,变量提升只是把声明提前,并不会给变量赋值。也就是说,在变量提升的前提下,var name = "RoastDuck" 和var name没有区别.
程序不听使唤,难以接受。
但是但是但是,变量提升的问题在ES6版本中得到了解决。
我们可以使用let或const声明变量,把变量限制在作用域内。
例子:
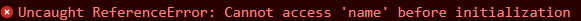
function fn(){
console.log(name);
let name = "RoastDuck";
}
fn();
执行结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律